Photoshop怎么页面切图_ps网页切图视频教程
发布时间:2017-03-28 17:23
相关话题
网页设计在技术层面上,首先是美工做出网页效果图,其次就是网页前端进行网页切图,用Photoshop就可以把页面进行切图。下面是小编整理的Photoshop页面切图的方法,供您参考。
Photoshop页面切图的方法
第一步 用PS打开网页效果图PSD文件,根据网页效果图拉出参考线,同时为了方便切图可以右键点击把面板的颜色自定成对比鲜明的颜色。

第二步 在PS图层中找出主背景图层,如果背景图是渐变的话可以只切出一两像素,后面再代码中设置填充。

第三步 隐藏其他图层,把背景图切出来。如果背景图很大,可以考虑分段切出,这样可以加速网页加载。

第四步 切出背景后,就从上到下,先把LOGO切出。这里同样要隐藏其他图层,输出图片的时候保存文件类型选择png,因为这样可以使得图片背景透明。

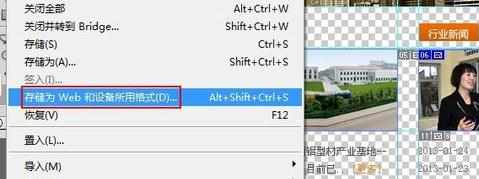
第五步 导出图片可以选择文件——存储为web和设备所有格式

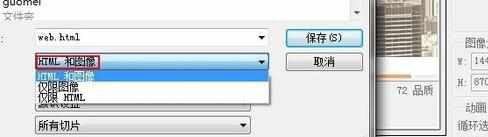
第六步 在保存切出图片的时候,选择保存HTML和图片,这样导出来的就会自动生成一个网页页面和切图图片

第五步 在切像尾部版权部分的背景时候,发现这个是渐变图层,这样就可以只切出一个像素的长度。然后在代码中设置repeat-x横轴填充

Photosho

Photoshop怎么页面切图_ps网页切图视频教程的评论条评论