photoshop制作3d文字
发布时间:2017-02-16 08:29
相关话题
我们知道PS制作3D图形,比如3D文字很适合,下面小编告诉大家photoshop制作3d文字,一起来学习吧。
photoshop制作3d文字的方法:
首先我们新建一个600*400的画布,然后用文本工具在画布上写上“love”,填充字体颜色为深灰色,这里我用的颜色是#444444,字体用的是长城中行书体(大家可以根据自己的喜好选择)。

栅格化文本图层得到图层love,复制图层love将其命名为love2,双击图层love2调出图层样式,选择渐变叠加,渐变颜色选择深红色到红色渐变,角度90度。


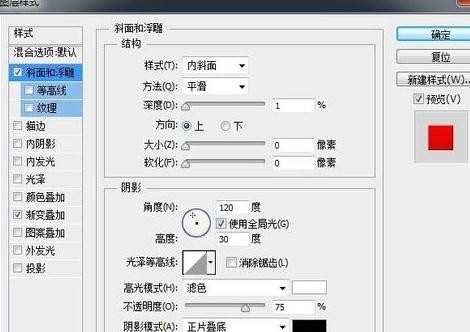
选择斜面和浮雕,选择内斜面,将深度调为1%,大小0,软化0,其它属性默认。


调整好图层love2后,我们回到图层love,现在制作立体质感。选中图层love,按住Alt键不放,同时按方向键上键和右键进行复制,使劲复制,我这里大概复制了15下。然后将图层love和所复制出来的副本进行合并图层

这样立体感就出来了,下面我们给图片添加高光效果,让它的立体感更强一点。我们按住Ctrl键鼠标单击合并后的图层love调出选区,新建图层然后选择画笔工具用柔边笔刷进行涂抹,画出高光部分,这需要稍微细心,但是不要手抖大胆的画,画的不好我们可以修改

给高光图层添加蒙版用,选择柔边笔刷,将不透明度调整为50%,对高光部分进行修改,将多余的部分擦掉,然后将图层透明度调整为80%。这个过程需要非常细心,并可能需要反复修改,所以大家一定要耐心。

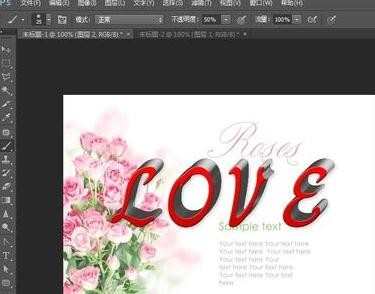
下面我们将背景图层隐藏掉,按Shift+Ctrl+Alt+E盖印可见图层,双击得到的图层调出图层样式,给图层添加投影。然后我们找一张图片作为背景,对我们制作的文字进行美化


photoshop制作3d文字的评论条评论