photoshop制作电商icon
发布时间:2017-02-16 08:31
相关话题
我们知道icon就是图标,那么大家知道photoshop制作电商icon吗?下面是小编整理的photoshop制作电商icon的方法,希望能给大家解答。
photoshop制作电商icon的方法:
打开photoshop软件,新建一个500PX*500PX的画布,如下图

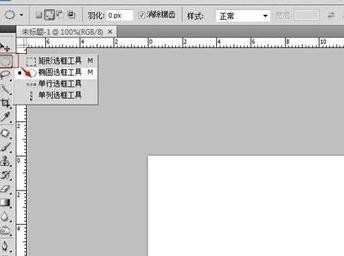
在工具栏上选择,找到选框工具-椭圆选框工具,进行绘制

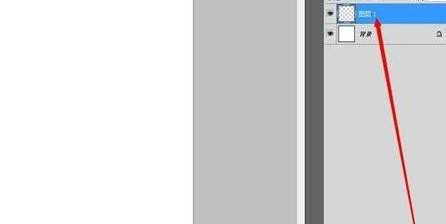
在图层面板上,添加一个新的图层“图层1”,如下图所示

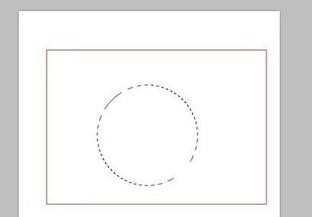
在画布上绘制一个圆形,这时候,就出现闪动的蚂蚁线,如下图

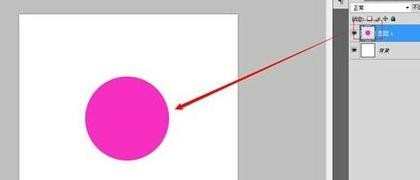
给刚刚绘制的圆形,填充颜色

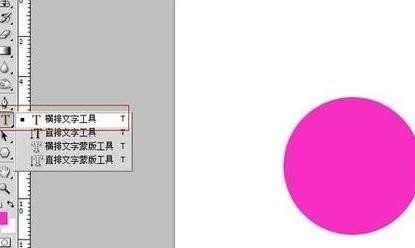
接着,选择菜单栏的文字工具,选择“横排文字工具;

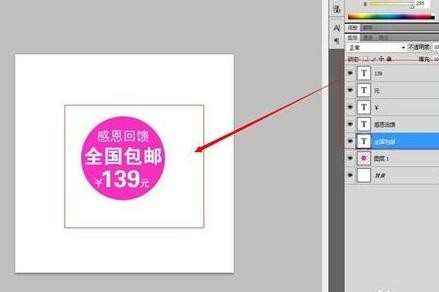
在画布上,输入感恩回馈,全国包邮,价格等文字,进行居中对齐,对于如何居中对齐,上节课已讲了,在这里就不多说了!

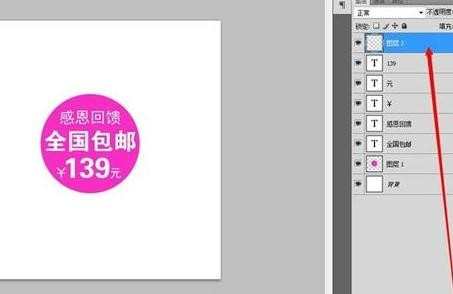
在图层面板上,再添加一个新的图层“图层2”,如下图所示

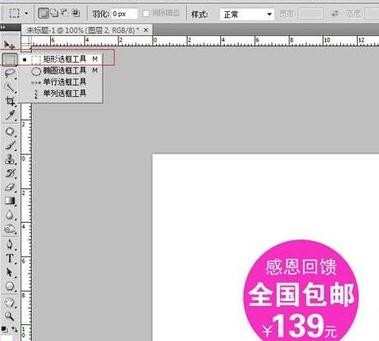
在工具栏上选择,找到选框工具-巨献选框工具,进行绘制,如下图


给刚刚绘制的图形,填充颜色,如下图所示

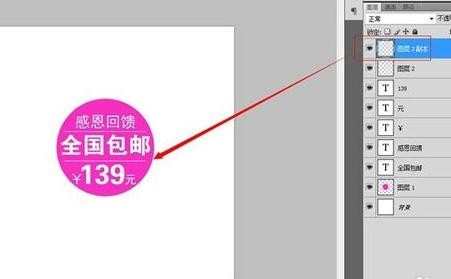
在图层面板中,给”图层2“复制一个图层2副本,复制图层,可以按快捷键”ctrl+j",然后,往下移动图层2副本,最后调整好,就可以得到一个图标了!


photoshop制作电商icon的评论条评论