Brackets 编辑器有哪些有用的插件
相关话题
导语:我们下载一个软件的同时,总会附带上一些小插件。Brackets 编辑器也一样,那么它有哪些有用的插件呢?下面就让我们一起来学习以下吧。
Brackets 编辑器有哪些有用的插件
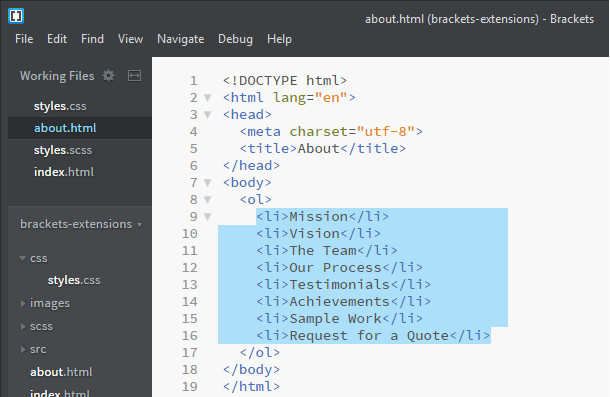
1. HTML Wrapper
快速使用
等包裹一列元素。

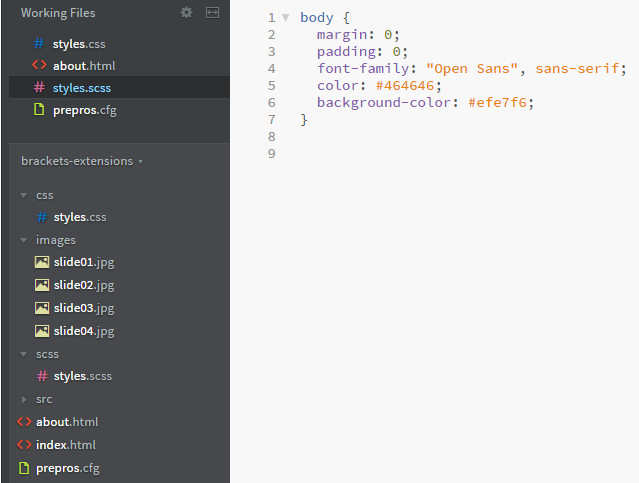
2. Brackets Icons
这是一个非常简单的扩展,它为你的 Brackets 边栏添加文件图标。该图标视觉体验非常好,可以快速帮你识别出你要编辑的文件的类型。

3. CanIUse
不用离开 Brackets 就可以查看当前浏览器是否支持某个特定的 WEB 技术。这个扩展的数据来源于 Can I use。

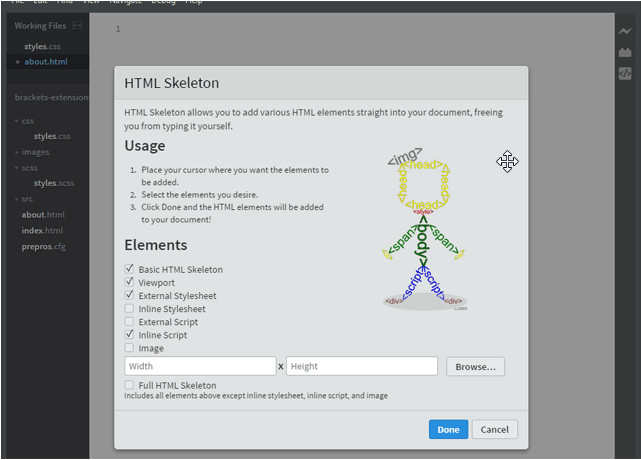
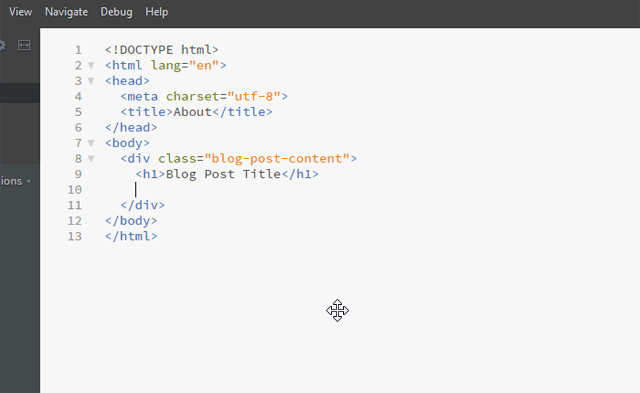
4. HTML Skeleton
HTML Skeleton 可以快速的为你的 HTML 文件插入基本的标签,如doctype声明、、、等等。

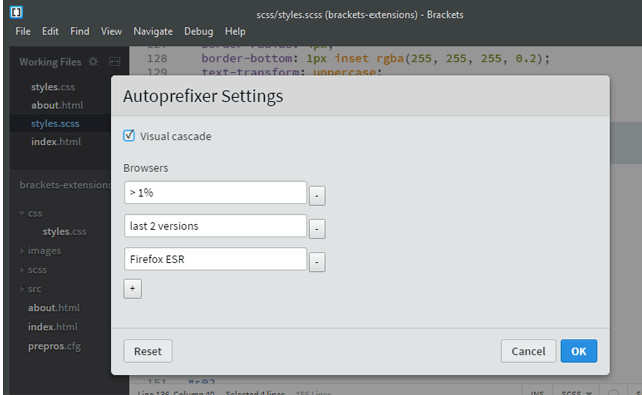
5. Autoprefixer
该扩展可以自动只能的为 CSS 元素添加前缀。它通过 Can I use 提供的浏览器支持数据来判断是否需要添加前缀。它也可以移除不必要的前缀。

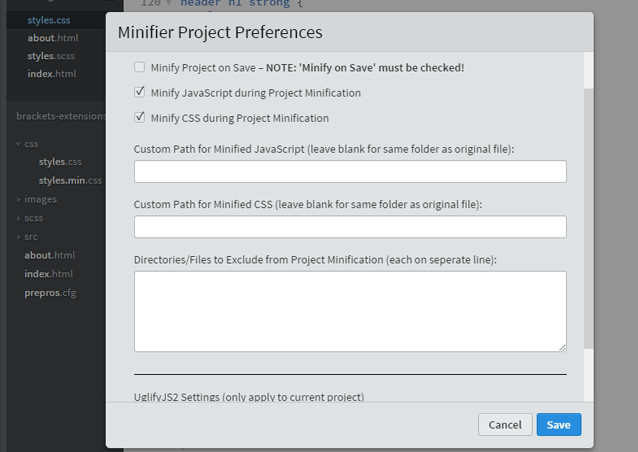
6. JS CSS Minifier
这个扩展为你的 JavaScript 和 CSS 文件移除不必要的字符。这个过程成为压缩,它可以提升网页的加载速度。

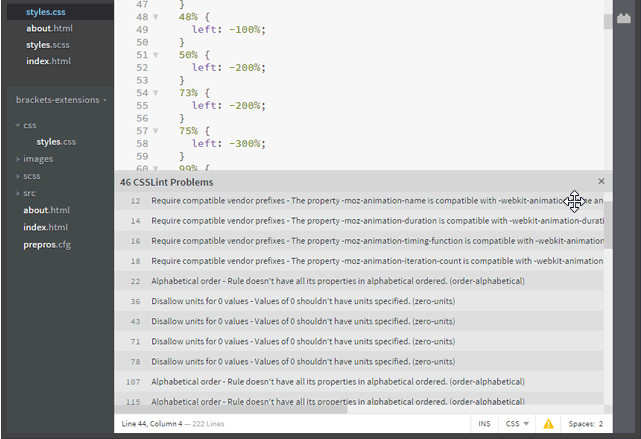
7. CSSLint
这个插件可以高亮 CSS 错误及代码质量问题,它通过 CSS Lint 来报告错误与警告。

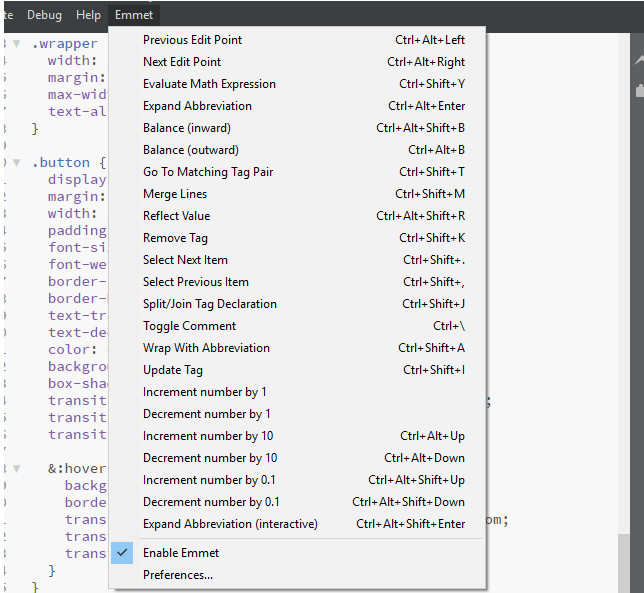
8. Emmet
如果你从事Web前端开发的话,对该插件一定不会陌生。它可以加快你的 HTML 和 CSS 编写速度。

9. Lorem Ipsum Generator
需要一些文字来填充设计原型?Lorem Ipsum Generator 可以快速的生成一些文本(如果你需要图片占位符的话,可以看看 Lorem Pixel 和 DEVimg )。

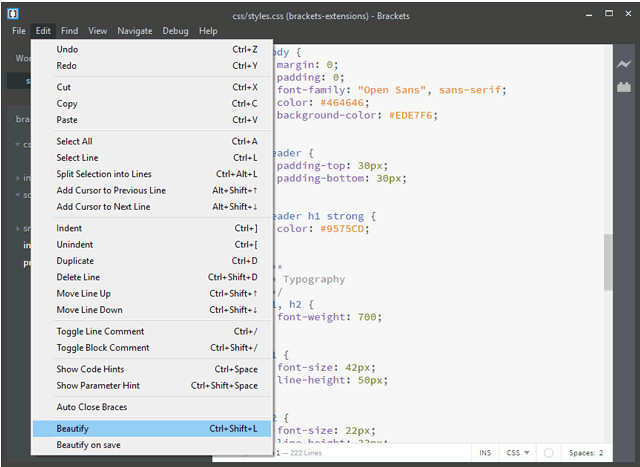
10. Beautify
这个扩展可以让你的 HTML、CSS、JavaScript 等代码格式化一致,从而提升可读性。作为延伸,你可以看看 CSSComb。

11. Simple To-Do
使用 Simple To-Do 可以确保你不会忘记项目的任务。它允许你在 Brackets 中为每一个项目创建 TODO 列表。

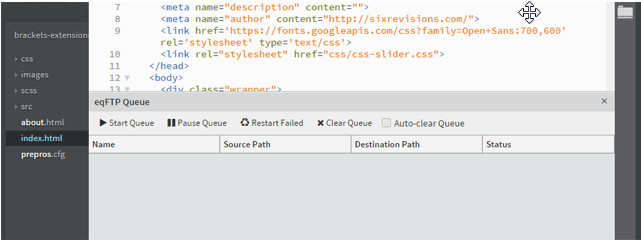
12. eqFTP
与 WEB 主机传输和同步文件需要用到 FTP 或者 SFTP,但使用 Brackets 不需要这样。通过 eqFTP 扩展,你可以直接在 Brackets 中进行这些操作。


Brackets 编辑器有哪些有用的插件的评论条评论