Photoshop制作金属边框的蓝色透明按钮
发布时间:2016-11-10 13:22
相关话题
本教程的按钮构成部分不多,总共为两大部分,金属外框和蓝色玻璃部分。制作的时候只要画好相应的图层,加上图层样式效果就出来了。制作过程比较简单。
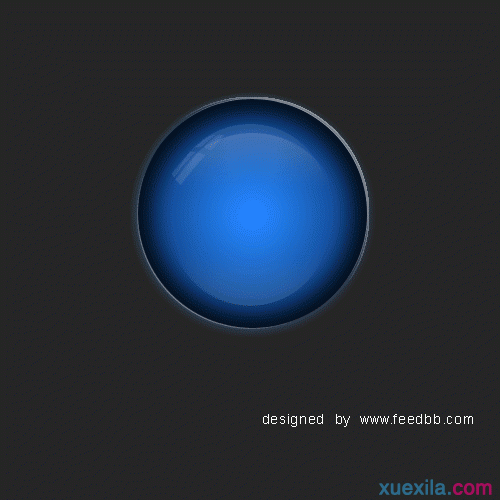
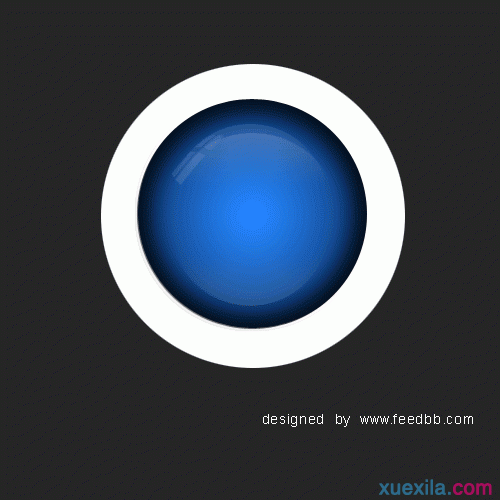
最终效果如下:

步骤如下
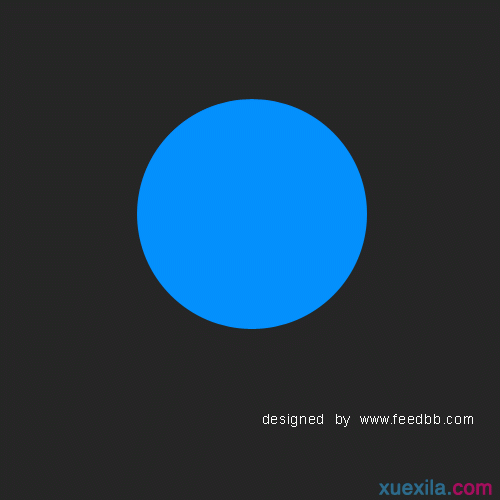
将背景色填充为黑色。前景色设为 #0090ff ,用“形状工具”在画布中央画一个圆。

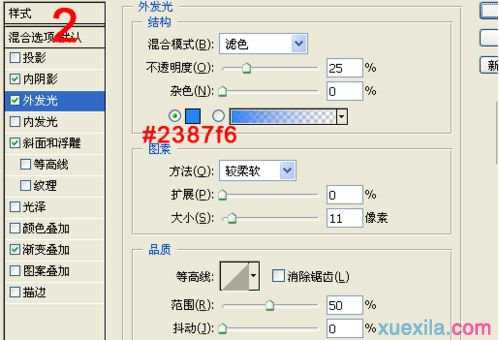
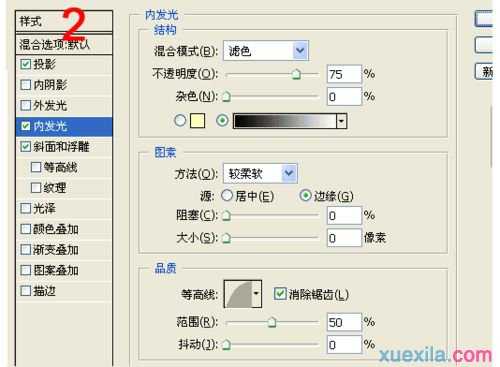
对这个圆应用下面的图层属性:




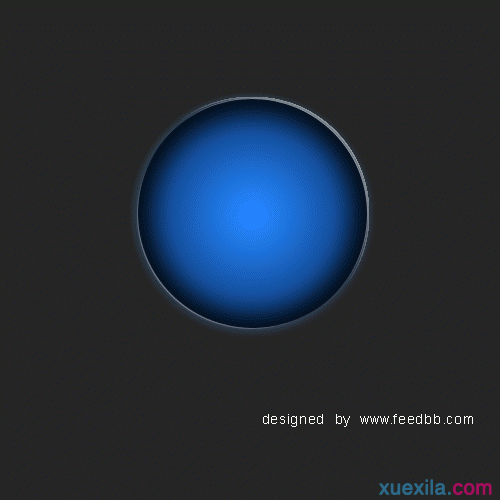
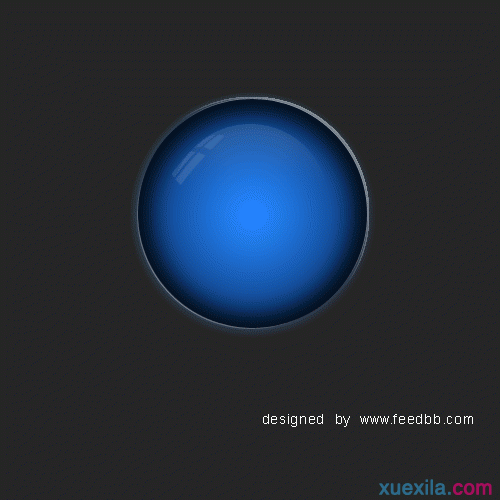
最终,你得到这样的效果:

用“矩形”工具,画出下面的形状,确保矩形之间的间距是一样的;

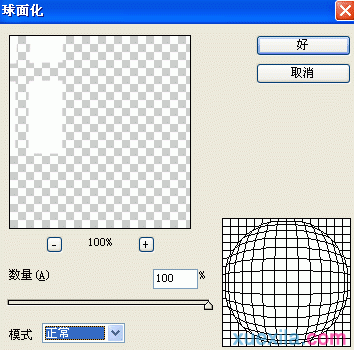
对这个矩形应用“滤镜->扭曲->球面化”。

在重复第五步2次。

按CTRL + T,调整到合适的大小和位置,设置透明度为10%;

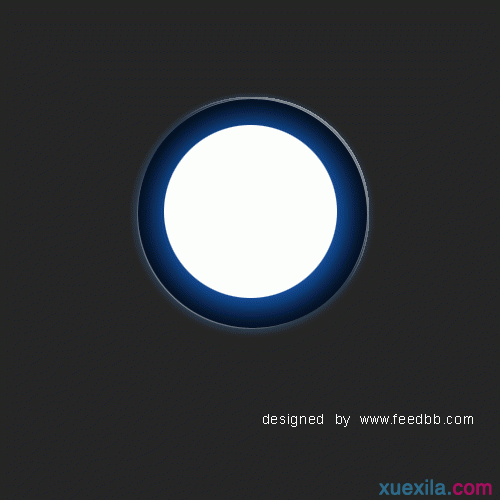
创建一个圆形选区,填充为白色,如下图所示;

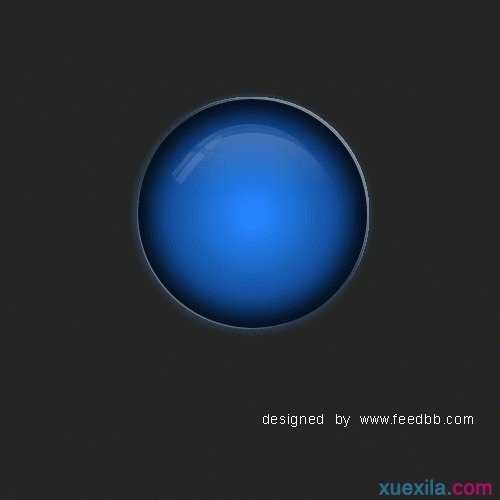
对这个图层应用图层蒙版,将前景色背景色分别设为黑色和白色,选取线性渐变工具,从圆的底部拖向圆的中间偏上位置,这样圆的下半部就变成透明了,最后设置透明度为10%;

重复第9步,不过这个圆要比刚才那个要稍微大一些,位置也稍微偏下一点,透明度设为15%;

复制第9步制作的那个圆,执行“垂直翻转”。

新建一个图层,置于球的图层的下面,颜色选白色,创建一个比球更大的圆。

对这个圆应用下面的图层属性:



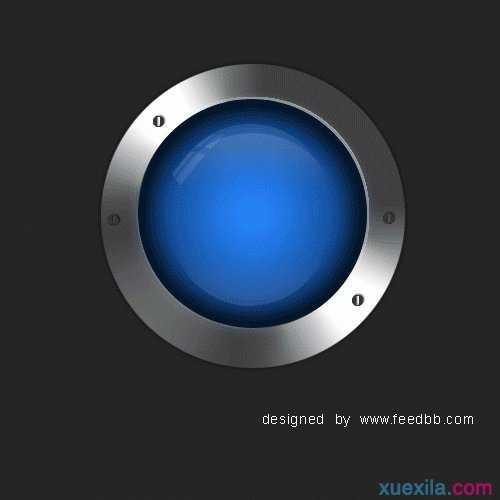
最后,对这个圆执行“描边”,宽度为1px,颜色为白色,最终效果如下:


Photoshop制作金属边框的蓝色透明按钮的评论条评论