photoshop简单制作生肖图标的方法
发布时间:2016-11-10 13:22
相关话题
很多地方都会用到这样的小图标,其实做起来很简单。现在小编就将小编的方法分享给大家吧。
photoshop简单制作生肖图标的方法:
建立一个800*600像素的空白文件,背景色为黑色。

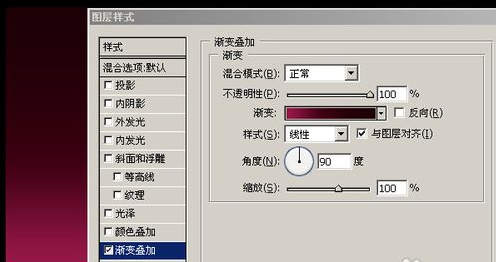
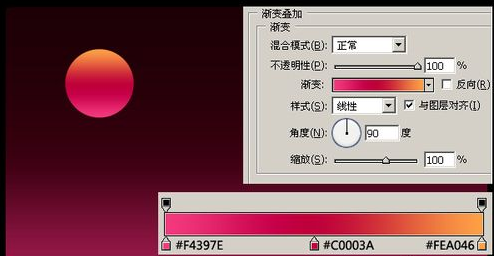
建立图层,做出圆形,添加渐变效果。

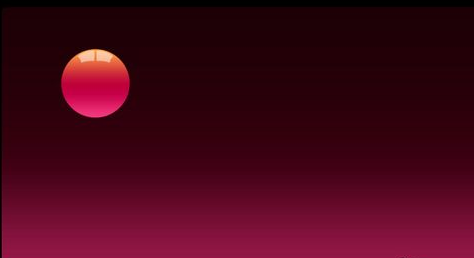
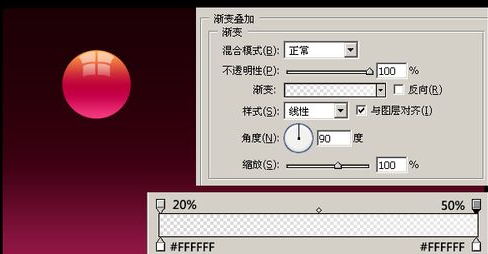
用钢笔勾高光,想勾出左上形状,左上不透明度为50%,填充100%,然后拷贝,并“编辑>变换>水平翻转”。两个中间加间距。

勾出左下形状。不透明为100%,填充为0%。加渐变效果。如图。完成之后拷贝并水平翻转。

勾出兔子的形状,形状颜色为#581131

做出阴影,勾出倒影。完成。


photoshop简单制作生肖图标的方法的评论条评论