photoshop怎么制作简单的GIF
发布时间:2017-06-07 14:40
相关话题
动画图片一般都是GIF格式的,在photoshop中可以进行制作这种格式的图片。接下来就是小编精心整理的一些关于photoshop怎么制作简单的GIF的相关资料,供你参考。
photoshop制作简单的GIF的方法
双击图标打开已经安装好的ps cs6软件,并新建画布

设置参数如下宽度300像素,高度80像素

然后选择工具框中的文字工具在画布中打上你好两字,你也可以随意

然后点开参数面板对字体进行设置,这个随意可以根据个人喜好设置。

设置好自己喜欢的字体后,下面我们点击“窗口—时间轴”,然后勾选时间轴这是你就会发现ps下面多出一块来

然后点击文字图层复制图层,这是会多出一个你好的副本出来

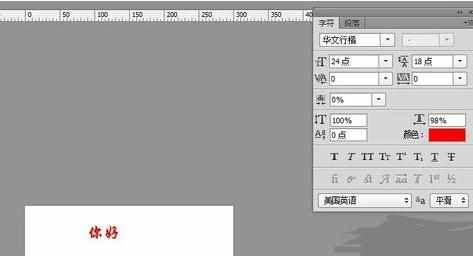
选中你好副本,再次点击打开文字面板设置字体的颜色这里设置为红色

然后点击时间轴复制所选帧,这时候会多出一帧

然后选中第二帧,点击你好副本图层,然后隐藏,就是去掉前面的小眼睛

然后点击时间轴设置上面帧1和帧2的参数这里我设置为0.1秒,然后点击播放按钮进行预览

如果感觉满意就可以保存发布了。这里你可以同时按住ctrl+alt+shift+s进行储存,也可以单击文件—储存为web文件格式进行保存。

photoshop怎么制作简单的GIF的评论条评论