photoshop如何制作花开的GIF动画
发布时间:2016-12-30 15:16
相关话题
现实中花开的场景见过不少,那有没有自己制作过花开的GIF动画呢?如何在Photoshop中制作花开的GIF动画呢?下面是小编为大家整理的photoshop如何制作花开的GIF动画,仅供大家参考~
photoshop如何制作花开的GIF动画步骤如下:
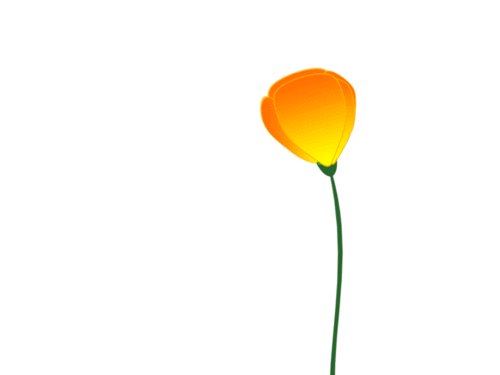
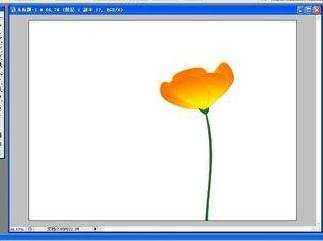
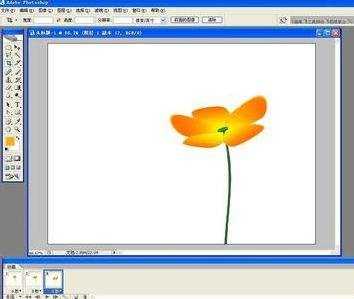
最终效果

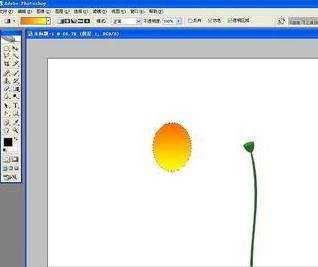
1、新建图层,画一个绿色的椭圆。

2、用钢笔画一个倒三角形,用转换点工具调整曲度,并栅格化图层,按ctrl键点击图层,填充为深绿色。




3、合并两个图形图层,按ctrl+t旋转图形。

4、新建图层,用多边形选框画一个深绿色的长条,利用变形调整图形的粗细和曲度。移动图形,合并所有图形图层。



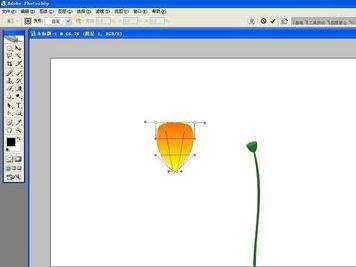
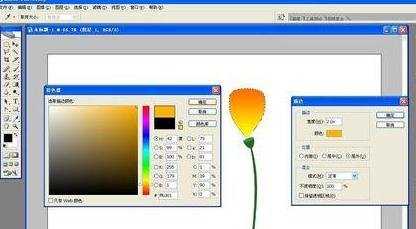
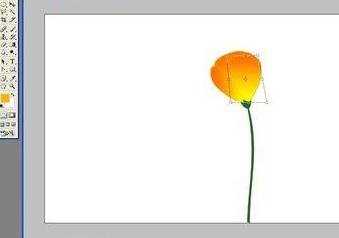
5、新建图层,画一个椭圆,填充渐变色,用变形改变形状,像花瓣一样,并描边。



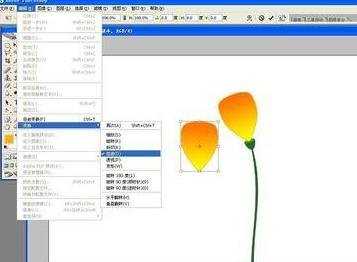
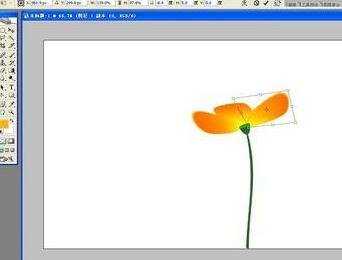
6、复制四个花瓣图层,利用旋转角度、扭曲,使五个花瓣围绕绿茎成包拢的状态。






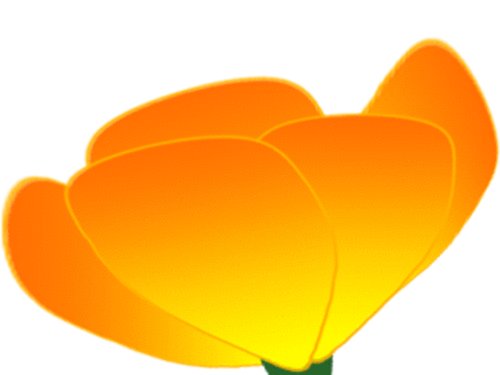
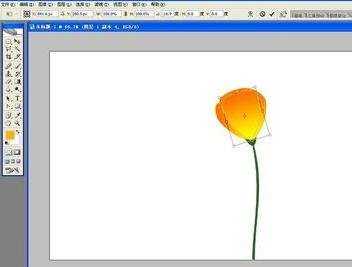
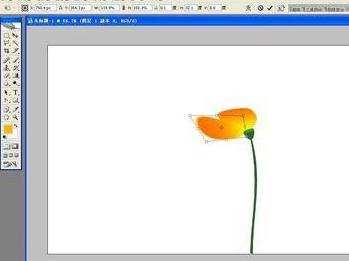
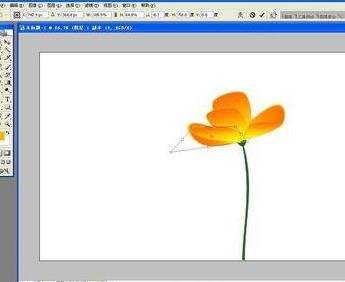
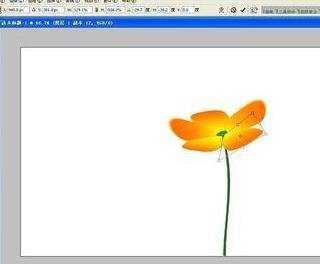
7、隐藏四个花瓣,对其中一个花瓣,复制图层,利用扭曲使复制花瓣稍微平躺下来,再复制该图层,使其再平躺一些。



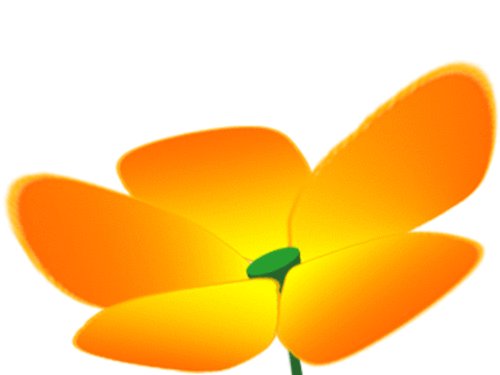
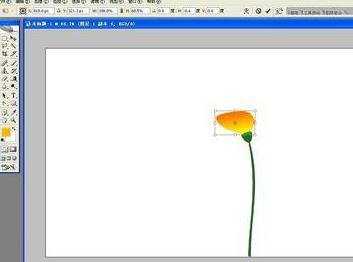
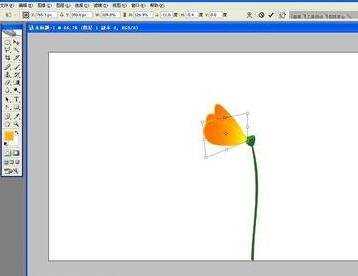
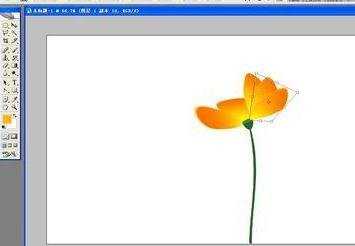
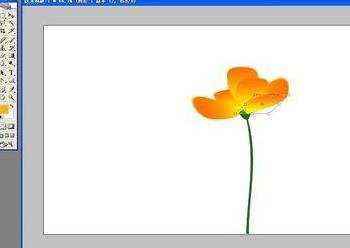
8、按相同的方法,对其他四个花瓣,分别复制三个图层,利用扭曲使花瓣有逐渐绽开的效果。在这期间,可以只显示绽开后的花瓣,再用扭曲调整形状和位置,并调整花瓣和绿茎的图层顺序。







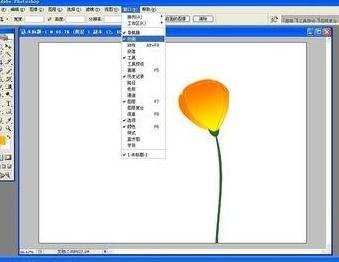
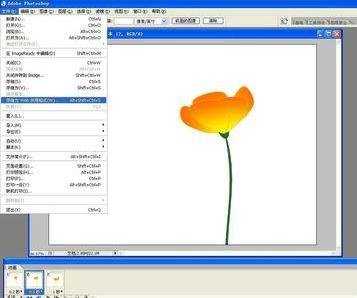
9、裁剪画面,打开动画窗口,为每一个桢显示一个状态的花瓣,分三个桢三个状态,最后调整好秒数,存储为web所用格式即可。





photoshop如何制作花开的GIF动画的评论条评论