fireworks制作立体方块字
发布时间:2017-03-22 21:30
相关话题
在fireworks中要做出带有立体感的文字一点都不困难的。下面小编给大家整理了关于fireworks制作立体方块字的方法,希望大家喜欢。
fireworks制作立体方块字的步骤:
fireworks制作立体方块字也是利用了inner bevel滤镜,我们可以很方便的设置其中的各项参数来改变其效果,这样比一开始就使用bevel滤镜要方便一些。
fireworks制作立体方块字的步骤1.打开fwmx新建一文件,大小任意。将画布颜色设为:#729cfe
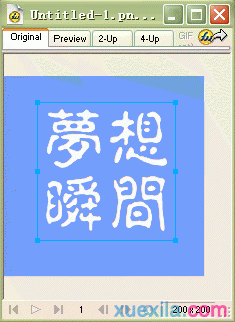
fireworks制作立体方块字的步骤2.利用text tool在画布上拖画出一个文本框。选择菜单栏上的text>editor调出text editor对话框,输入文字“梦想瞬间”(这个方法解决了在画布上不能输入中文的bug)颜色任意设置。

图1:
fireworks制作立体方块字的步骤3.选中文本框,按shift f11调出styles面板。点选style 30应用该样式(图2),

此时的文字应该和图3所示的样式差不多(如果字体大小变化了,请自己调整好)

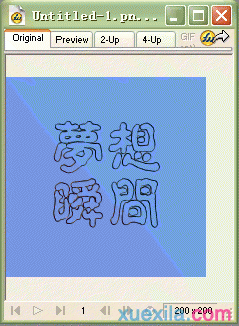
fireworks制作立体方块字的步骤4.选中文本框,在properties面板中将轮廓颜色设为透明;将字体填充颜色设为#729cfe。如图4:

fireworks制作立体方块字的效果图:

看过“ fireworks制作立体方块字“的认还看了:
1.怎么用Fireworks 设计立体阴影字

fireworks制作立体方块字的评论条评论