怎样用photoshop来切图
发布时间:2017-06-07 22:07
相关话题
切图操作是为了将图片更好的输出,我们一般都会用photoshop来切图。很多刚学习的新手小伙伴可能还不知道,下面是小编带来关于怎样用photoshop来切图的内容,希望可以让大家有所收获!
用photoshop来切图的方法
一、打开要分割的图片,点工具栏的切片工具。


二、将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。

三、将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。

四、直接点文件,将优化结果储存为HTML格式。

五、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。

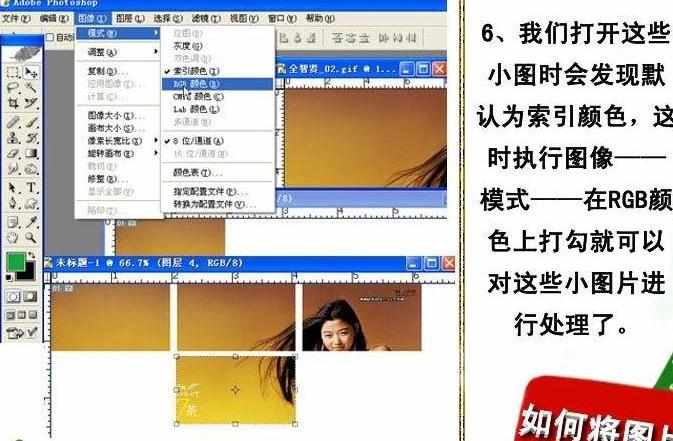
六、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。


怎样用photoshop来切图的评论条评论