photoshop切片工具怎样使用
发布时间:2017-06-06 16:03
切片工具其实非常实用,我们在photoshop中可以用这种工具进行切图。很多刚学习的新手小伙伴可能还不知道,下面是小编带来关于photoshop切片工具怎样使用的内容,希望可以让大家有所收获!
photoshop切片工具使用的方法
1、打开PS软件

2、打开原本准备好的一张图片,可以把图片直接拉到PS中,也可以用菜单栏上的文件工具来打开文件。

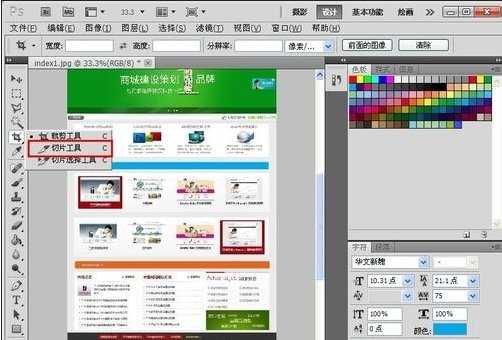
3、把图片乱放到合适的大小,然后选择左手边工具栏上的一把像小刀一样的工具,然后右击,出同三个选择,选择“切片工具”

4、然后鼠标变成小到,在您想切片的地方开始占,然后往左拉或者往下拉,就出会现一个四方形的区域块,这就是您要切除的范围,直到拉到您觉得合适地方为止,小编切了几个案例,分别用了一些颜色来区分开给大家看得更清楚。每一个片块代码一个区域,都会在上面有蓝色数字标识的。

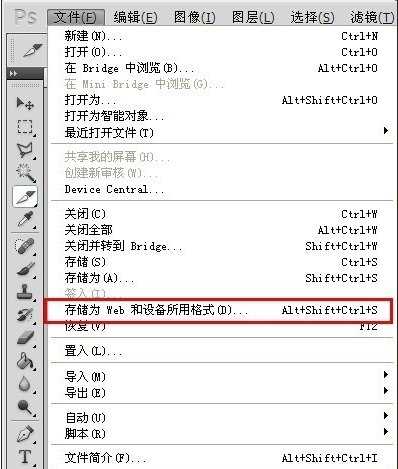
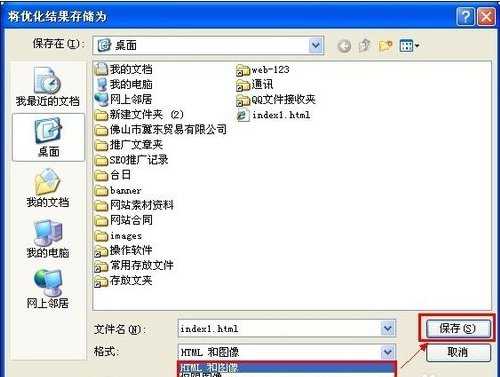
5、保存时,选择文件》存储为WEB和设备所用格式,这是一种专门为网页制作人设置的格式。

6、选择存储。

7、格式类型可根据您的需求来,如果选择HTML类型就会有一个自动生成的网页模式给您看。小编选择了“HTML和图像”

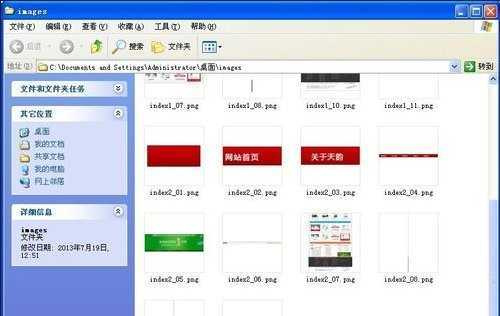
8、根据之前保存的路径,找到该文件夹,然后打开就能看到一张张图片,就是根据您刚才切片的规格分开存放的


photoshop切片工具怎样使用的评论条评论