photoshop制作相框
发布时间:2017-02-21 17:40
相关话题
相框大家在生活中用的比较多,我们拍完照就会弄个相框,那么大家知道photoshop制作相框吗?下面是小编整理的photoshop制作相框的方法,希望能给大家解答。
photoshop制作相框的方法:
打开PS软件,把背景图片拉进去。

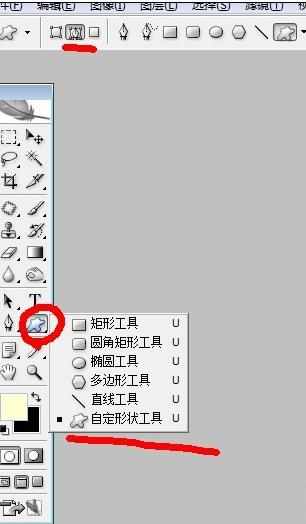
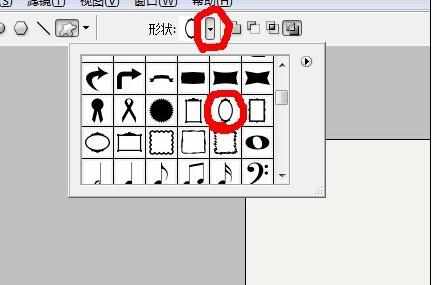
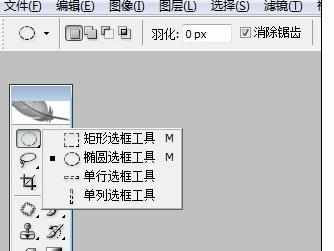
选择自定义图案工具,且设置如下图,再在形状处找到你喜欢的相框样式。


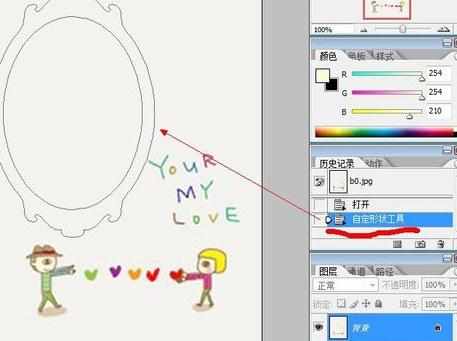
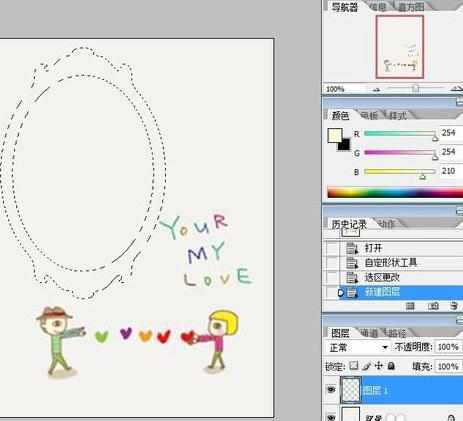
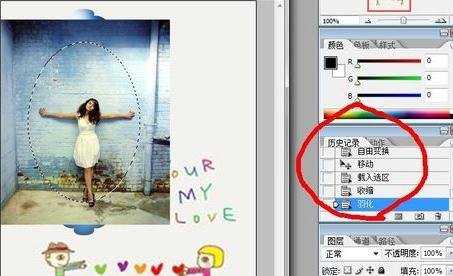
在图中拉出一个适当大小的画框。

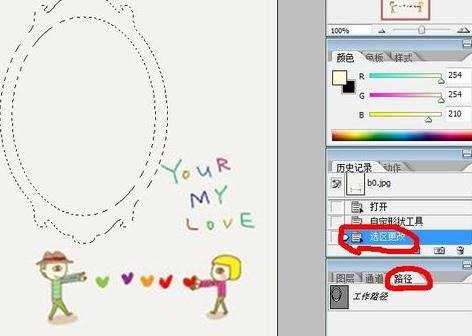
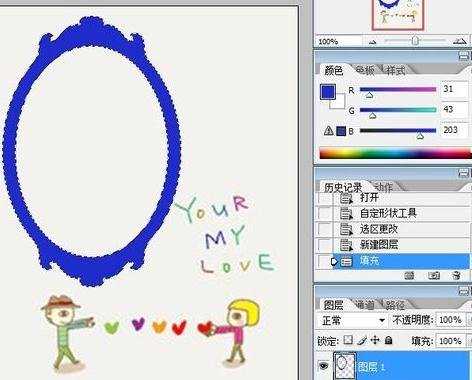
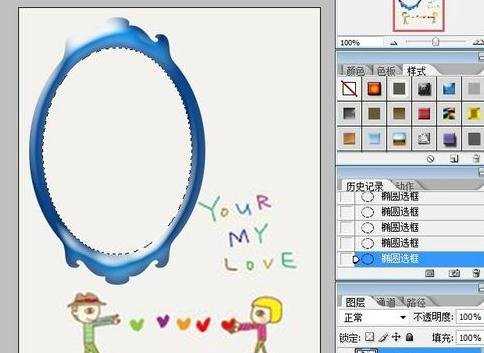
在路径处,按住Ctrl + 鼠标左键单击该路径,再回到图层处,点击下图所示的图标【新建一个图层】,再颜色处选择好你喜欢的颜色,按Alt + Delete【填充选区】。




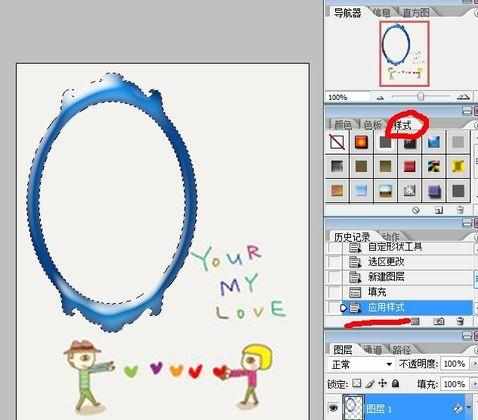
在下图所示的样式处,选择你喜欢的样式【鼠标左键单击一下即可】。

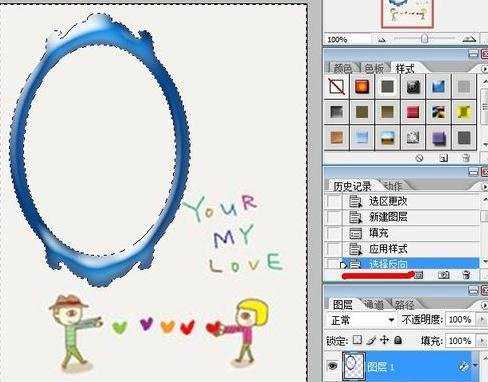
按Shift + Ctrl + i【反向选择选区】,选择椭圆选区工具,按住Alt + 鼠标拉动选区【去删除除了相框中间的椭圆选区外的其他选区】。




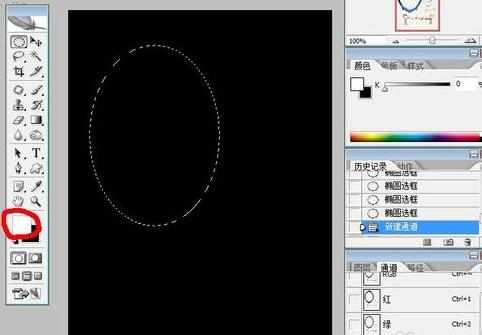
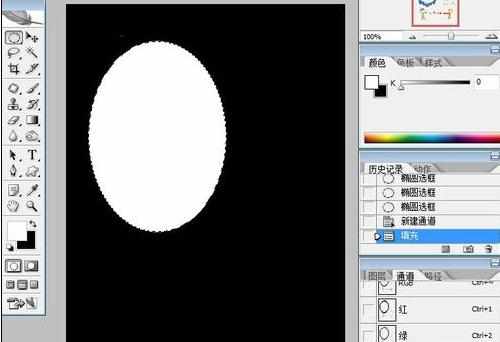
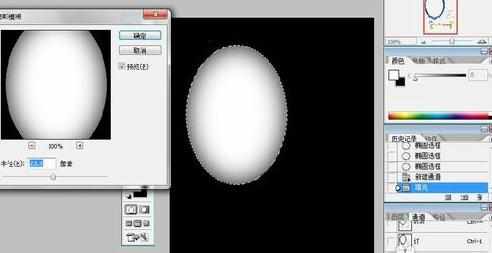
来到通道处,点击下图所示的按钮【新建一个通道】,选择白色,按Alt + Delete【填充颜色】,选择滤镜——模糊——高斯模糊【详细参数自己适度设置】。



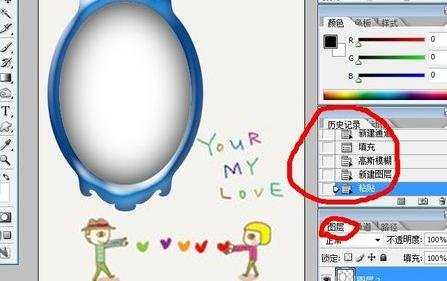
按Ctrl + C 【复制选区】,回到图层处,新建一图层,按Ctrl + V【粘贴选区】。

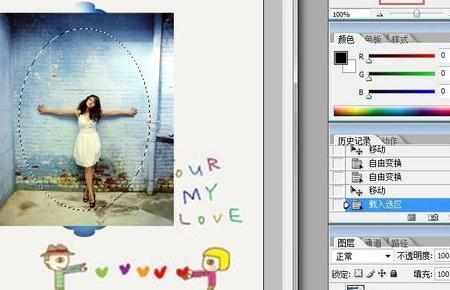
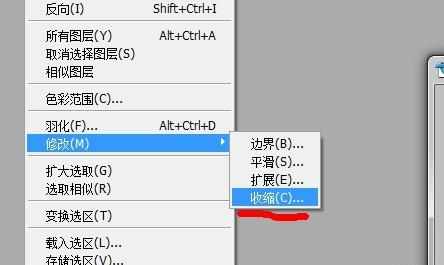
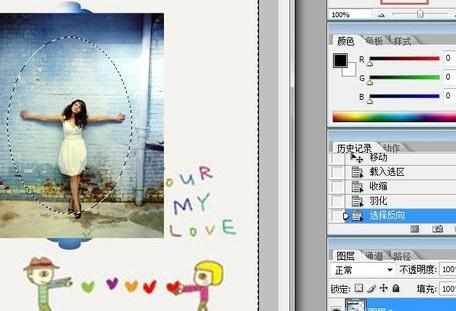
把照片拉进去,按Ctrl + T【调整大小】,放好位置。按Ctrl + 鼠标左键单击图层2【载入选区】,点击菜单栏的选择——修改——收缩【参数自调】。按Ctrl + Alt + D【羽化选区,之前收缩多少,就羽化多少】。



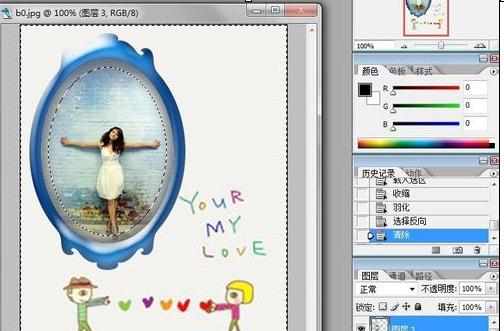
按Ctrl +Shift+ I【反向选择选区】,选择图层3,按Delete【删除选区】。


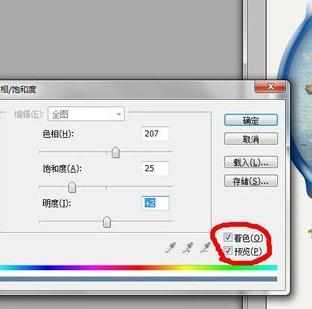
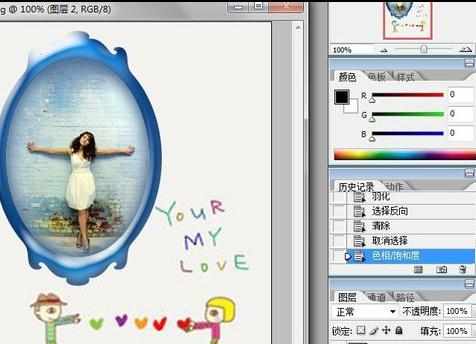
按Ctrl + D【取消选区】,选择图层2,按Ctrl + U【调整饱和度,参数自调,最好和相框颜色相似】。



photoshop制作相框的评论条评论