photoshop如何制作模板
发布时间:2017-06-07 13:53
相关话题
模板其实是比较重要的东西,有了模板我们制作同类的东西都比较方便。接下来就是小编精心整理的一些关于photoshop如何制作模板的相关资料,供你参考。
photoshop制作模板的方法
第一,打开ps(Photoshop强大的图形处理软件)

这里使用的是ps cs4版本,各种版本百度下载吧。如何使用,也请使用百度。
第二,制作店铺招牌
店铺招牌是网店的门脸,买家通过招牌可以知道你这店是卖什么宝贝的。比如我是做卖女装的,那么就要起一个好的名字,通过作图把logo设计好。
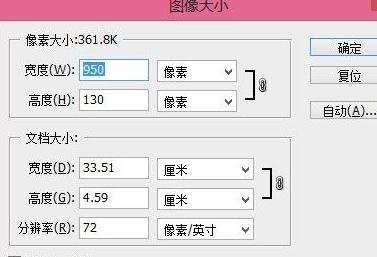
新版旺铺的尺寸宽度是950px,店铺招牌的高度是120px。我使用了130px的像素,不影响最后效果。

通过观察其他网店的店招,一般不要设计太复杂,而且要和整个店铺的风格色调一致,颜色搭配可以参考别的网店,我使用的是浅灰色背景+粉红色黑色字体的方式。

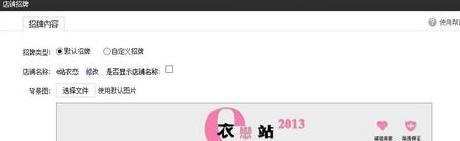
这是我设计的店招,而且店铺的头像和店招是一样的。
注意:源文件psd格式一定要保存下来,如果觉得这个店招可以改进,那么就要使用这个psd格式,同时要利用好图层关系!

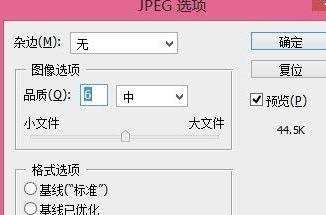
做好之后,就保存为gif或者jpg或者png这3种格式,注意保存的时候文件不要太大,要不买家浏览你得网站会比较慢。

然后我们在店铺装修中把店招传上去,大小一定要设置合适。


photoshop如何制作模板的评论条评论