photoshop怎样填充渐变色
相关话题
如果大家要给图形填充比较好看的颜色,那么photoshop中渐变就是首选的。接下来就是小编精心整理的一些关于photoshop怎样填充渐变色的相关资料,供你参考。
photoshop填充渐变色的方法
1、色彩渐变可以通过渐变工具来使用,也可以在图层样式中使用,后者使用的机会更多一些。PS本身已经提供了多种渐变的设定,使用渐变工具后在公共栏中点击如下左图红色箭头所示处,就会出现渐变设定列表,从中选择一个“红色、绿色”的设定(如果没有找到可复位渐变),选择后可在渐变缩览图中看到大致效果,如下左图所示。右方有一排按钮是渐变样式的选择,先选择第一种线形渐变

然后新建一个图像并在其中拖拉,松手后即可完成。效果如下右图。
这是最简单的渐变,我们看到了一种从红色过渡到绿色的效果。


注意创建渐变时候拖拉的线条,那线条的长度代表了颜色渐变的范围。那么在上右图中看起来我们只是拖拉了一段距离,并没有充满画面,但之后产生的渐变却充满了画面。这与我们所说的“线条的长度代表了颜色渐变的范围”不是相抵触吗?
除非有选区或蒙版存在,否则渐变一定是充满全画面的。也就是说无论线条有没有充满画面,产生的渐变都将充满画面。而定义渐变的线条代表颜色从红到绿的“变化范围”。在这个范围之前和之后的,都将以单色填补。
2、我们可以通过例子来说明。如下图,在画面中拖拉一小段的水平(按住SHIFT可保持45°整数倍的角度,包括水平、垂直)渐变线,产生了渐变效果(为了方便参照在图中放置了渐变定义线)。此时打开信息调板〖F8〗,用鼠标在图像中横向移动,同时观察信息调板中的颜色读数。就会发现,在渐变条范围之内移动时,颜色读数不断变化。而在渐变条范围之外移动则读数固定不变。这说明在渐变条之内存在很多色彩,而在渐变条之外只存在单一色彩,渐变条红色端之外就是固定的红色,绿色端之外就是固定的绿色。
渐变是有方向的,向不同的方向拖拉渐变线会产生不同的颜色分布。比如下图从左往右拖拉产生左红右绿的效果,而如果从右往左拖拉渐变线就会产生左绿右红的效果。为了之后的内容讲解方便,我们将渐变线的两个端点称为起点(鼠标按下处)和终点(鼠标松开处),观察上右图结合大家实际操作会看到,渐变线上起点为实线的十字标,终点为虚线的十字标。而颜色也分为起点色和终点色。那么之前我们试图向大家解释渐变范围的语言就可以转换为:在渐变起点与终点之间是逐渐变化的各种色彩。在起点之外由单一的起点色填充,在终点之外由单一的终点色填充。

3、下面我们示范一下其他各种渐变样式的效果。
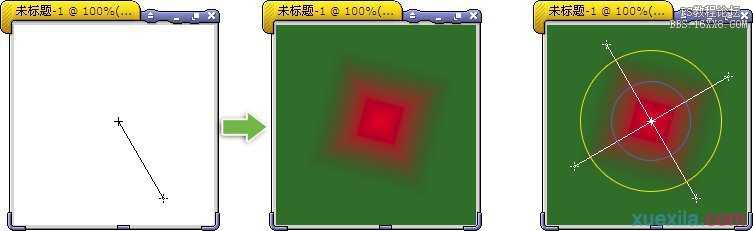
(1)首先是径向渐变

,它是将起点作为圆心,起点到终点的距离为半径,将颜色以圆形分布(下图白色圆圈之内)。半径之外的部分用终点色填充(下图白色圆圈之外)。颜色在每条半径方向上各不相同,但在每个同心圆圆弧方向上相同。也就是说,假如你从圆心出发到圆弧,在途中将看到各种不同的色彩。但如果你只是沿着圆心绕圈,那么在这一圈上你看到的颜色都是相同的。对应下图中的蓝色和黄色圆弧可以说成:黄色圆弧上各点颜色相同,蓝色圆弧上各点颜色相同,蓝色圆弧与黄色圆弧的颜色不同,蓝色圆弧相对接近起点色,黄色圆弧相对接近终点色。

(2)然后是角度渐变

,它是以起点为中心,起点与终点的夹角为起始角,顺时针分布渐变颜色(如下图白色箭头所指)。因此起点与终点之间的距离并不会影响效果,这在所有渐变样式中也是唯一的。从起点出发的每条射线上颜色都相同。对应到下图就是:黄色射线上各点颜色相同,蓝色射线上各点颜色相同,黄色射线与蓝色射线的颜色不同,蓝色射线相对接近起点色,黄色射线相对接近终点色。

(3)对称渐变

可以理解为两个方向相反的径向渐变合并在一起。如下图,从起点出发,同时往相反的两个方向渐变。黄色箭头与蓝色箭头尽管方向不同,但在距离起点相同的地方两者颜色也相同。在两端的终点之外由终点色填充剩余区域。由于这个特点,如果渐变线定义得充满整个画面,将看不到另外一侧的渐变效果。因此在使用对称渐变的时候要留下足够的空间给另外一侧渐变色。

(4)菱形渐变

的效果类似于径向渐变,都是从起点往周围的扩散式渐变。只不过这里是菱形而不是圆形。菱形的4条棱中的一条就是起点到终点的线段,其余三条棱相当于这条线段以起点为中心旋转90°、180°和270°。4个终点之外由终点色填充剩余区域。在距离起点相同的距离上,4条棱上各点的颜色相同。但只局限于棱,在棱之间的区域中是不相等的。对应到下图就是:黄色圆弧与4条棱有4个交点,这4个点的颜色相同,蓝色圆弧与棱的4个交点也是如此,蓝色圆弧交点的颜色相对接近起始色,黄色圆弧交点的颜色相对接近终点色。

4、在渐变工具的公共栏中有“反向”的选项,它的作用是将起点色与终点色颠倒。注意虽然目前为止我们在渐变中都只用两种颜色,但实际上渐变色是可以由多种颜色组成的,在Photoshop默认的渐变列表中就可以找到。那么反向选项所颠倒的不仅是起点与终点色,还包括其中的所有过渡色彩。比如一个渐变色由“红绿黄蓝”组成,那么被反向之后就是“蓝黄绿红”。如下图。

5、渐变工具的“仿色”选项可以在较少的颜色中创建较为平滑的过渡效果。我们将在本课后面部分专门介绍仿色。
6、渐变工具“透明区域”选项可以保持渐变设定中的透明度,如果关闭,渐变色中就不带有透明区域。我们可以新建一个黑色背景的图像,然后选择默认渐变列表中的“透明彩虹”,然后分别开启和关闭“透明区域”选项,看到效果如下2图。因为“透明彩虹”的渐变设定中,在起点和终点区域包含有透明度的设定,因此开启选项后渐变的起点和终点区域是透明的,可以看到原先的黑色背景。关闭了选项后,透明区域就被单色所填充,无法再看到原先的黑色背景了。



photoshop怎样填充渐变色的评论条评论