Photoshop流光字制作教程
发布时间:2016-12-24 10:31
相关话题
流光字是一种很酷炫的字体效果,在Photoshop中应该如何制作出流光字体呢?下面是小编为大家整理的Photoshop流光字制作教程,仅供大家参考~
Photoshop流光字制作教程如下:
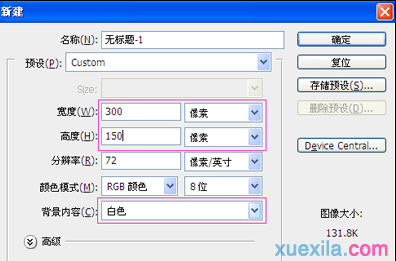
第一步,打开PS,新建一个如图的文件

第二步,使用文字工具,设置如图,在上面输入文字

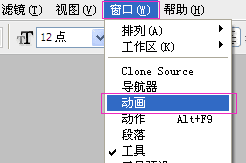
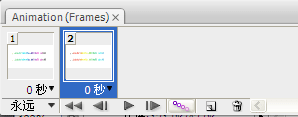
第三步,点击【窗口】【动画】打开动画面板

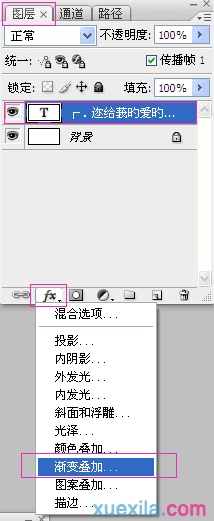
第四步,选中【文字图层】在【添加图层样式】选中【渐变叠加】

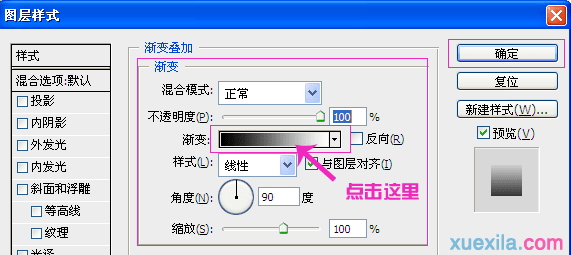
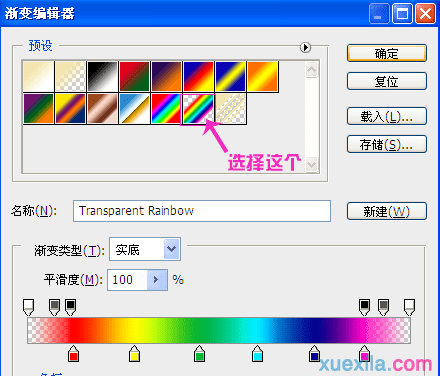
第五步,点击如图所示的地方,打开渐变样式面板

第六步,选中一种渐变样式,随便选择,也可以自己自定义,为了好弄跟着我的来吧,以后再自己换

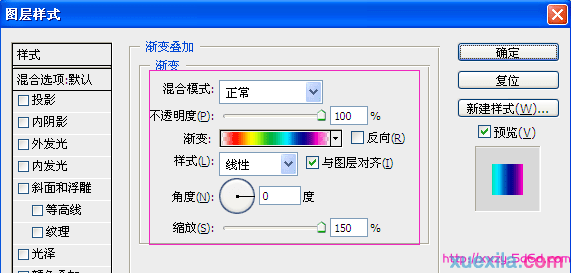
第七步,将参数设置为如图所示,此时是最关键的一步,不要点击【确定】

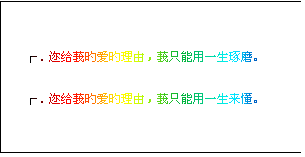
在文字图层,用鼠标点击,将“光”拉到左侧(如图)再确定

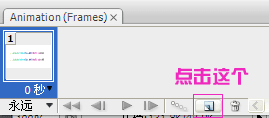
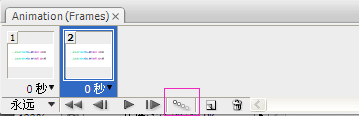
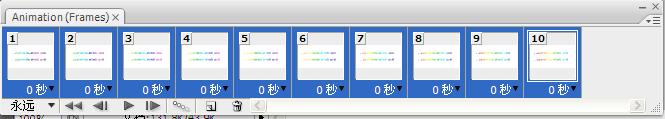
第八步,点击下图标出的【复制选中的帧】复制一帧

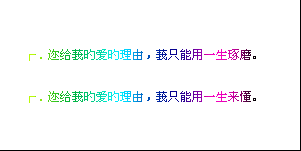
第九步,选中第二帧,在图层面板,按照第四步的方法,选中【文字图层】在【添加图层样式】选中【渐变叠加】。然后将“光”移动到右侧(如下图,比较第七步中文字颜色的不同)确定


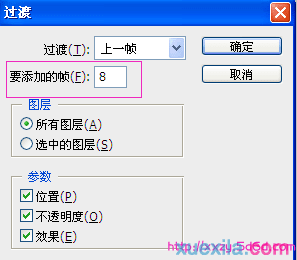
第十步,选中第二帧,点击【添加动画过渡】打开面板,添加8帧(随意,多些也可以)


第十一步,点击第一帧,按住键盘的Shift键,点击最后一帧,将帧全选

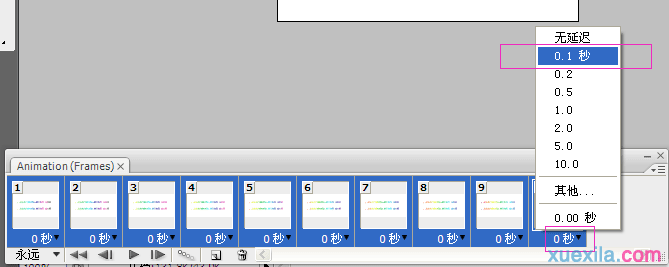
点击下面的小箭头,设置延迟为0.1秒

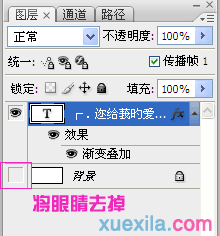
第十二步,因为我们做的流光字是要全透明的,用在任何颜色的空间,所以,将图层面版的背景层的小眼睛给去掉

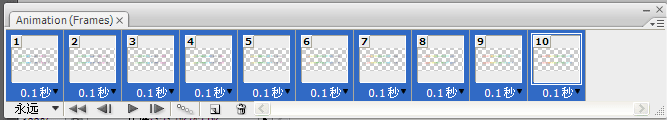
去掉后的背景就是全透明的了,如下图所示

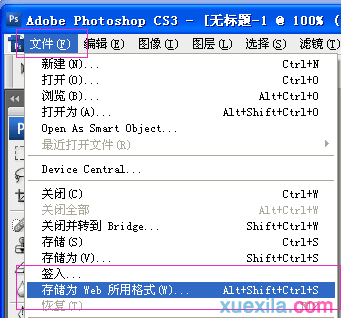
最后一步,点击【文件】【储存为WEB所用格式】,保存为GIF格式的就可以了



Photoshop流光字制作教程的评论条评论