photoshop倾斜文字的方法
发布时间:2017-01-03 10:18
相关话题
如何让字体变倾斜,随意更改字体倾斜的角度,下面是小编为大家整理的photoshop倾斜文字的方法,仅供大家参考~
photoshop倾斜文字的方法如下:
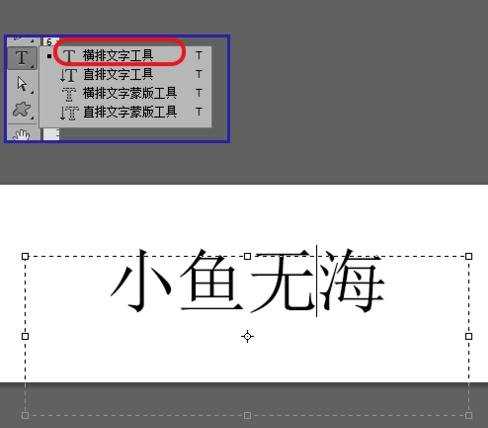
首先新建图层,用【横排文字工具】输入你想要的字

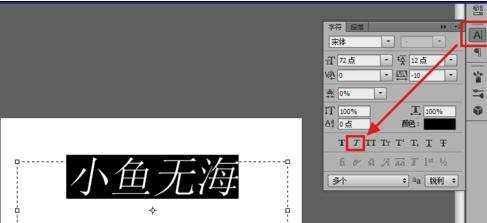
选重这些字,点击旁边的【字符】,出现字符选项,点击上面的倾斜按钮,就可以完成字符的倾斜了
没有这个选项的,在【窗口】-【字符】调出来

END
方法二
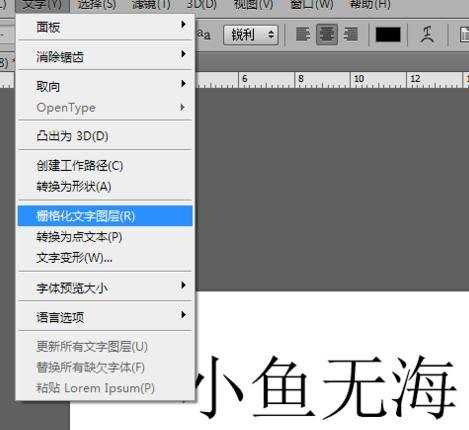
选择【文字】-【栅格化文字图层】,将这些文字栅格化

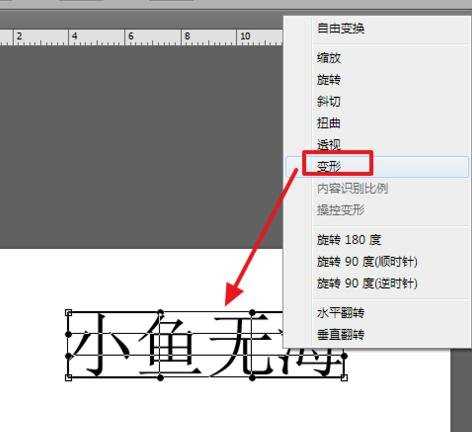
按【ctrl+T】,文字外面会出现小框

对着文字右击。选择【变形】

拖动四个角,调到满意的位置,字体就倾斜好了


photoshop倾斜文字的方法的评论条评论