ps点状文字制作教程
发布时间:2016-12-20 15:27
相关话题
本教程主要使用Photoshop制作漂亮的点状艺术字教程,主要利用定义图案来制作,喜欢的同学赶快来学习吧!下面是小编为大家整理的ps点状文字制作教程,仅供大家参考~
ps点状文字制作教程如下:
1新建一个文字图层(快捷键T),并写上你需要的文本
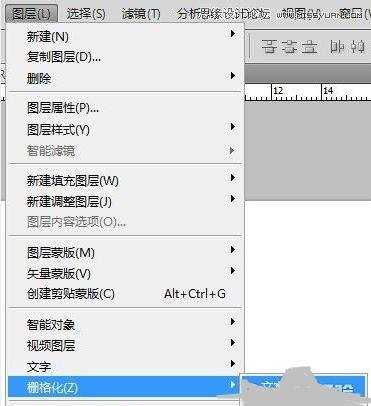
2进行文本删格化

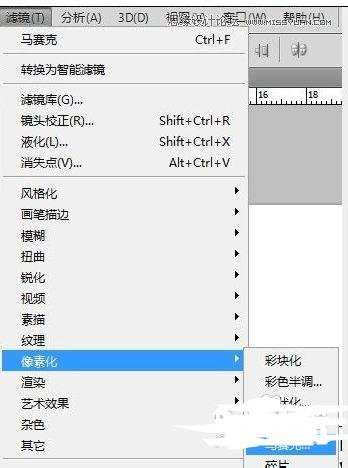
3使用滤镜->像素化->马赛克

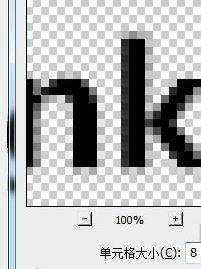
4调整马赛克值为8像素

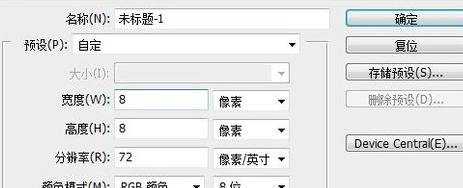
5新建一个8×8像素的画布(这里我们称做F画布)

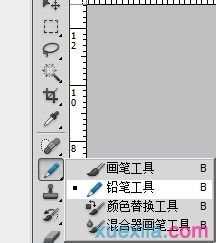
6选择铅笔工具。(快捷键B,建议调整铅笔大小为6像素)

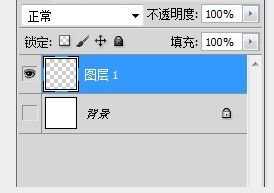
7在F画布上新建一个空白图层

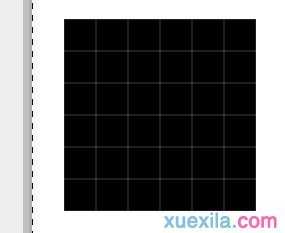
8在F画布中间画上一个6×6大小的像素图,并Ctrl+A全选画布。

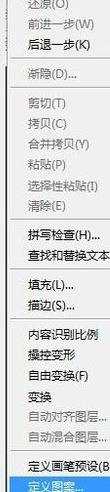
选择编辑 定义图案

将定义图案保存

回到我们初始的文本画布
将文本域背景图层合并(选中所需要合并的图层 Ctrl+E)
针对背景图层 调整->阈值
根据自己的需要改变阈值(推荐100)
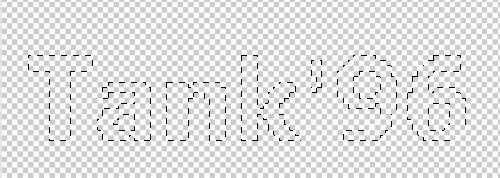
调整魔棒选择区域及范围,选中黑色的文本
所看到的图层面板效果
所看见的载入选区的效果

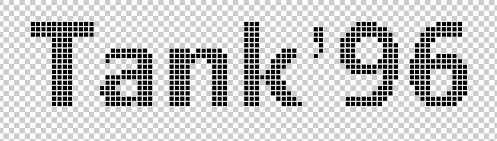
充刚才在F画布中所创建的填充图形


ps点状文字制作教程的评论条评论