如何建立photoshop图层样式
发布时间:2017-05-16 11:25
相关话题
hotoshop里面的图层功能虽然繁多,但是图层功能很重要,并且它的样式可以制作许多效果。那么大家知道 如何建立photoshop图层样式吗?下面是小编整理的 如何建立photoshop图层样式的方法,希望能帮到大家!
建立photoshop图层样式的方法
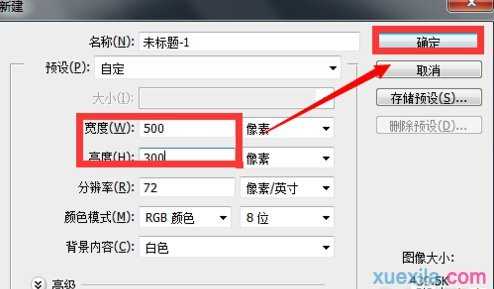
1、打开PS,Ctrl+N新建一个500*300像素的画布,点击【确定】。

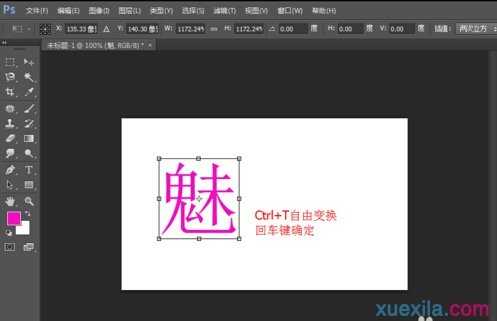
2、首先我们使用文字工具在画布中打上任意一个字,沫沫在这里要打的是【魅力】两个字,首先先打一个【魅】字,打好后按下Ctrl+T对文字进行自由变换大小,然后按回车键确定。

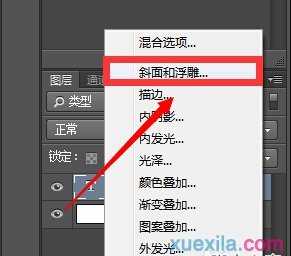
3、接下来将鼠标放在右下角点击【fx】图标添加图层样式,为文字添加【斜面与浮雕】效果,当然还可以连同其他效果一起添加。

4、如图,经过一系列调整之后,我们点击【确定】,文字就产生了如图效果。接下来我们就新建这样一个图层样式。

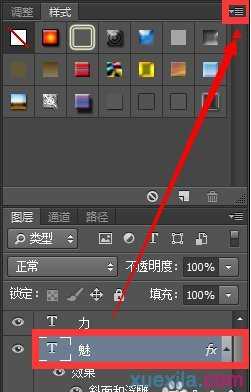
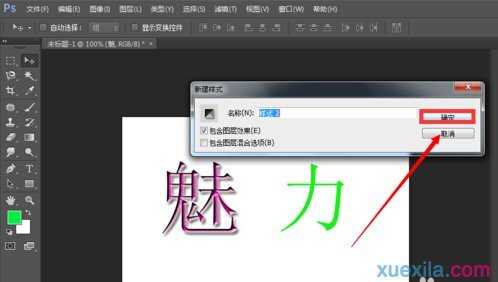
5、点击【魅】这个图层,再点击样式后面的下拉按钮,选择【新建样式】,在弹出的对话框中,改好样式名称后点击【确定】。样式的建立就完成了。



如何建立photoshop图层样式的评论条评论