如何给网站制作合格的404错误页面
无论是出于网站优化还是用户体验,网站都应具备404自定义的错误页面。给网站制作合格的404错误页面的方法其实很简单,下面由小编告诉你!
给网站制作合格的404错误页面的方法
步骤一:了解404错误的含义
原来正常,后来失效的链接,称之为死链接。根本不存在的链接,称之为错误链接。无论哪种链接在访问时,都无法正常打开页面,这时服务器返回404错误页面,告知页面不存在,如下图所示:

步骤二:制作404自定义页面的注意点
美工风格与网站统一模版、设计风格、logo及名称。
醒目位置显示错误信息、提示用户页面不存在。
带有指向首页、分类页、网站地图等的链接。
不要使用跳转(meta refresh)。
增加一定的趣味性。如上图所示:
步骤三:制作404自定义错误页面
1、登录空间主机控制面板进入主机控制台找到设置404的功能,如下图所示

2、设计自定义404错误页面。将下述代码粘贴到记事本中,并命名为404.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" ".w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns=".w3.org/1999/xhtml">
<head>
<meta -equiv="content-type" content="text/html; charset=utf-8" />
<title>404错误页面-83教育网</title>
<style type="text/css">
body{margin:0;padding:0;font:14px/1.6 Arial,Sans-serif;background:#fff url(img/body.png) repeat-x;}
a:link,a:visited{color:#007ab7;text-decoration:none;}
h1{
position:relative;
z-index:2;
width:540px;
height:0;
margin:110px auto 15px;
padding:230px 0 0;
overflow:hidden;
xxxxborder:1px solid;
background-image: url(.sitexia.com/zb_users/THEME/baijia/style/images/404.jpg);
background-repeat: no-repeat;
}
h2{
position:absolute;
top:55px;
left:233px;
margin:0;
font-size:0;
text-indent:-999px;
-moz-user-select:none;
-webkit-user-select:none;
user-select:none;
cursor:default;
width: 404px;
height: 90px;
}
h2 em{display:block;font:italic bold 200px/120px "Times New Roman",Times,Serif;text-indent:0;letter-spacing:-5px;color:rgba(216,226,244,0.3);}
.link a{margin-right:1em;}
.link,.texts{width:540px;margin:0 auto 15px;color:#505050;}
.texts{line-height:2;}
.texts dd{margin:0;padding:0 0 0 15px;}
.texts ul{margin:0;padding:0;}
.portal{color:#505050;text-align:center;white-space:nowrap;word-spacing:0.45em;}
.portal a:link,.portal a:visited{color:#505050;word-spacing:0;}
.portal a:hover,.portal a:active{color:#007ab7;}
.portal span{display:inline-block;height:38px;line-height:35px;background:url(img/portal.png) repeat-x;}
.portal span span{padding:0 0 0 20px;background:url(img/portal.png) no-repeat 0 -40px;}
.portal span span span{padding:0 20px 0 0;background-position:100% -80px;}
.STYLE1 {
font-family: Arial, Helvetica, sans-serif;
font-size: 65px;
}
</style>
<!--[if lte IE 8]>
<style type="text/css">
h2 em{color:#e4ebf8;}
</style>
<![endif]-->
</head>
<body>
<h1></h1>
<h2><em><span class="STYLE1">404 Error </span></em>:所查找的页面不存在,可能已被删除或您输错了网址!</h2>
<p class="link">
<a href="你的链接1">◂网站首页</a> |
<a href="你的链接2">◂栏目导航</a> |
<a href="你的链接3">◂栏目导航</a> |
<a href="你的链接4">◂栏目导航</a> |
<a href="你的链接5">◂栏目导航</a> |
<a href="你的链接6">◂栏目导航</a> |
<a href="你的链接7">◂栏目导航</a> |
<a href="你的链接8">◂栏目导航</a> |
<a href="你的链接8">◂返回上一页</a> |
</p>
<dl class="texts">
<dt>正在联系火星总部查找您所需要的页面.请返回等待信息..</dt>
<dd>
<ul>
<li>不要返回吗?</li>
<li>确定不要返回吗?</li>
<li>真的真的确定不要返回吗?</li>
<li>好吧.还是随便你要不要真的确定返回吧</li>
</ul>
</dd>
</dl>
</span></span></span></p>
</body>
</html>
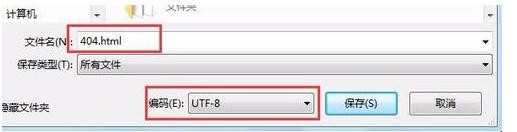
步骤四:404错误页面的编码格式为utf-8
将代码中网站标题更改为自己网站的标题,链接导航更改为自己网站的导航。由于SDCMS和Zblog网页编码都是utf-8,所以保存时格式为utf-8,命名格式为:404.html,如下图所示,否则会出现乱码。

步骤五:将404错误页面上传至远程空间
通过FTP软件将制作好的404.html文件上传覆盖:网站根目录404.html。并在控制面板中404页面设置中找到上传的文件,然后点击设置404错误页面

步骤六:刷新网站后台,演示404错误页面效果
刷新网站后台,在浏览器中输入错误网址即可显示404自定义错误页面,而并非是系统默认页面。

END

如何给网站制作合格的404错误页面的评论条评论