fireworks做渐变动画图
相关话题
在fireworks中制作线框运动是不是很酷,把你的照片也加上这样的边框,让你的朋友对你佩服得四脚朝天。那么下面小编给大家整理了关于fireworks做渐变动画图的方法,希望大家喜欢。
fireworks做渐变动画图的方法步骤
首先要做的为symbol(符号)的物件,选取菜单指令Insert>Convert to Symbols来把它定义为symbol(符号)。如果你不想要一个特定的instance(分身)被连结symbol时只要选取菜单指令Modify>Symbols>Break Link就可以解除与symbol(符号)的连结。




fireworks做渐变动画图的步骤二、符号的渐变
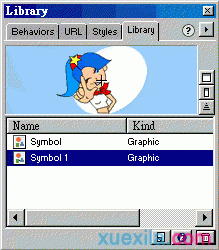
首先将Library窗口里的symbol(符号),拖曳到画面上。


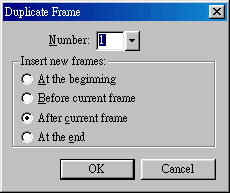
那么要创造动态时,就要使用Frame的toolbar。从拉下的选单中选择Duplicate Frames,在对话框中的数字选择1,按下OK。



在色盘(Palette)底下,这里建议使用WebSnap Adaptive,如此一来会创造出一个合适的颜色色盘让图象使用最好的色彩, 而且它会保存你用浏览器定义的任何色彩,可说是安全的色盘。制作动画时,32是一个起头的好数字,所以在色盘选择的右边框框中输入32 。


右下方的几个按钮可以将预览的窗口分割为两个或四个部分,让你可以比较不同的设定。选择第二个按钮,让你比较32色与 64色的不同。在每个预览窗口的上面有选单,让你可以储存设定。在每个预览窗口的上面都有选单可以让你储存设定。如果你喜欢你为图象所做的设定,而且想要把它套用在类似的图象上,按下加号。如果你想要将一批批次文件套用到一样的色盘可以在这里定义,关闭压缩窗口后,再选择File>BatchProcess来设定图象。
动画标签(Animation tab)。按着SHIFT键不放,按下全部frame来把它全部选择。在stopwatch图示下方的区域中,输入50让每一格frame出现半秒的时间(50/100),下方的两个箭头图示可以控制是否要让动画重复播放。不过在这里就别管这些箭头,让PlayOnce的箭头保持勾选的状态。让Auto Crop及Auto Difference保持勾选状态,这样一来只要改变每一格frame图象的一小部份,就可以到最好的压缩效果。


最后把动画调整好以后就可以预览一下,然后把你的心血结晶存文件起来,这样就大功告成了。

看过“ fireworks做渐变动画图“的认还看了:
1.fireworks制作图片透明渐变效果
2.怎么在fireworks进行渐变的制作
3.Fireworks制作GIF动画图片教程
4.Fireworks怎么把图片做成透明渐变效果
5.fireworks怎么做图片变换动画

fireworks做渐变动画图的评论条评论