photoshop的3D功能怎样使用
发布时间:2017-05-29 19:55
3D功能在photoshop中用的不多,但想了解的同学也可以学习。其实这个也不算太难,下面就让小编告诉你photoshop的3D功能怎样使用的方法,一起学习吧。
photoshop的3D功能使用的方法
首先,我们打开photoshop,新建一个大小适中的画布,注意画布不用太大,以免后期保存起来比较慢,小编新建的是600x400像素的。

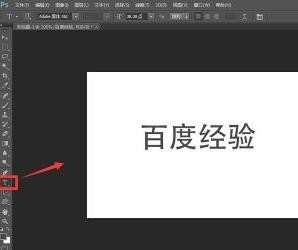
在画布中用文字工具输入文字,并调节好字体大小和颜色。

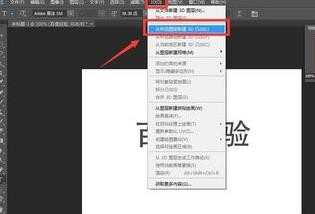
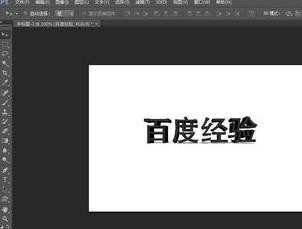
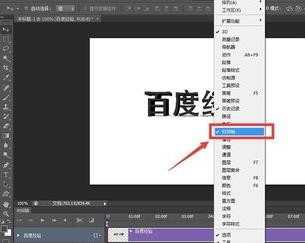
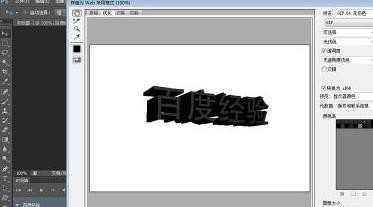
下面,点击菜单栏的“3D”按钮,并选择从所选图层新建3D凸出,出现下面第二张图的3D效果(可能不是很明显,我们可以用鼠标对文字进行旋转缩放等)。


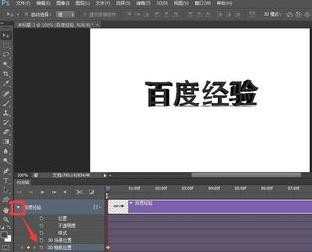
接下来,我们需要创建3D文字的动感效果。点击菜单栏的窗口--时间轴,并创建时间轴。

下面就是时间轴的使用了。点击“百度经验”前面的倒三角(下图框选的),然后点击3D相机位置前面的闹钟符号,记录下起始帧。(大家如果没有接触过时间轴的可以上网查查教程补下课。)

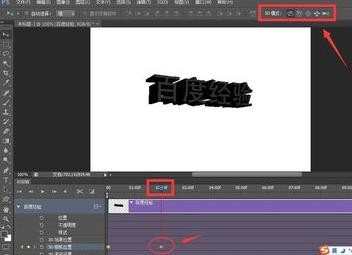
拖动时间轴的滑竿到时间轴的某个点,比如小编将滑竿移动到了2秒处,然后用3D模式中的工具对文字进行旋转。这一步中,先后顺序很重要,先移动滑竿,再操作,然后软件就会自动记录下我们的操作(出现下图圈选的小菱形说明记录成功)

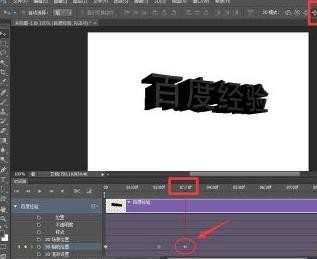
同理,我们可以继续移动滑竿,对文字进行放大处理,让软件记录下操作。

软件默认的时间轴长度比较长,我们的动画不需要这么长,大家可以在时间轴末端按住鼠标左键,把它向前拖动,这样就可以把时间轴缩短到我们想要的长度。
按住下图框选的播放键就可以看到3D动感效果了。

最后,我们点击文件,选择“储存为web所用格式,并将循环次数改为永远,把文件保存为gif格式就可以了。



photoshop的3D功能怎样使用的评论条评论