photoshop手表制作过程
如何用Photoshop制作一个简易的手表呢?下面是小编为大家整理的photoshop手表制作过程,仅供大家参考~
photoshop手表制作过程如下:
首先先建立一个正方形的图像文档,尺寸自定,但不能太大(在后边我还会给大家介绍一下当制作的动态图片不能顺利保存的时候该怎么办)。

2 然后从网上下载一个表盘的图片留作备用。

3 打开刚才下载的图片(在PS里的快捷键是ctrl+o)。

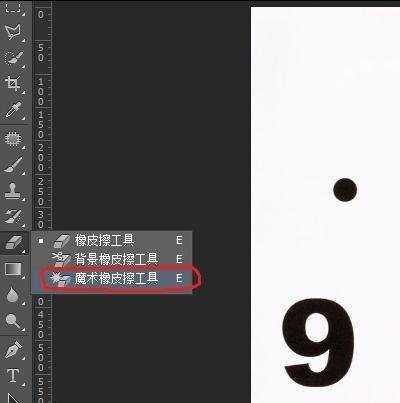
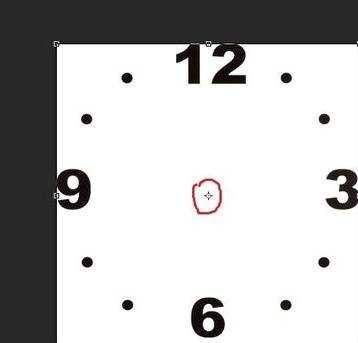
4 用魔术橡皮擦工具(图中红色圆圈中的)在白色部分点一下,把所有白色的部分都去掉,有的数字里的白色部分就得单独点一下了。

5 看到了吗?这个就是去掉背景(有的时候简称“去背”)之后的效果。

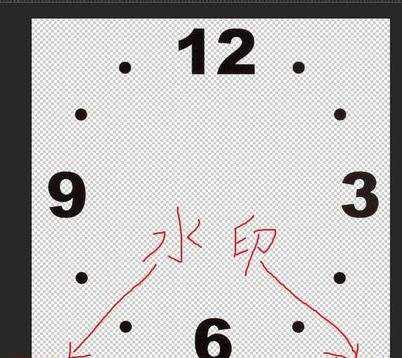
6 但是这个图片上还有水印文字,怎么办?没事,直接用橡皮擦工具擦掉就可以了。

7 在下载的素材图片的文件窗口上全选-复制,就是按快捷键ctrl+a,然后再按快捷键ctrl+c。

8 到我们做钟表的文件窗口里粘贴(快捷键ctrl+v)。看到了吗?大小不合适啊,下面我们就把它调整一下。

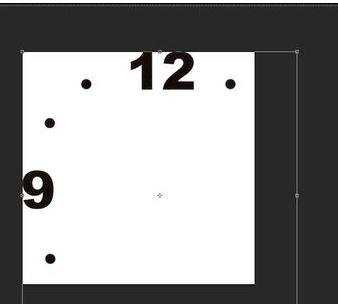
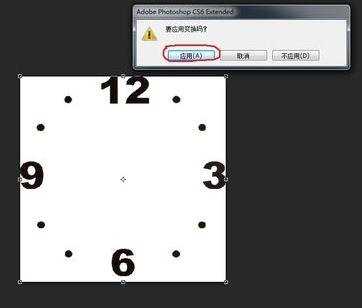
9 在粘贴的表盘的图层上进行自由变换,快捷键ctrl+t,用鼠标拖动来进行调整其大小,其使刚刚适合当前窗口大小,调整好后点击移动工具(就是最上面的箭头),在弹出的对话框里选“应用”。

10 然后再次对该图层自由变换,不过这次不是为了调整大小,而是为了找它的中心点,图中红色圆圈的位置就是这个图层的中心点,根据这个中心点,我们画两条参考线,一条横向一条纵向的,使之交叉在图像的中心点上。

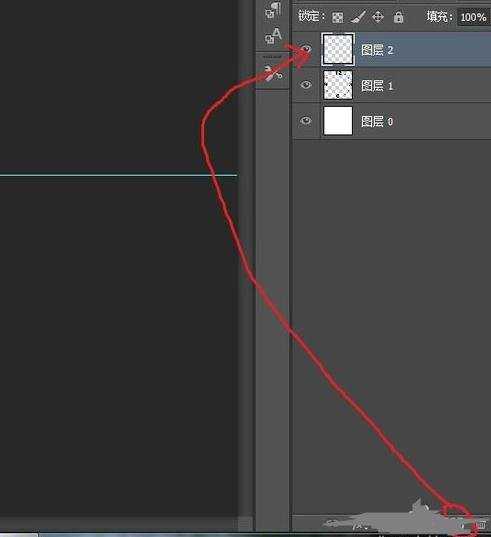
11 点击图中红色圆圈中的按钮来新建一个图层2。

12 用画笔工具,先调整好画笔的大小和硬度,在这里我们要先考虑到钟表的秒针最细,然后分针粗一点,时针最粗,所以在画秒针的时候我们用15像素大小的画笔,画分针的时候用20像素大小的画笔,画时针的时候用25像素大小的画笔。

13 然后选择画笔的颜色,因为三个指针的颜色不能一样,在这里,我分别用红、黄、蓝三种颜色。选择颜色的方法就是点一下前景色的那个图标,就会弹出拾色器,然后选好颜色之后点确定就可以了。

14 在图层2的名称上用鼠标双击,就会出现图中的情况,这就有点像是文件的重命名一样,我们用它来修改图层的名称,以方便我们对图层的编辑(尤其是在图层数量特别多的时候)。

15 把图层的名称改成“秒针”然后复制出一个(选中之后按快捷键ctrl+j即可)。

16 选中复制出来的图层,自由变换,把中心点用鼠标移动到咱们画好的两条参考线的交叉点上。

17 用画笔画一个秒针,画直线的时候先用画笔在线的一端点个点,按住shift键不放,再在另一端的点的点一个即可画一条直线了。

18 在图中红色圆圈中的部分输入转动的角度,这里我们转动6度,输入之后点移动工具,在弹出的对话框里点“应用”即可。

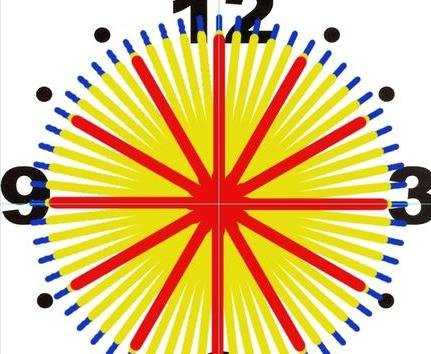
19 我们就做好一个秒针了,那么我们总共要做出六十个秒针,这样一个一个的做的话不是要累死人哪?没关系,有快捷键ctrl+alt+shift+t,按这四个快捷键,第按一次就会执行相应的操作,比如说我们现在做的,再按五十八下(应该是这个数,反正就是让秒针布满就OK了)就完成秒针部分了。

20 照这样的方法,把分针与时针的部分也做出来,不同的是,时针部分转动的不是六度,而是三十度。

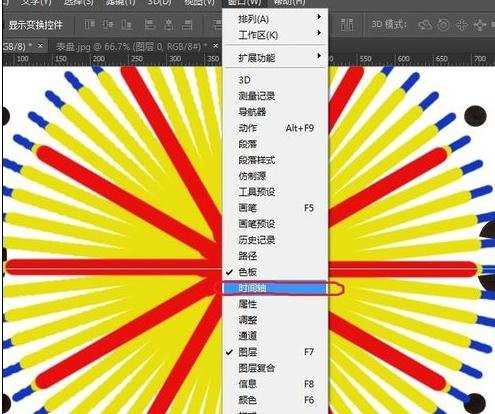
21 点击“窗口”-“时间轴”,调出时间轴,再点击“创建新时间轴”,之后点击左下角的转换为帧的按钮。

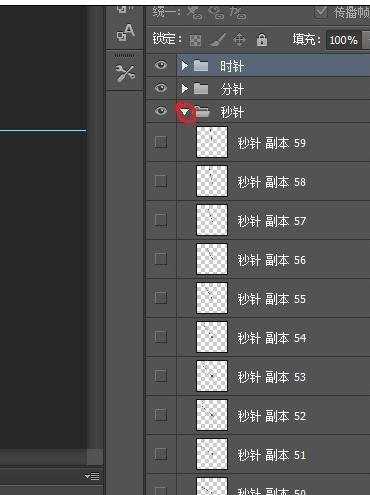
22 看到了吗?这么多的图层,是不是很烦,编辑起来也很麻烦,那么我们把它们分组,图中圆圈中的按钮就是新建一个组,点一下,把要分成一组的图层全部选中,然后用鼠标拖到那个新建的组里即可,然后我们再按照修改图层的方法把给的名称修改一下,比如说我们把所有秒针的图层都拖到那样新建的组里,再把它的名称改成“秒针”(关于编组的东西在这里我就介绍到这,要不就在啰嗦了,以后我会专门写经验来向大家介绍一下怎么编辑和使用组)。

23 按照这样的方法,把时针和分针的图层也分组,看看,这样是不是好看多了?

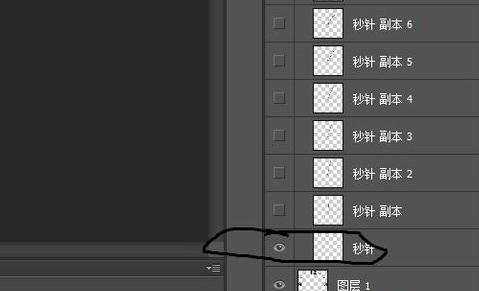
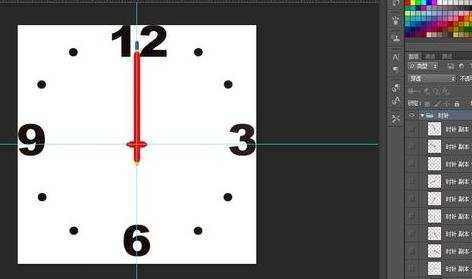
24 点开秒针的组,将其中的图层全部展开,按住ctrl键,点图层前面的小眼睛往下划,这个时候你会发现,所有经过的图层都不可见了,按照这个方法,把除了了指向数字12的指针之外的指针图层全部点掉。


25 按照这样的方法,把时针和分针的图层也点掉,这样的做的目的是让我们的钟表“复位”。

点击图中圆圈中的按钮来新建一个帧(其实是在前面选中的帧的基础上复制出来的一个帧,但我们可以为新建了一个帧)。

在新建的帧上面把秒针的第一个图层点掉,第二个帧点亮,这就出现了秒钱移动了的效果了。

照这样的方法,一直让秒针“转”到第五十九秒的位置为止。

将现有的全部的帧全部选中,点击红色圆圈1里的按键将现有的全部帧复制一遍,然后在此状态下点开分针组,将第一个图层点掉,第二个图层点亮,这就达到了满一分钟后分针自动向后移动一格的效果了。

照这样的方法,把第二、第三分钟也做出来(我没敢做太长时间,因为我怕保存不上)。然后就是把全部的帧全部选中,设置播放的时间延迟为1秒,因为秒针是一秒钟一动嘛。

然后再设置播放的循环方式为“永远”。

最后就是保存了,点击“文件”-“存储为WEB所用格式”。

糟糕!怎么保存不了了?别着急,这是因为我们的图像文件的尺寸还是大了一些的原因。

那我们该怎么办呢?保存不上,费了这么半天劲做的图片不就白废了吗?没关系,看到图中红色圆圈了吗?我们把那里的数值改小一点,因为那些数值就是我们图片的大小。

改好之后再保存,好了,保存成功!这个就是我自己做的效果图。

photoshop手表制作过程的评论条评论