ps动态火焰字制作教程
相关话题
用photoshop打造文字燃烧动态效果,通过应用PS滤镜应用和相关调整来实现火焰效果,通过动画窗口帧的隐藏和色相调整层来实现动态效果,下面是小编为大家整理的ps动态火焰字制作教程,仅供大家参考~
ps动态火焰字制作教程如下:
这实例用Photoshop CS3制作了一个火焰字燃烧的动态效果,先看下完成图吧:

图1
制作步骤:
1、在Photoshop CS3中新建一个文件,将背景填充为黑色。

图2
2、用文字工具打上白色文字。

图3
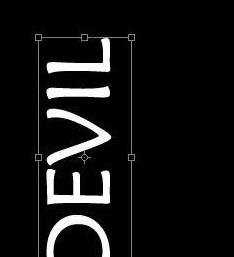
3、Ctrl T自由变换,按住Shift键将文字逆时针旋转90度。

图4
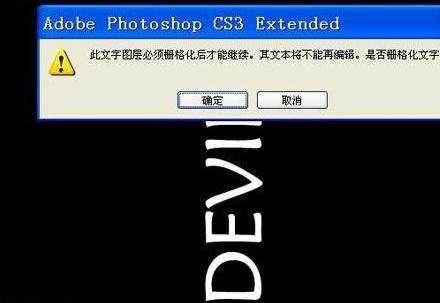
4、在图层面板右键单击文字层,选择栅格化文字。

图5
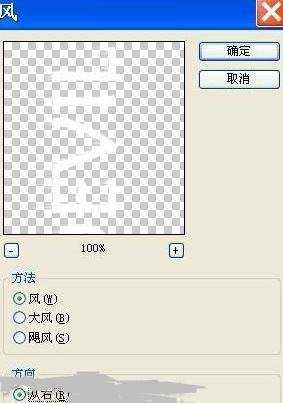
5、执行滤镜/风格化/风,设置如下。

图6
6、Ctrl F两次加强风的效果。

图7
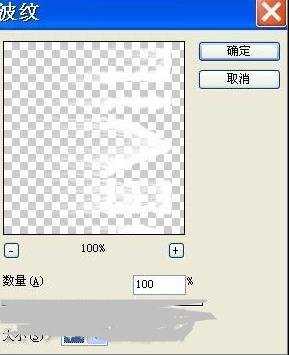
7、执行滤镜/扭曲/波纹,设置如下。

图8
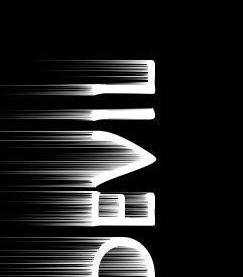
8、Ctrl T将文字旋转回来,火焰形状基本完成。

图9
9、给文字上色。在图层面板单击红圈内按钮选择“色相/饱和度”调整。

图10
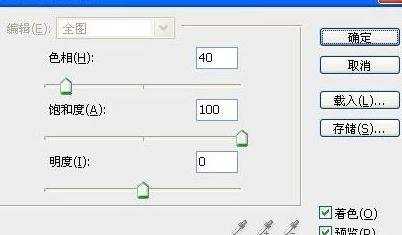
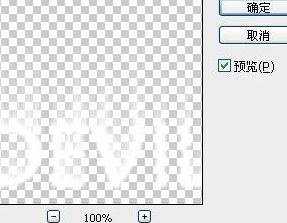
10、勾选着色,将色相调整为40,饱和度调整为100,效果如下。

图11

图12
11、Ctrl J复制一个调整层,混合模式设为颜色减淡,火焰出现层次感,效果更真实。

图13
12、执行滤镜/模糊/高斯模糊1个像素左右,使火焰看起来不那么生硬。

图14

图15
13、Ctrl J复制文字层,命名为文字2,隐藏原来的文字和调整层,点红圈内按钮给文字2添加蒙板。

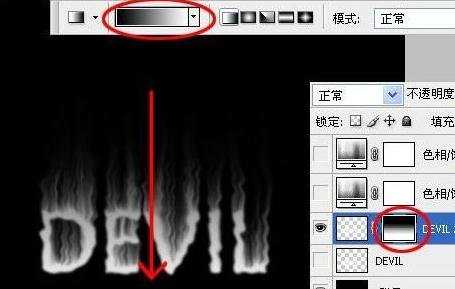
图16
14、选择渐变工具,在蒙板上拉出一个从黑到白的线性渐变,就能遮住上部的火苗,使火焰看起来比较小。

图17
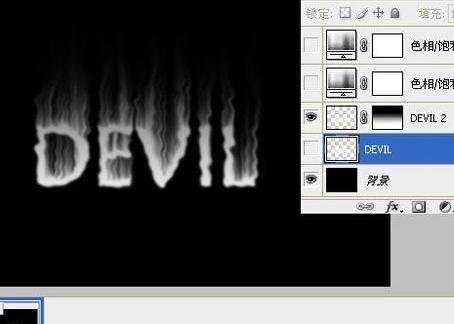
15、在窗口菜单中勾选“动画”打开动画窗口,选择第一帧,显示时间设为0.2秒,在图层面板中隐藏文字层和色相调整层,只显示文字2 和背景。

图18
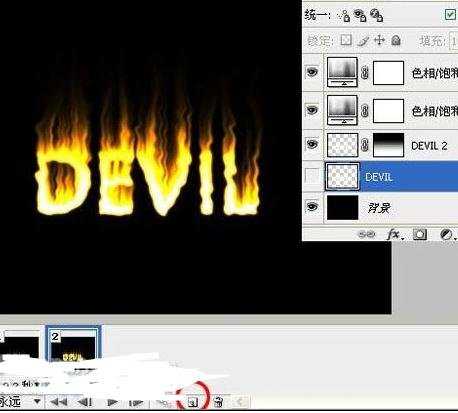
16、点红圈内复制按钮复制出第2帧,此帧只隐藏文字1。

图19
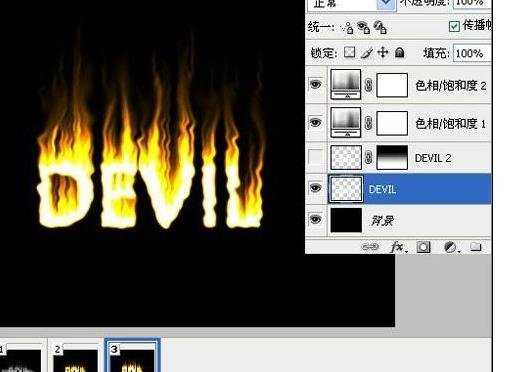
17、复制出第3帧,此帧只隐藏文字2。完成火焰燃烧的三个状态。

图20
18、添加过渡效果。按住Ctrl键同时选中前两帧,点红圈内过渡按钮设置如下过渡。

图21
19、同时选中此时的后两帧,设置同样过渡。

图22
20、同时选中第一帧和最后一帧,同样过渡即可。点红圈内播放按钮可以随时观看动态效果。

图23
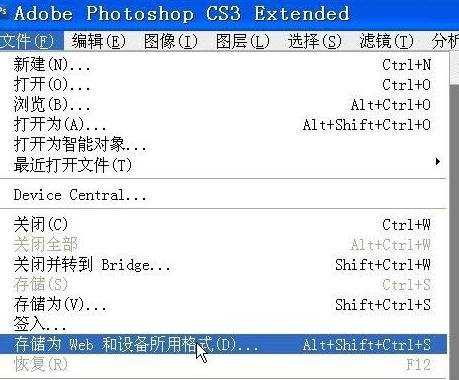
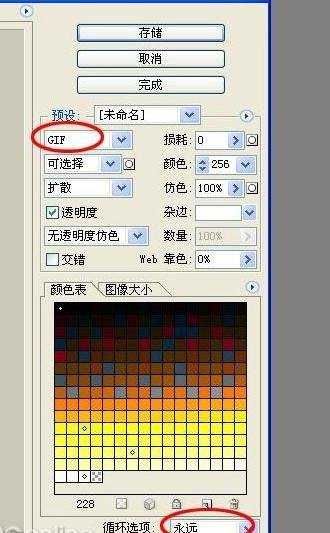
21、在文件菜单中选择“存储为web和设备所用格式”,保存Gif文件即可得到动态图。

图24

图25
22、最终效果:

效果图

ps动态火焰字制作教程的评论条评论