dreamweaver怎么设置网页背景图片
发布时间:2017-04-08 14:55
很多新手都说不会利用dreamweaver设置网页背景图片,下面是小编给大家整理的一些有关dreamweaver设置网页背景图片的方法,希望对大家有帮助!
dreamweaver设置网页背景图片的方法
首先先整理好我们要设置成背景的图片。

图片整理好后,点击打开我们的软件。

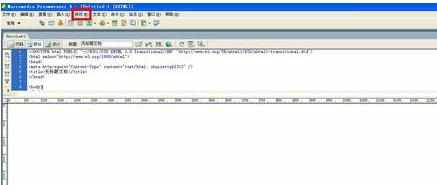
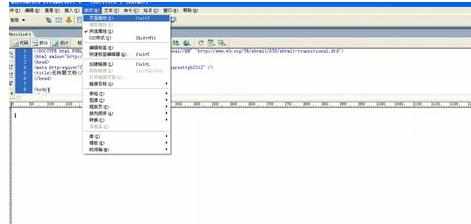
打开软件后,我们在顶部导航中找到“修改”选项。

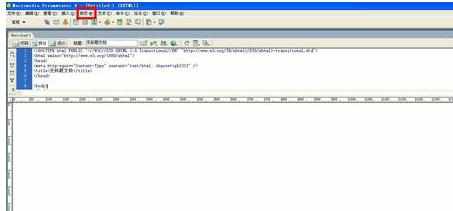
找到修改选项后,这里我们点击打开它。

点击修改选项后,弹出列表,这里我们选择“页面属性”这一选项。

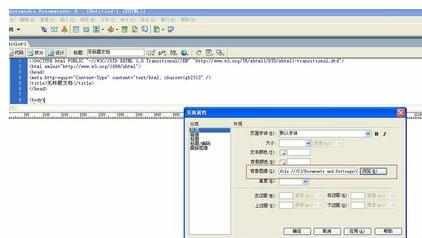
打开页面属性后,进入到一个新窗口。

在这个新窗口中,我们点击“外观”选项,接着就能右侧看到一个“背景图像”的选项,这里我们点击其后面的“浏览”选项,将刚才准备好的图片插入进来即可。

最后,点击确定,这样背景图片就做好了。

dreamweaver怎么设置网页背景图片的评论条评论