Photoshop制作嶙峋的岩石字体效果
发布时间:2017-01-03 10:01
这个教程超级简单,主要就是利用少量的素材进行合成 ,最后效果依然很棒,新手可以借此熟悉PS合成的大致过程。下面是小编为大家整理的Photoshop制作嶙峋的岩石字体效果,仅供大家参考~
Photoshop制作嶙峋的岩石字体效果如下:
1. 首先我们来新建一个新文档大小的白色背景800 px * 1198 px。 然后使用渐变填充工具(设置为径向渐变)来填充背景层,如下所示。

使用任何你喜欢的文字字体,输入A,并将其放置在最中心。

2. 我们在这步里添加岩石 素材,用快速选择工具,选择如图所示的岩石部分。

然后粘贴复制到我们我们新建的图层里,并改变岩石素材的大小。

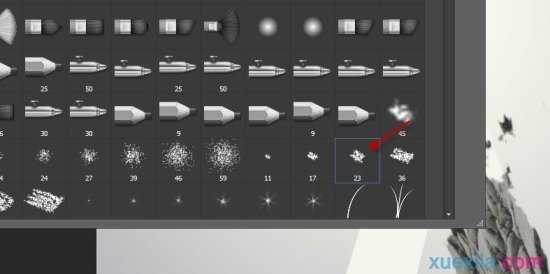
给岩石素材添加蒙版,再使用画笔工具擦拭,选择粉笔擦橡皮擦花尖形状,如下所示:

我们擦拭后的效果就像下图这样啦!

重复添加岩石素材。

我们也可以适当的添加一些小的岩石素材来创建一个特殊的效果~~(≧▽≦)/~啦啦啦

将”A”隐藏起来,我们制作好的效果就像下图这样了!

3. 这一步我们来添加一些树叶素材~打开我们的树素材,用快速选择工具选择树叶。

然后放置到我们的图层里,并放置在岩石图层后面。

在左边也多添加一些树叶素材。

最后的效果如下图所示。

4. 现在我们给整个”A”字形山添加更多的大自然元素,选择整颗树。

然后复制粘贴到图层里,改变其大小~再旋转一下角度。

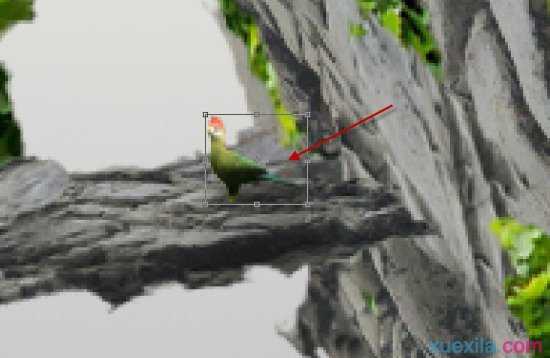
然后再把鸟抠出来后放置进来。

把鸟变小再放置到如下图所示 的地方。

5. 最后我们来添加一些云和一些抽象的纹理,这些都是可以在网上找到的笔刷。


再用加深工具将文字的一些地方变暗,添加阴影,这样看上去更逼真。


效果如下图所示。


Photoshop制作嶙峋的岩石字体效果的评论条评论