Photoshop巧妙路径制作各种各样好看的字体形状方法
发布时间:2016-12-23 09:51
相关话题
以前小编总是佩服那些做的花花绿绿、各种各样好看的字体,可是由于技术原因,总是做不出来,现在小编总算也可以做了。下面是小编为大家整理的Photoshop巧妙路径制作各种各样好看的字体形状方法,仅供大家参考~
Photoshop巧妙路径制作各种各样好看的字体形状方法如下:
1、首先新建图层【大小颜色自定】就可以了,随便输入字体,

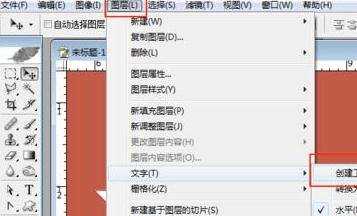
2、图层——文字——创建工作路径,看下图层里就出现了路径,说明做对了。


3、左侧工具栏【直接选择工具】里面第二个,然后注意点下路径再【框选下要编辑的点】再点击点就可以进行编辑了。

4、左侧工具栏里还有钢笔工具【选择自由钢笔】可以画出自己想要的样子哦。

5、然后接下来自己认为调整满意后,点选【直接选择工具】框选路径,
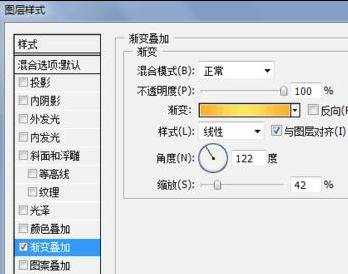
右击【建立选区】——新建一层填充,——添加图层样式


6、新建一层,画一大圆和一小圆,用小圆将大圆减去,——渐变填充删除多余的形状得到,如图,


7、新建一层【描边】然后左右移动得到如图。描边参数2像素。

8、左侧工具栏【自定义形状】画出自己想要的路径,如图小编在这里加了一个【满天星的图片】使得左下角有白色的光

9、路径形状调整好后,图层右击【栅格化图层】这样就可以填充自己想要的颜色和样式了,学会了吗?也来试一下吧!


Photoshop巧妙路径制作各种各样好看的字体形状方法的评论条评论