用ps网页切图的技巧
发布时间:2016-11-07 17:36
切图的好处,第一,是要控制单张图片的大小。把大图片切割成几个小图片,有利于浏览者尽快看到你的网页。第二,为了使排版不受到网页制作软件的限制。那么如何使用PS进行网页切图呢?下面是小编为大家整理的用ps网页切图的技巧,仅供大家参考~
用ps网页切图的技巧如下:
第一步 用PS打开网页效果图PSD文件,根据网页效果图拉出参考线,同时为了方便切图可以右键点击把面板的颜色自定成对比鲜明的颜色。

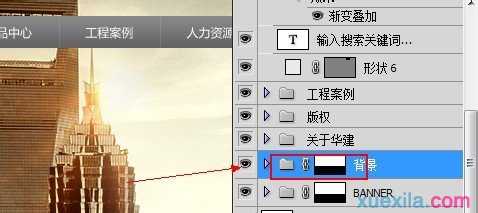
第二步 在PS图层中找出主背景图层,如果背景图是渐变的话可以只切出一两像素,后面再代码中设置填充。

第三步 隐藏其他图层,把背景图切出来。如果背景图很大,可以考虑分段切出,这样可以加速网页加载。

第四步 切出背景后,就从上到下,先把LOGO切出。这里同样要隐藏其他图层,输出图片的时候保存文件类型选择png,因为这样可以使得图片背景透明。

第五步 导出图片可以选择文件——存储为web和设备所有格式

第六步 在保存切出图片的时候,选择保存HTML和图片,这样导出来的就会自动生成一个网页页面和切图图片

7第五步 在切像尾部版权部分的背景时候,发现这个是渐变图层,这样就可以只切出一个像素的长度。然后在代码中设置repeat-x横轴填充


用ps网页切图的技巧的评论条评论