怎样给fireworks 3制作渐变填充效果
发布时间:2017-03-21 15:15
相关话题
小编今天就教你怎么给fireworks的图形制作填充效果吧。下面小编跟分享了更多关于怎样给fireworks 3制作渐变填充效果,希望你喜欢。
fireworks 3制作渐变填充效果的方法步骤:
1 打开fireworks 3 并新建个一块画布。大小、颜色那些根据自己的需要选择
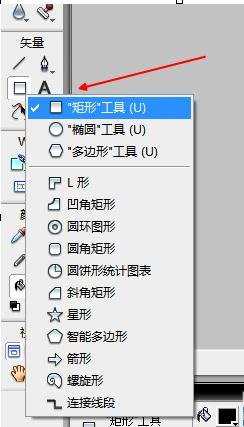
2 在fireworks中右侧的工具栏上选择“矩形工具”,按住鼠标右键在画布上拖曳画出一个矩形。

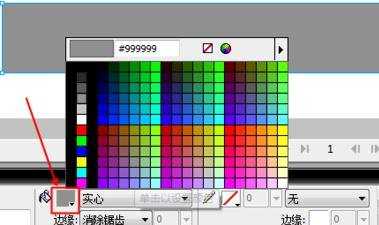
3 用鼠标单击左键选中矩形,在下面的属性面板,就可以调节矩形的大小、颜色等。把矩形颜色调整需要的颜色

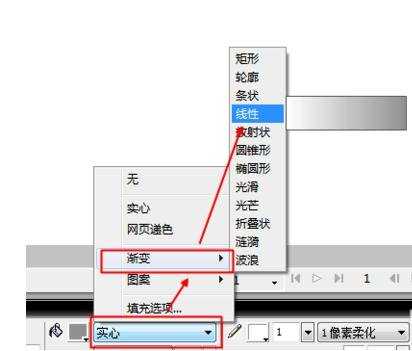
4 在fireworks中属性面板的填充类型,选择“渐变”,至于渐变的类型大家按需要来选择,不过我这里选择“线性”,线性渐变也是制作网页工具栏的最常用渐变
(线性渐变默认是从上往下渐变)

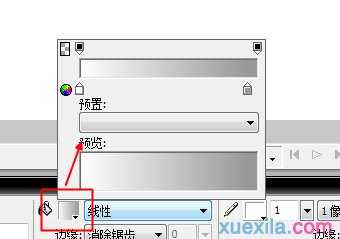
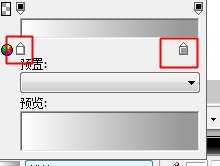
在fireworks中点击“属性”面板的填充类别就可以自己去调渐变了

然后移动这两个颜色控制器我们就可以调节渐变的效果了

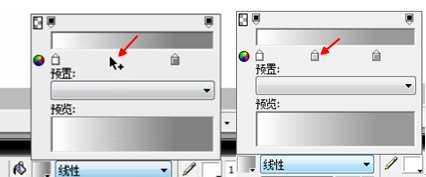
当鼠标移近上面的颜色条时,鼠标旁边多了个加号,这时我们点击鼠标,就会增加多了一个颜色控制器,继续按下鼠标,就又会增加一个颜色控制器

要是颜色控制器多了。把鼠标放在颜色控制器上,长按鼠标左键,这时鼠标就会变成一只小手,然后往下拖曳鼠标,这样颜色控制器就会消失

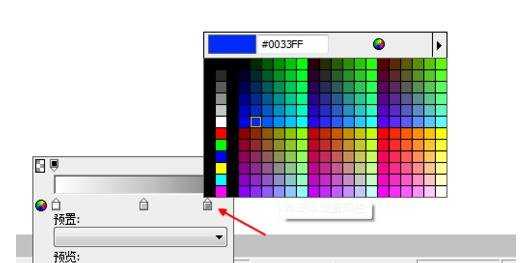
在fireworks中点击颜色控制器,还可以选择颜色,这时为了有一个较好的渐变颜色,我选择
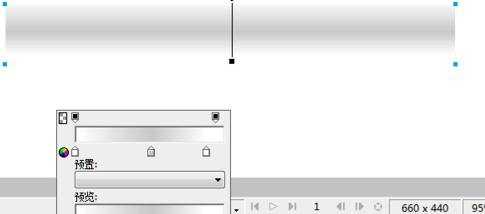
白色——>灰色——>白色 的渐变

大功告成


怎样给fireworks 3制作渐变填充效果的评论条评论