ppt2010如何绘制文字镂空效果教程
发布时间:2017-06-14 15:00
相关话题
有时我们需要对ppt文档里的文字实现镂空的效果,那么应该如何实现呢?其实方法有很多中关键是大家要去探索学习,下面就让小编告诉你ppt2010实现文字镂空效果的方法,希望对大家有所帮助。
ppt2010实现文字镂空效果的方法一
第一步,通过画图并两次使用上述功能,实现下图:

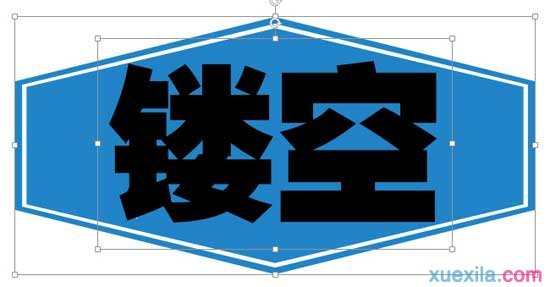
第二步,插入文本框,写上需要的文字,并设置字体为比较粗的那种,这种镂空效果会很好。使用的字体是方正超粗黑简体。然后,根据需要调整文字大小,并使之居中。

第三步,同时选中它们,使用合并形状中的“组合”,即实现镂空效果,根据需要改变其颜色并将其设置一定的透明度,底层放置一个图片,就可以看到如下效果了。

怎么样,想试试吗?如果您觉得六边形有点烦,可以使用正方形试试,比如:

ppt2010实现文字镂空效果的方法二
打开PowerPoint,并插入一个图片,如图所示。

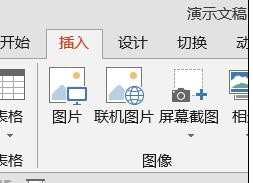
这里时候点击“插入”选项卡,如图所示。

在“插入”选项卡下,选择“文本框”

在插入的“文本框”中输入文本。

再选择这两个对象,大家要注意选择对象的先后顺序,我们要先选择图片再选择文本哦。

在“绘图工具”下选择“格式”如图所示。

ppt2010实现文字镂空效果的步骤图6
在“合并形状“中选择”剪除“,如图所示。

这个时候我们就得到如图的效果。


ppt2010如何绘制文字镂空效果教程的评论条评论