css怎么设置鼠标滑过字体变色
发布时间:2017-04-09 00:19
网页制作经常会使用到这样一个功能,鼠标滑过字体后字体颜色改变,那你知道css怎么设置鼠标滑过字体变色吗?下面小编告诉你!
css设置鼠标滑过字体变色的方法
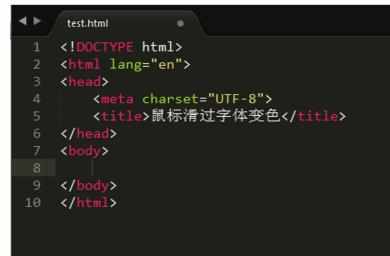
创建一个hml文件,如图:

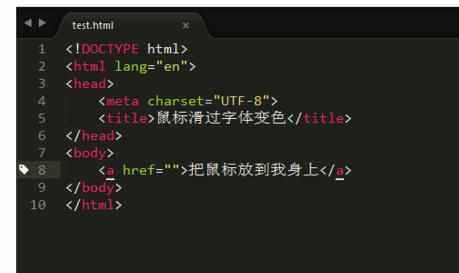
在tml页面找到<body>标签,在<body>标签里面输入内容,然后用<a>标签把内容覆盖。如图:

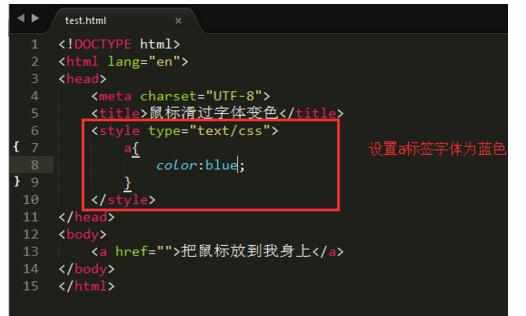
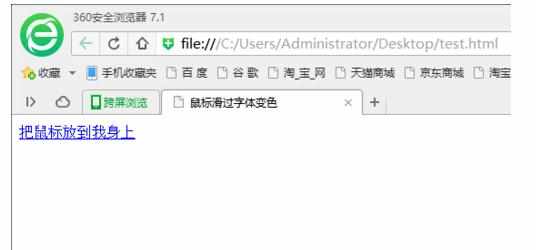
修改<a>标签的内容设置颜色为蓝色,如图:

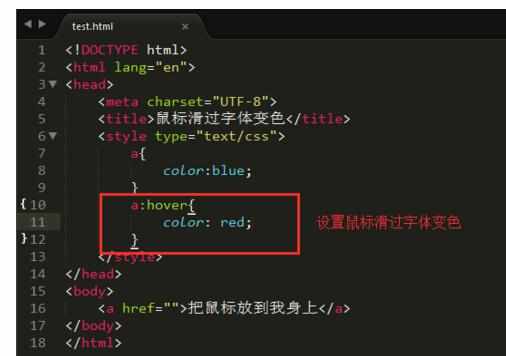
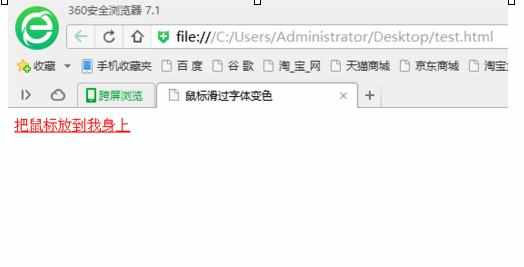
设置鼠标滑过<a>标签,字体变为红色的样式:a:hover{color:red} 。如图:

保存好hml文件,使用浏览器打开,首先看到的是蓝色字体,把鼠标放到文字上就会发现蓝色字体变为红色字体。


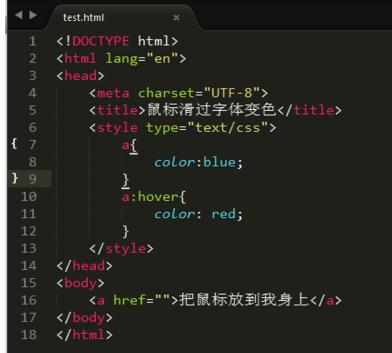
实现的所有代码,直接把代码复制到html文件即可看到效果:

END

css怎么设置鼠标滑过字体变色的评论条评论