动画效果的图片怎样用photoshop制作
发布时间:2017-06-03 17:29
动画效果的图片很多同学都会喜欢的,所以大家可以使用photoshop来制作出来试试。接下来就是小编精心整理的一些关于动画效果的图片怎样用photoshop制作的相关资料,供你参考。
动画效果的图片用photoshop制作的方法
新建一个画布,新建画布尽量是A4大小,300像素,画布大,操作方便。

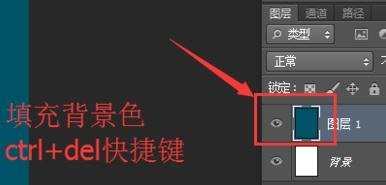
新建一个图层,新建图层很重要,各个图层之间是独立存在的,这样在很多时候便于操作,大家一定要养成建图层的的好习惯。

填充一个颜色,填充颜色是为了让闪图做起来更有效果,在这里说一下,填充颜色快捷键(前景色是alt+del后背景色是ctrl+del)

选择文字工具,文字工具使用的时候,文字就单独存在一个图层,这样便于某些操作。使用文字工具,敲上文字。

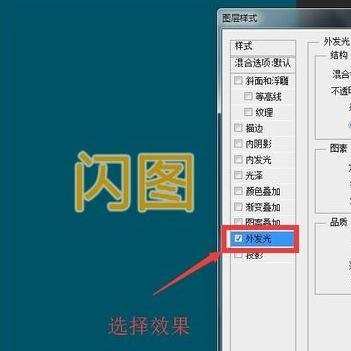
然后选择文字图层,混合选项里面的内外发光选项,这样就可以看到一些效果了,在图层下面效果二字前面有个小眼睛。隐藏眼睛,就隐藏了效果,你现在可以试一下,下面你就能用得着了。

点击窗口面板里面的动画或者是时间轴选项,版本不同称呼不同,但是意义都是一样的。

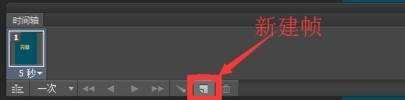
跳出时间轴选项面板,选择新建帧,这样就存在动画了,下面有播放按钮,每一帧的效果不同就可以做动画。这里就是:第一帧效果显示。第二帧效果隐藏就可以了。

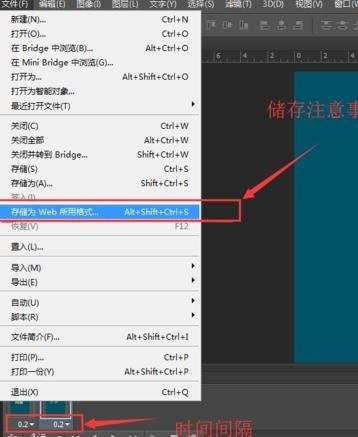
下面有每一帧的时间选项,就是变化的快慢的问题。这样做好以后,一定要注意存储格式的问题,存储为如图所示的格式。这样就能得到gif动画图片了。


动画效果的图片怎样用photoshop制作的评论条评论