带特效的文字怎么用photoshop制作
发布时间:2017-06-02 13:15
带特效的字体肯定很好看,所以大家经常会制作这种字体来使用。那么大家知道带特效的文字怎么用photoshop制作吗?下面是小编整理的带特效的文字怎么用photoshop制作的方法,希望能帮到大家!
带特效的文字用photoshop制作的方法
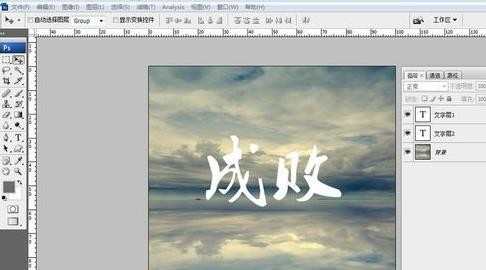
首先,我们打开PS,导入一张背景图片。在上面打上文字,再复制文字层一次。

我们把文字层1的文字颜色设置为白色,文字层2颜色不变,如下图。(颜色大家可以凭自己喜好来)

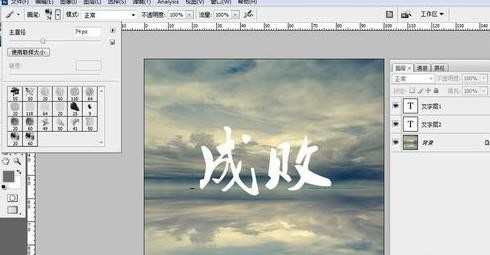
然后为文字层1添加蒙版(按图示荧光标记处)。并设置画笔工具,选择比较毛毛的笔刷,并在画笔调板上设置其各项参数,使画笔散布开来。如下图。


接着,我们设置画笔颜色为黑色,在文字层1的文字上随意涂抹,造成如下效果。

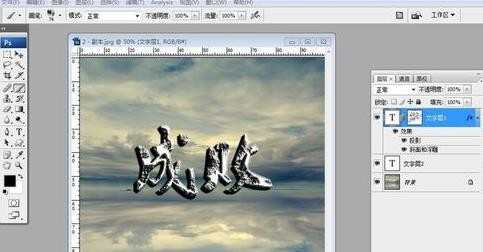
为文字层1设置投影和浮雕效果,大家可以自己设置喜欢的效果,如下图。(设置图层样式效果可双击图层,也可点击图示荧光标记处)


下面,我们为文字做出倒影效果。设置一个组,把文字层全部拖到组里面,然后复制组,任意选一个组按住ctrl+t,出现自由变换边框。我们按住shift键,再拉住边框最上面那条线,往下拖,做出如下效果。


调节“倒影”组的不透明度,使之更加逼真。(题外话,我们还可以为背景层增加渐变映射,使文字更加突出。)



最后看一下效果,还是很不错的吧,大家不妨动手操作一下哦!


带特效的文字怎么用photoshop制作的评论条评论