photoshop怎样对网页切图
发布时间:2017-05-27 15:45
很多网页图片都是可以进行切图的,特别photoshop的功能很强大。其实这个也不算太难,下面就让小编告诉你photoshop怎样对网页切图的方法,一起学习吧。
photoshop对网页切图的方法
第一步 用PS打开网页效果图PSD文件,根据网页效果图拉出参考线,同时为了方便切图可以右键点击把面板的颜色自定成对比鲜明的颜色。

第二步 在PS图层中找出主背景图层,如果背景图是渐变的话可以只切出一两像素,后面再代码中设置填充。

第三步 隐藏其他图层,把背景图切出来。如果背景图很大,可以考虑分段切出,这样可以加速网页加载。

第四步 切出背景后,就从上到下,先把LOGO切出。这里同样要隐藏其他图层,输出图片的时候保存文件类型选择png,因为这样可以使得图片背景透明。

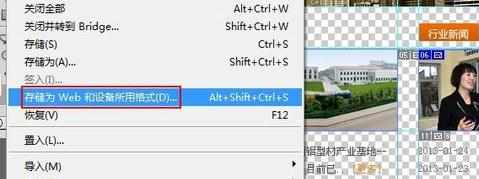
第五步 导出图片可以选择文件——存储为web和设备所有格式

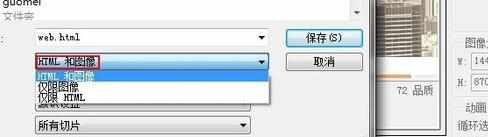
第六步 在保存切出图片的时候,选择保存HTML和图片,这样导出来的就会自动生成一个网页页面和切图图片

第五步 在切像尾部版权部分的背景时候,发现这个是渐变图层,这样就可以只切出一个像素的长度。然后在代码中设置repeat-x横轴填充


photoshop怎样对网页切图的评论条评论