Fireworks制作字体的教程
发布时间:2016-12-27 17:24
平常我们上网浏览的时候经常会看到许多设计精美的文字设计,适当的曲折加柔美的颜色等等搭配起来就像是艺术品一样,但是很多人却不知道这是怎么做出来的,今天我们要说的就是怎么使用文字图片处理软件Adobe Firework制作这样精美的文字。下面是小编为大家整理的Fireworks制作字体的教程,仅供大家参考~
Fireworks制作字体的教程如下:
1、首先让我们打开Adobe Fireworks,版本基本别太低就好,我这里使用的是CS5版本,新建一张800*600px的图片

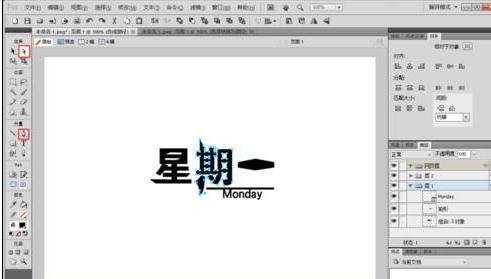
2、使用文字工具添加自己想要设置的文字,然后在属性栏设置文字的字体,大小,字体要选粗一点的,字体也要大一点的字体,如图所示(ps:没有发现属性栏的同学可以在菜单栏》窗口》属性,点击添加设置

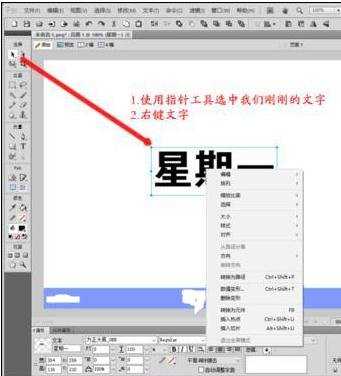
3、点击指针工具选中我们刚刚的文字(选中会有蓝色的线框出现,大家注意),然后右键文字出现菜单

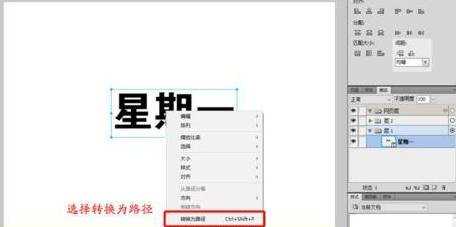
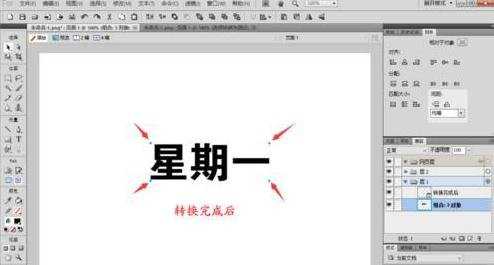
4、在这里我们将文字转换为路径,!转换为路径后线框变为四个蓝色的点分布在原先线框的四个角!,这一步非常重要,后面的操作基本就靠这里的路径操作了,所以请大家仔细注意


5、转换完成后使用部分选择工具操作,点击文字会出现蓝色的点,每个点都可以拖动或者使用钢笔工具进行形状变换,我们可以分别为每个文字设置不同的美观的形状。出现红色的点为鼠标经过状态

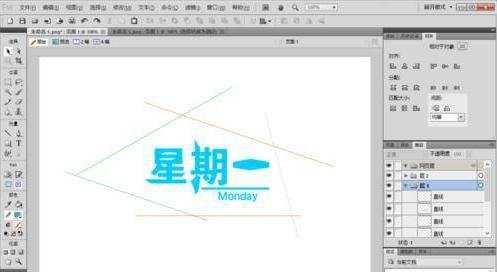
6、通过部分选择工具配合钢笔工具微调同时添加直线或者字母等的修饰来打造出不同的文字效果,每个锚点都是可以任意移动和变形的,大家脑洞深可以随意按自己的想法调出不一样的效果

7、文字修饰好了之后大家可以为自己的文字加上一个背景颜色或者背景图这样整张图看起来就不会太单调


8、好了文字制作好了记得要随时保存哦,不然万一出现死机或者断电的问题那就白费功夫了,设计的路虽然很长,但是只要大家多看作品多练习就肯定能成的!



Fireworks制作字体的教程的评论条评论