PhotoShop自带滤镜制作出抽象菊花效果教程
相关话题
滤镜主要是用来实现图像的各种特殊效果。它在Photoshop中具有非常神奇的作用。所以有的Photoshop都按分类放置在菜单中,使用时只需要从该菜单中执行这命令即可。滤镜的操作是非常简单的,但是真正用起来却很难恰到好处。滤镜通常需要同通道、图层等,联合使用,才能取得最佳艺术效果。如果想在最适当的时候应用滤镜到最适当是位置,除了平常的美术功底之外,还需要用户的滤镜的熟悉和操控能力,甚至需要具有很丰富的想象力。这样,才能有的放矢的应用滤镜,发挥出艺术才华。下面跟小编来了解一下吧!
PhotoShop自带滤镜制作出抽象菊花效果教程
效果图:

1、新建一个800 * 800像素,分辨率为150像素/英寸的文档,背景填充黑色

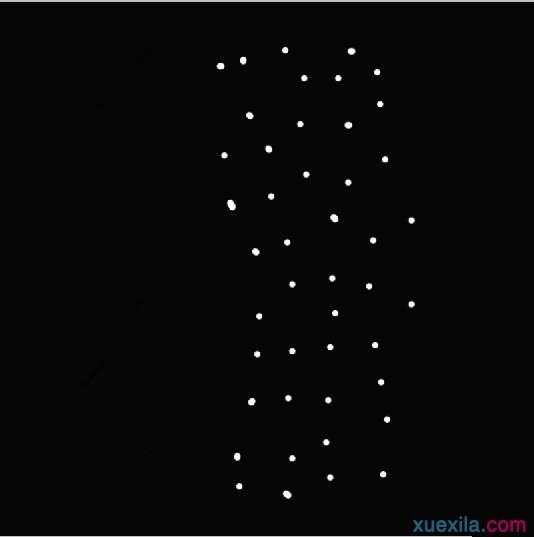
2、新建一个图层,得到“图1”,选择画笔工具,笔刷大小设置为9像素,不透明度设置为:100%,在图中随意画些白点

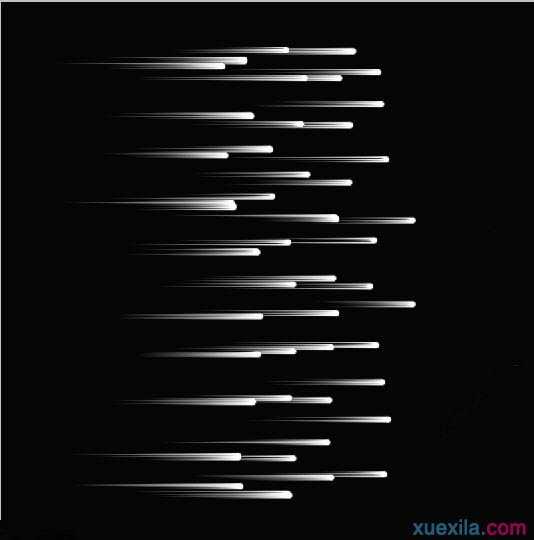
3、执行:滤镜 > 风格化 > 风,设置为默认,确定后按ctrl + f 加强几次

4、选择菜单:图像 > 旋转画布 > 顺时针90度。然后执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,确定后按ctrl + f 加强一次

5、把“图层1”复制一层,得到“图层1副本”,选中副本图层,执行:编辑 > 变换 > 水平翻转,以创建对立的两朵花瓣

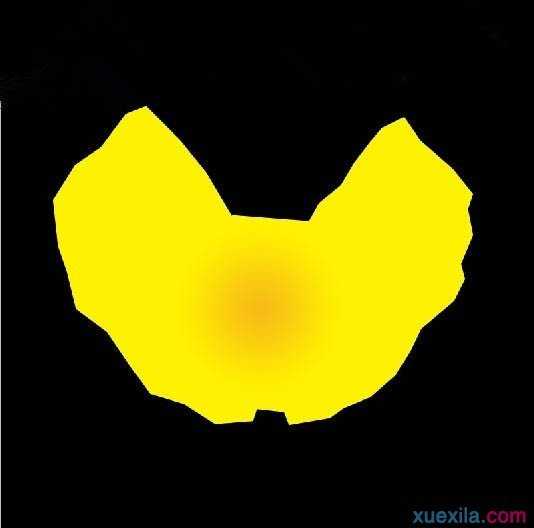
6、新建一个图层,选择多边形套索工具,建立选区,并设置渐变方式从橘黄色到黄色的径向渐变

7、把图层混合模式改为“颜色”

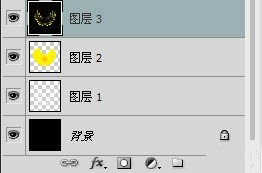
8、新建一个图层,按ctrl + alt + shift + e 盖印图层

9、再次使用多边形套索工具,创建如图所示的选区

10、按ctrl + j 把选区部分的图像复制到新的图层,得到“图层5”,将“图层5”垂直翻转,并将其移到花蕊部分。适当缩小尺寸进行旋转

11、使用画笔工具适当画一些“蓓蕾”。

12、复制“图层4”,分别使用缩小,移动,选择等工具对它们进行调整,并排列如图效果,可以进行自己喜欢的颜色调整,并隐藏1,2,3图层

13、接下来就是画花朵的茎,自己随意画。

14、自己画上叶子,并用加深,减淡工具画出叶子的脉络和明暗分布

15、最后加上文字,完成


PhotoShop自带滤镜制作出抽象菊花效果教程的评论条评论