Photoshop绘制萧瑟的秋天落叶字效的方法
相关话题
秋天的落叶效果,教程不难,比较考验耐心,适合新手用来熟悉软件操作。下面是小编为大家整理的Photoshop绘制萧瑟的秋天落叶字效的方法,仅供大家参考~
Photoshop绘制萧瑟的秋天落叶字效的方法如下:
效果图:

一、背景制作
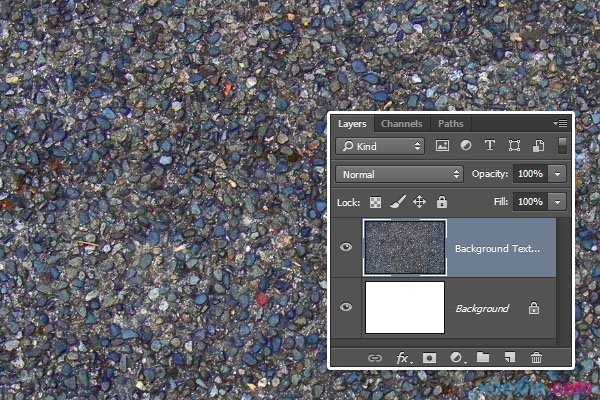
1. 首先我们要新建1600*1031px的白色背景图层,将“ Asphalt 02”素材拖入并改变其大小后放置在白色背景的上方,重命名为“Background Texture”~

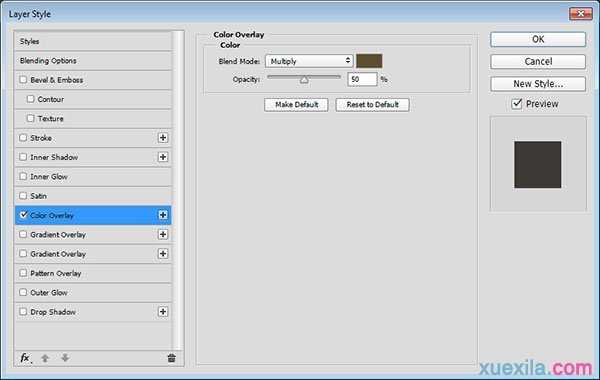
2. 然后打开图层样式,颜色叠加 #5f4f31,混合模式是正片叠底,把不透明度降低至50%哟~

然后我们做出来的效果就和下图差不多啦~

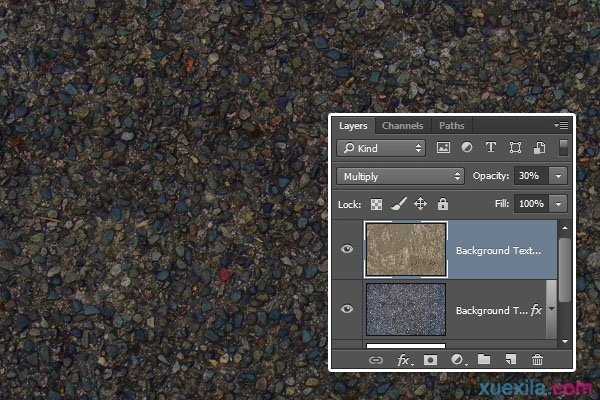
3. 将“ SoilMud0041”图片素材拖入,然后放置在最顶层 ,并适当改变其大小,重命名为“Background Texture Overlay”,改变它的混合模式为正片叠底,透明度要降低到30%哦~

二、创建文字
在这里我们使用的是“Archivo Narrow Bold”字~大小是550pt,字距是50~

三、添加落叶素材
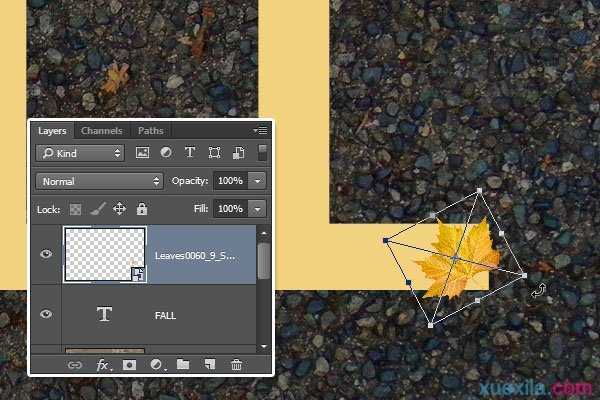
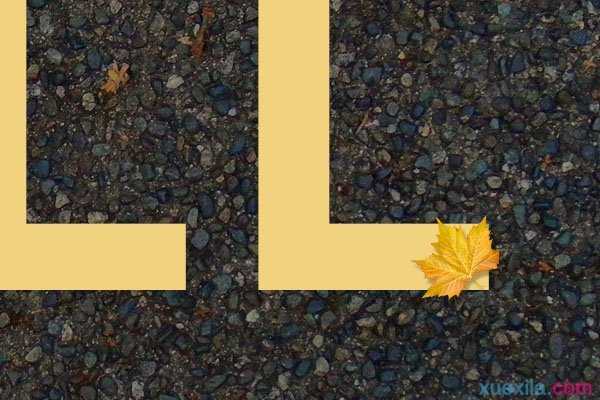
1. 现在我们要让字体看上去要是落叶围成的~我们就要将落叶添加进来~置入落叶素材 ,注意是置入,然后它就变成了智能对象啦~文件>置入嵌入的智能对象,然后改变落叶的大小,就和我们图里这样大就可以啦~

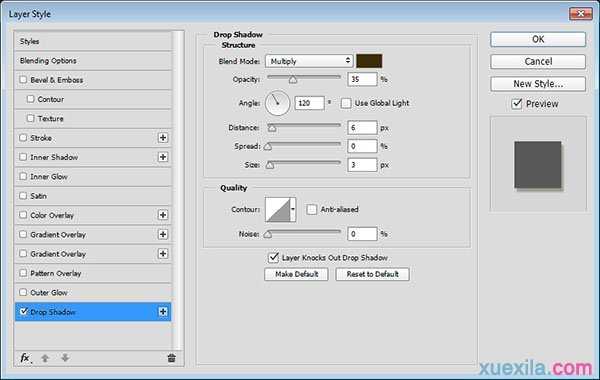
2. 给落叶添加图层样式 ,阴影,#3d2d0b,不透明度35%,距离6,大小3px。

3. 然后我们要复制该落叶的图层样式~

4. 接下来放入其他的叶子素材,然后粘贴图层样式~

四、复制落叶
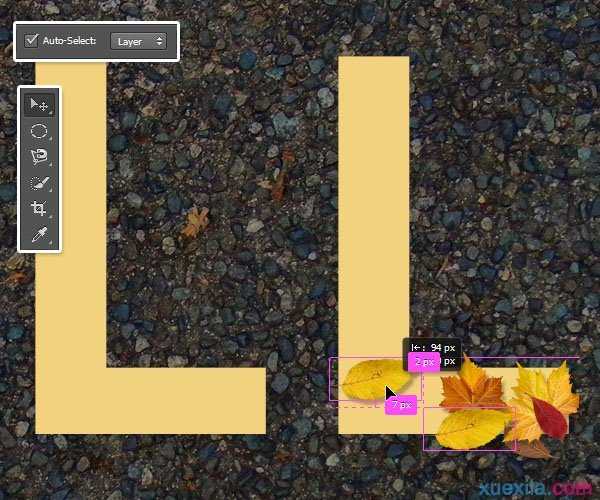
1. 现在我们选择移动工具,然后给自动选择打上勾哦,然后选择你想复制拖动的叶子。
复制好每个叶子之后呢,Ctrl+T进入自由变换模式,然后改变其大小、方向还有位置哦~很简单对不对(^o^)/

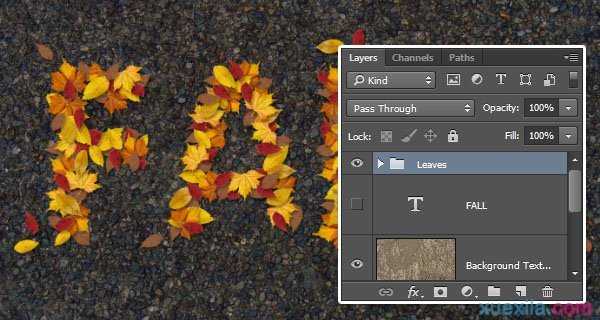
2. 这个步骤虽然很简单,但是需要花我们的一点点时间去摆放好落叶~最后当你放置好你的落叶后,将所有的落叶 建组Ctrl+G。
之后我们要隐藏我们之前的打好的文字,就可以看见我们落叶打造好的文字啦~但是!还没有完~我们继续~哈哈哈

3. 如果你想让你的文字看上去更有逼真,你也可以适当改变落叶的摆放顺序。

五、添加落叶文字效果
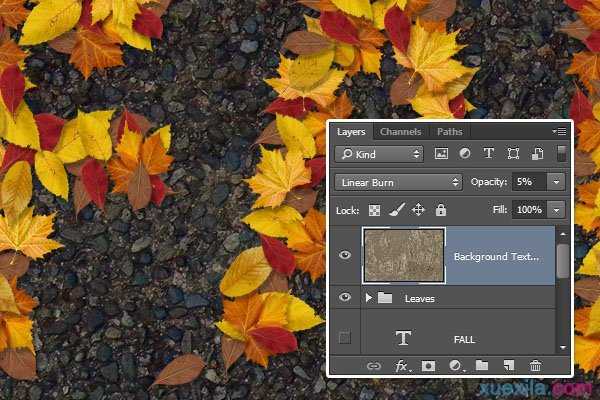
1. 复制 “Background Texture Overlay”,然后放置到落叶组的上方。
改变其混合模式为线性加深哦~不透明度也降低到5%~这一步是为了给我们落叶添加一些纹理,看上去更加逼真!

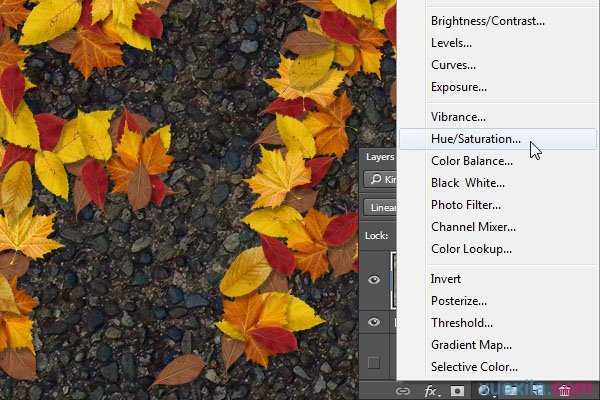
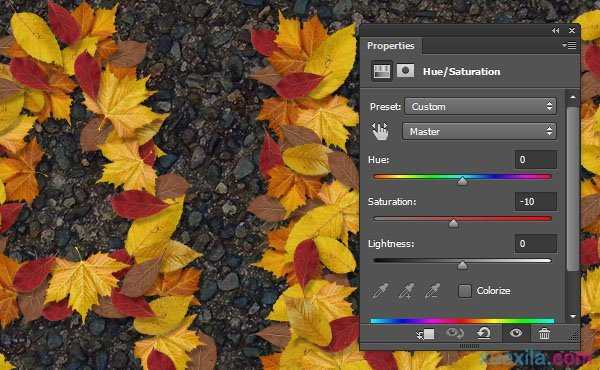
2. 现在我们新建色相/饱和度来调颜色~

3. 饱和度值:-10。

六、添加暗角效果和渐变映射
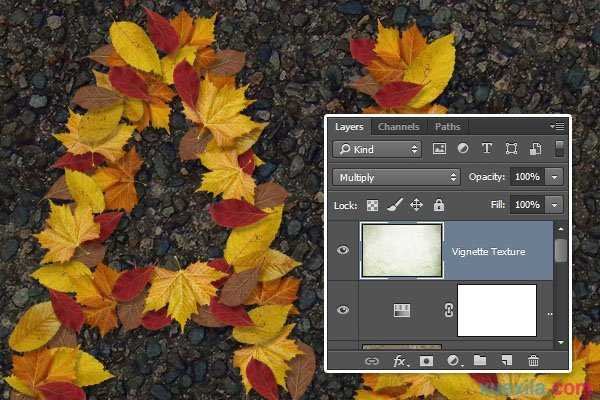
1. 将“ Grunge texture 4”图片素材放置在最顶端,并重命名为“ Vignette Texture”,适当调整图片的大小,然后改变图层混合模式为正片叠底哦~

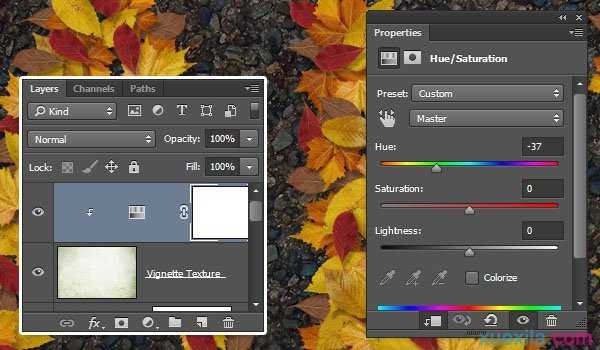
2. 之后呢,我们要再次新建色相/饱和度调整层,色相值:-37。

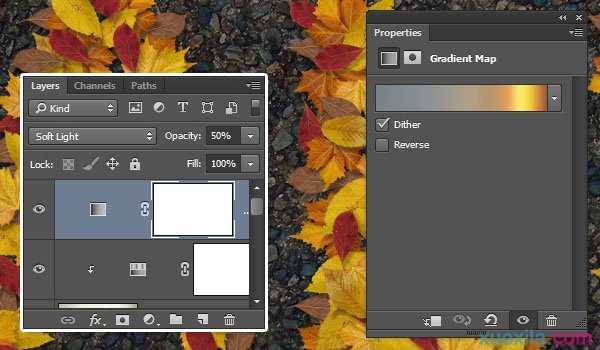
3. 添加渐变映射,使用我们图里所示的渐变颜色,要给仿色打上勾哦~然后改变混合模式为柔光,不透明度改变至50%~

七、创建智能对象
1. 现在我们对所有的图层进行盖章图像CTRL+SHIFT+ALT+E,或者选择所有图层,复制粘贴,然后合并所有副本哟~

2. 将合并的图层放置在最顶端,重命名为“ Lighting Effects”,滤镜>转化为智能滤镜库。

八、应用光照效果
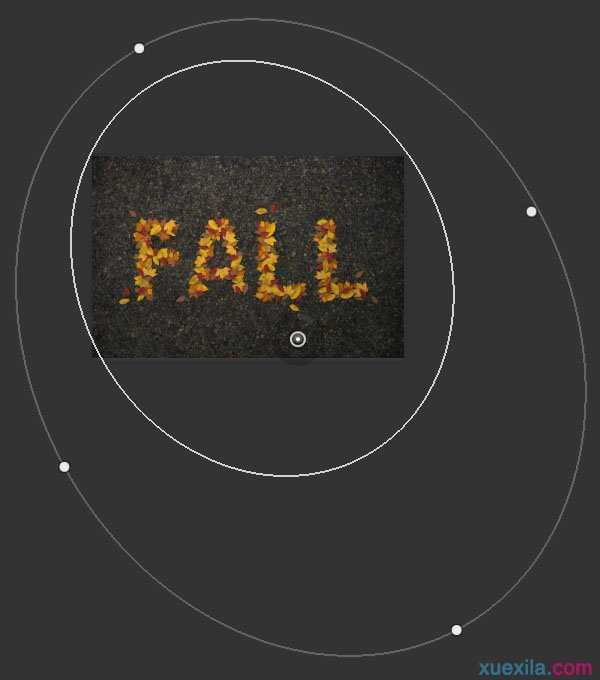
1. 滤镜>渲染>光照效果。然后选择聚光灯,我们调整一下光环 ,如下图所示~

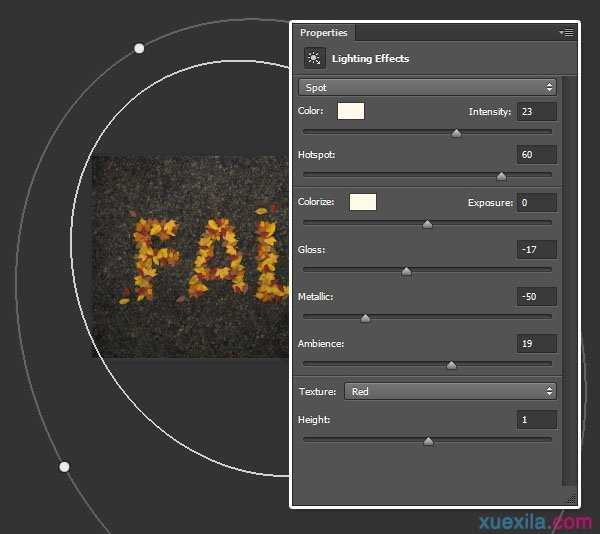
2. 在属性面板里改变的值是:
颜色RGB (255, 251, 235),聚光:60,着色RGB (255, 249, 231),
光泽:-17,金属质感:-50,环境:19,纹理:红色 ,高度:1。

添加了光照效果的图就和下面的图差不多啦~(^o^)/~

九、添加露珠
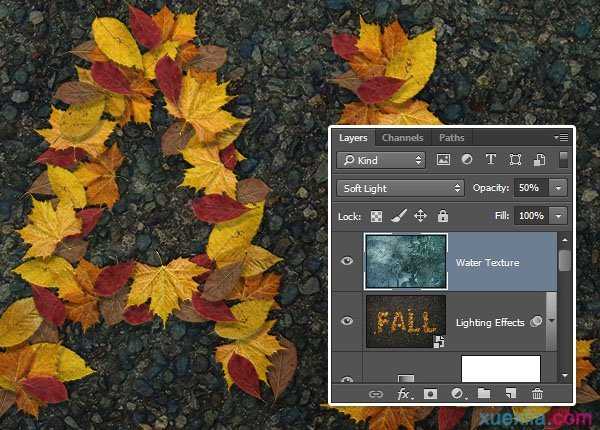
1. 将“Water 02”图片素材,然后放置在最顶层,重命名为“Water Texture”,然后改变其混合模式为柔光,不透明度为50%!然后我们就完工~(≧▽≦)/~啦啦啦


Photoshop绘制萧瑟的秋天落叶字效的方法的评论条评论