Photoshop卡通人物线稿上色教程
相关话题
卡通人物的制作并不仅仅是画出线稿,更重要的是后期的上色。那么如何在Photoshop中给卡通人物的线稿上色呢?下面是小编为大家整理的Photoshop卡通人物线稿上色教程,仅供大家参考~
Photoshop卡通人物线稿上色教程如下:
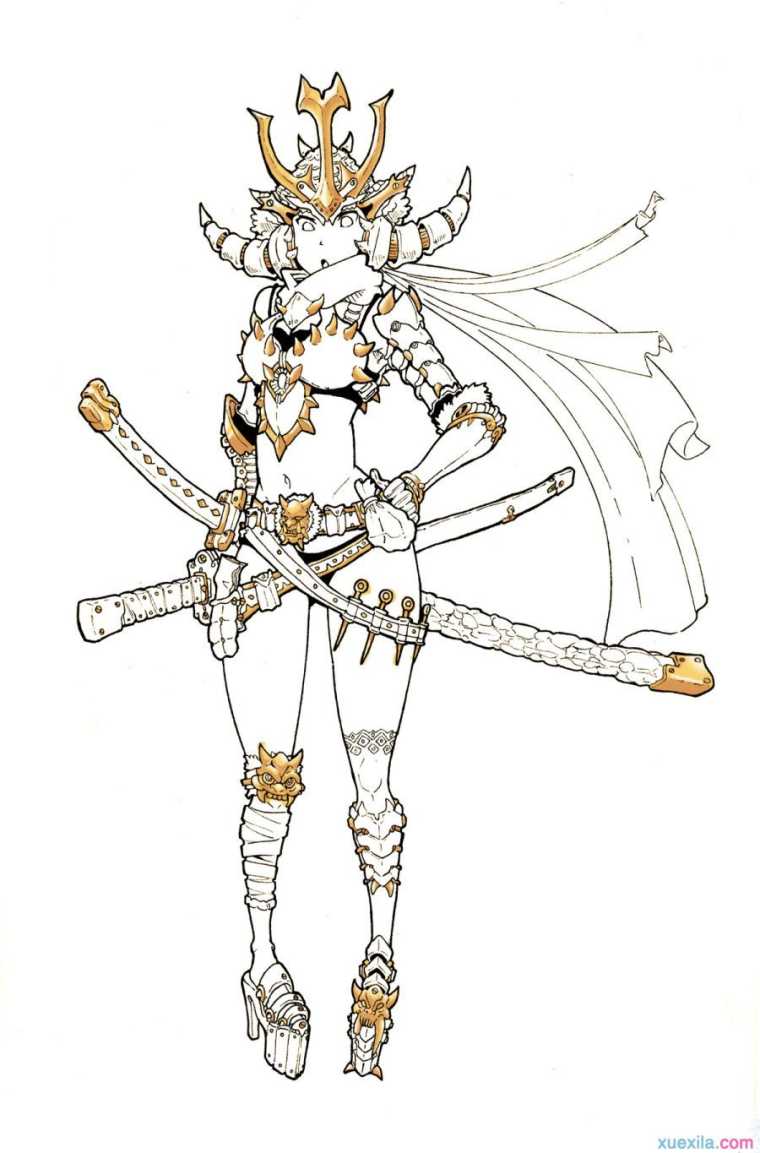
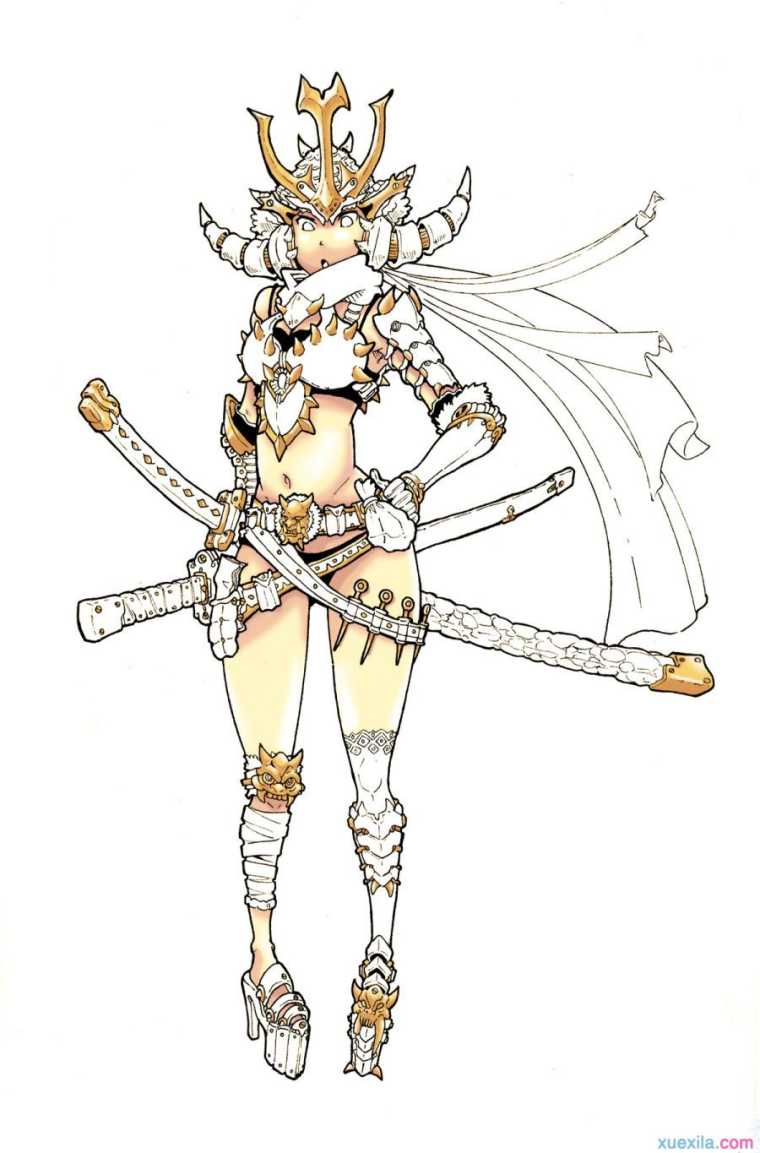
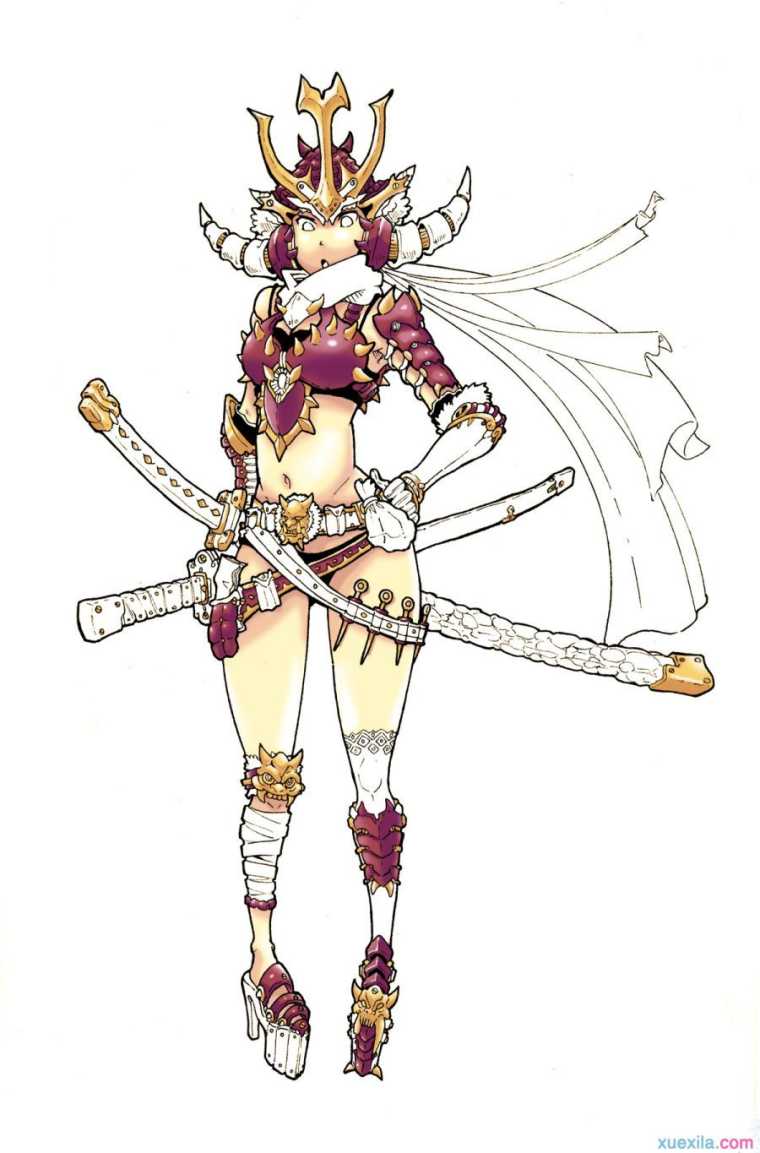
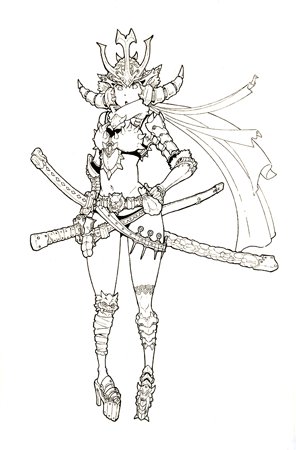
1.这次主要讲点上色的心得,所以线稿的描绘就不再说明,扫描进ps后调下色阶,上色就可以开始了。

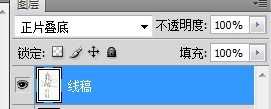
这里需要注意的一点是线稿这一层的混合模式选“正片叠底”,整个上色过程这一层放在所有图层最上方,也就是颜色图层在线稿下面。

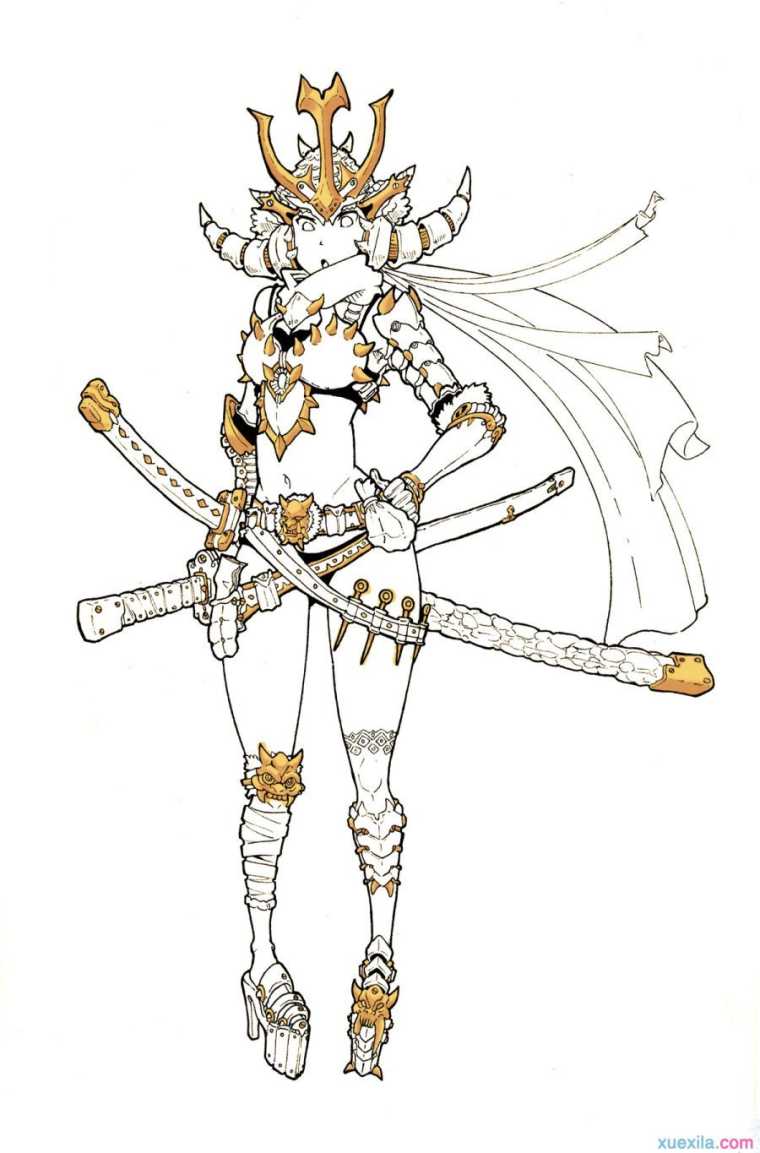
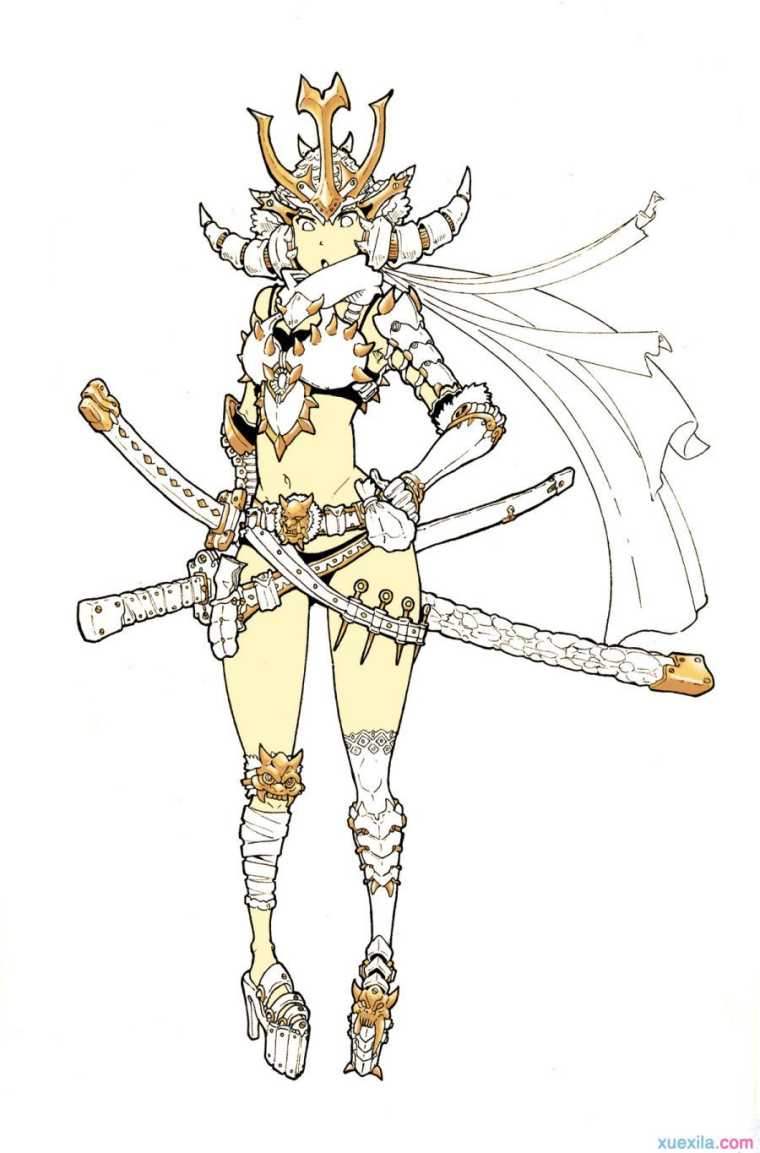
我先从铠甲的黄金部件上起,先用100%透明度和100%硬度的圆头笔刷再新建的图层jin1画上黄色。

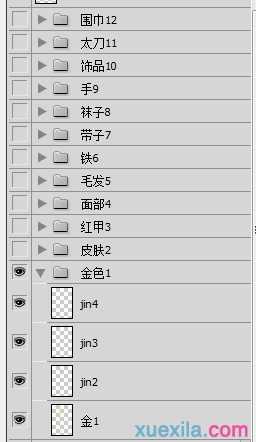
我的图层基本就是这样分的,第一层上基本色,然后加一层阴影,再加一层高光,然后把这些放进一个组别里面,方便修改。这里有个键位的技巧告诉大家,
我一般上色只使用圆头笔刷,也不使用手绘板,为了更快捷的操作,我把笔刷快捷键设置为“A”,把橡皮擦设置为“S”,再把画笔的变大变小设置在“D”和“F”上,
这样上色的时候就能非常快速的修改,十分方便,大家不妨一试。

在上第二层阴影的时候有个技巧,

就是按住Ctrl,鼠标点击第一层颜色的图层框

点完后再回到jin2图层加阴影,这样可以使得阴影不会涂出范围,后面的高光也是要用这个方法上。加阴影的时候笔刷的硬度可以适当的减小。

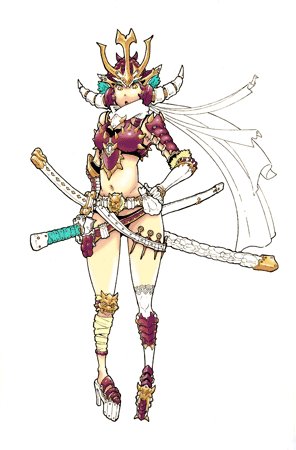
加上高光后黄金部件基本完成。
皮肤方面第一层和上一步一样铺上淡黄色。

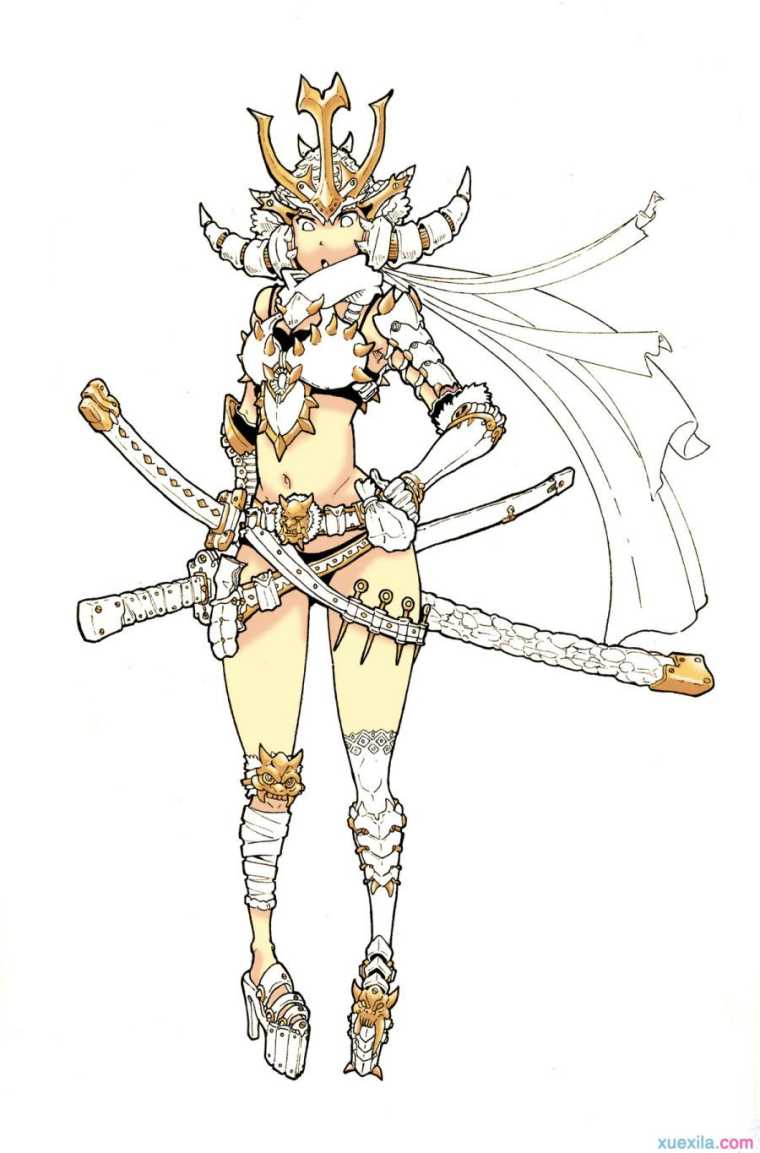
加上第一层阴影。

第二层阴影。

加上高光,皮肤基本完成。

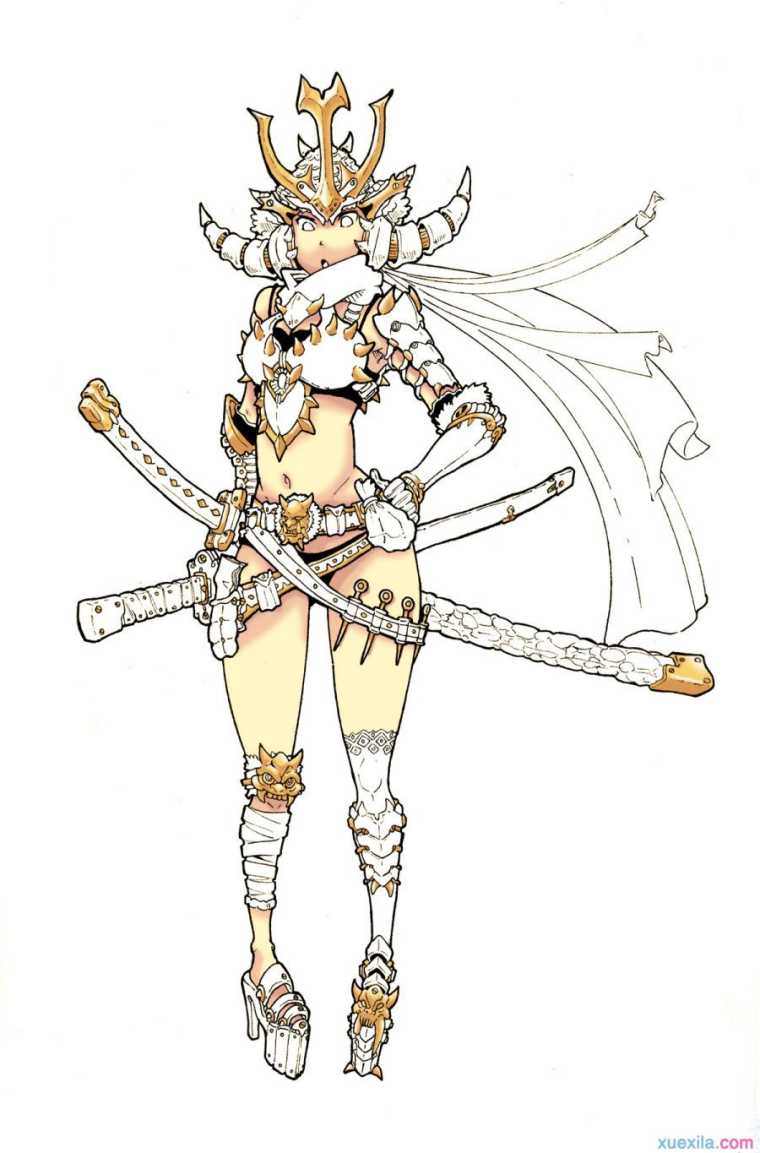
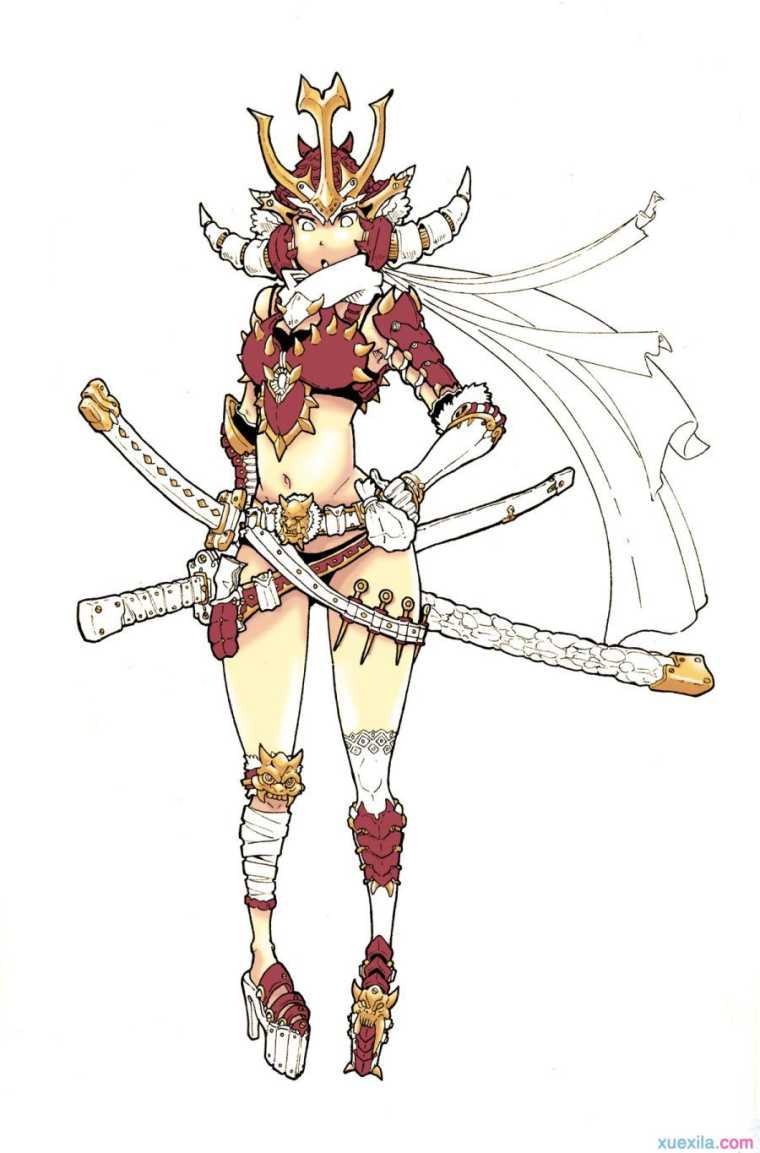
铠甲也是如此。

铠甲的阴影我不是直接选择更深的颜色,而是选择了原来的颜色在偏蓝一点的暗色。这个其实视环境色而定,但这里由于我的背景是白色,所以无所谓了。

考虑到质感,我又新建了一层图层,加了一些大的光泽。

加上高光,铠甲完成。

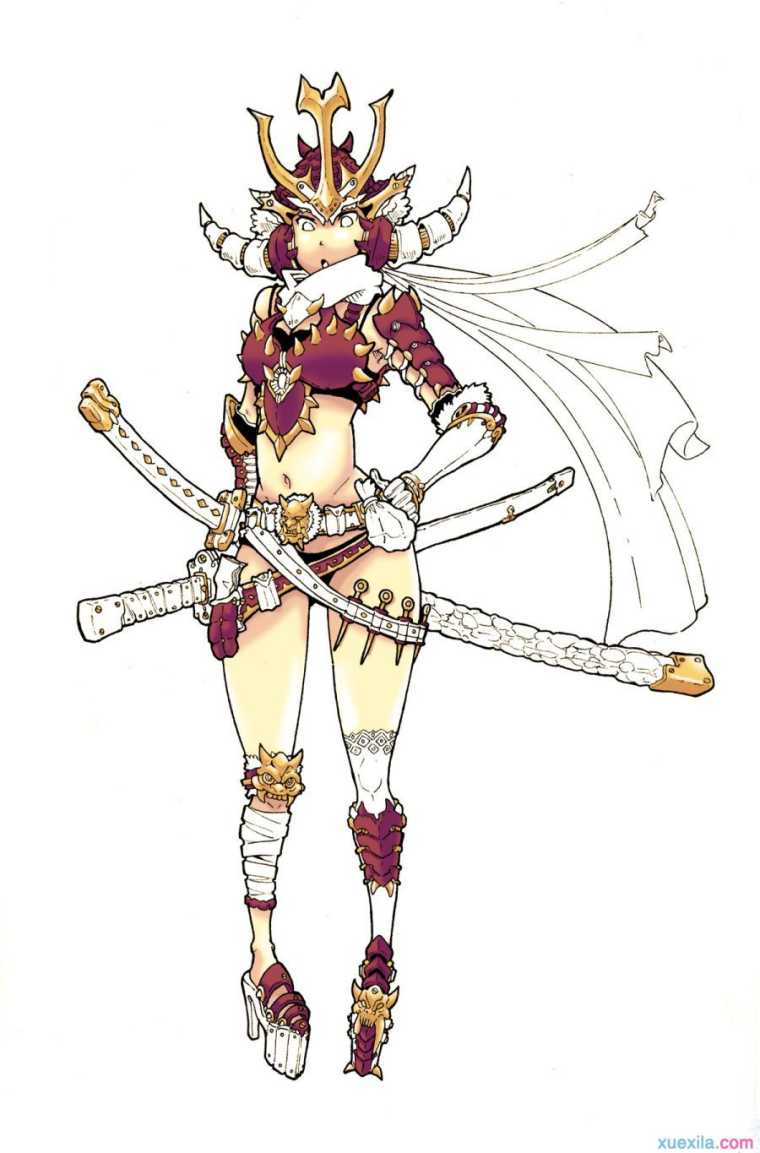
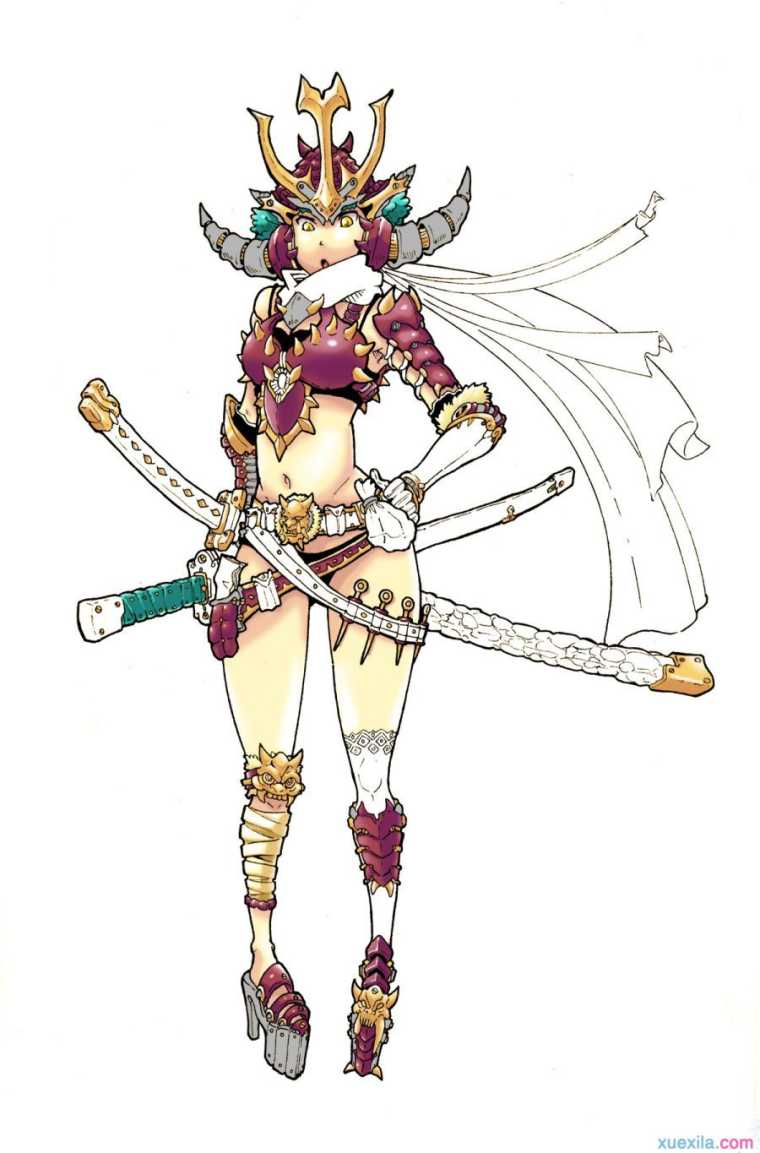
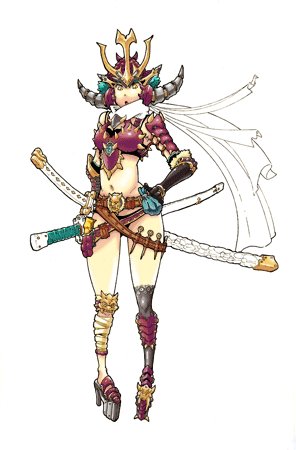
基本色调完成后,可以选择小面积加上亮色丰富画面,这里我用了青色在太刀的把手和女武士的头发上。

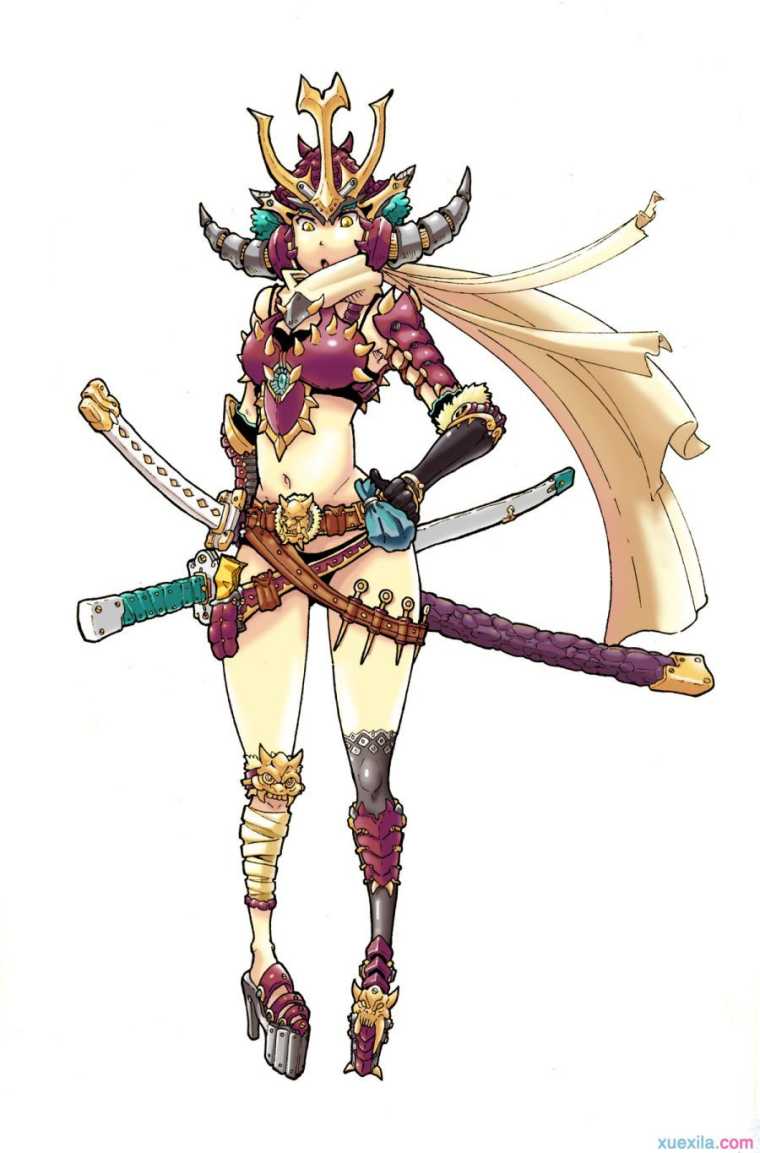
其他部件用前面的方法上好颜色。

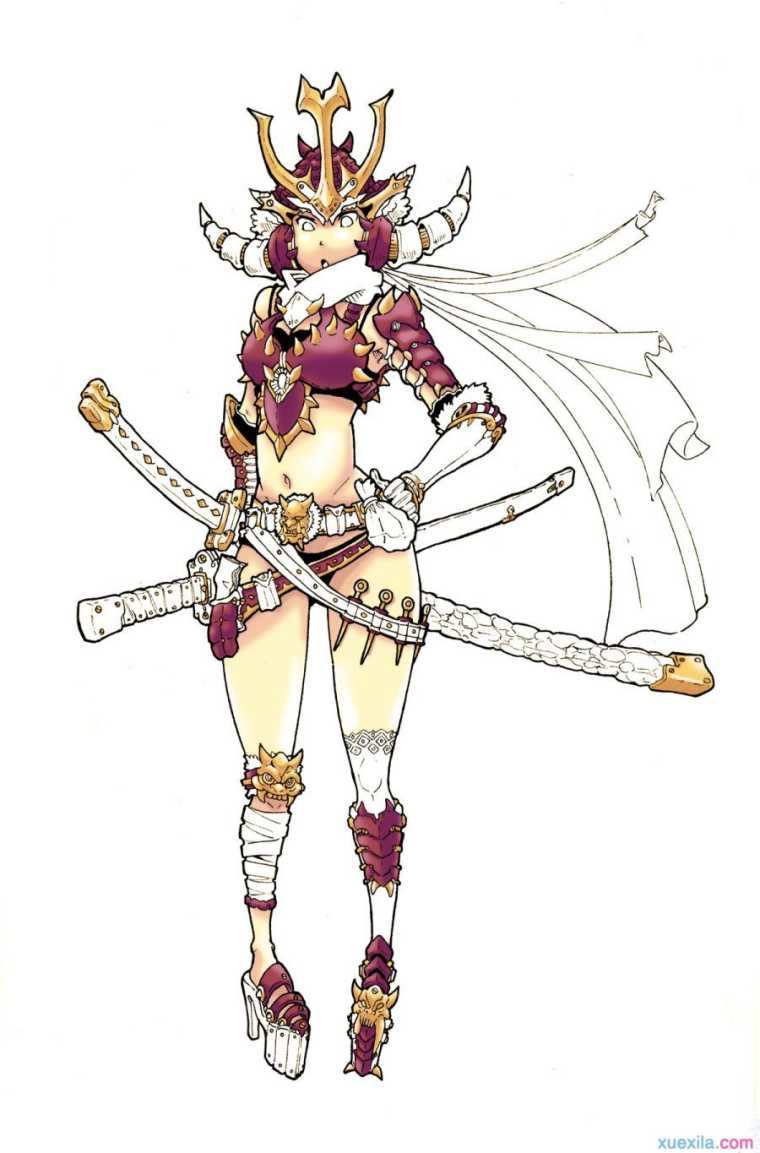
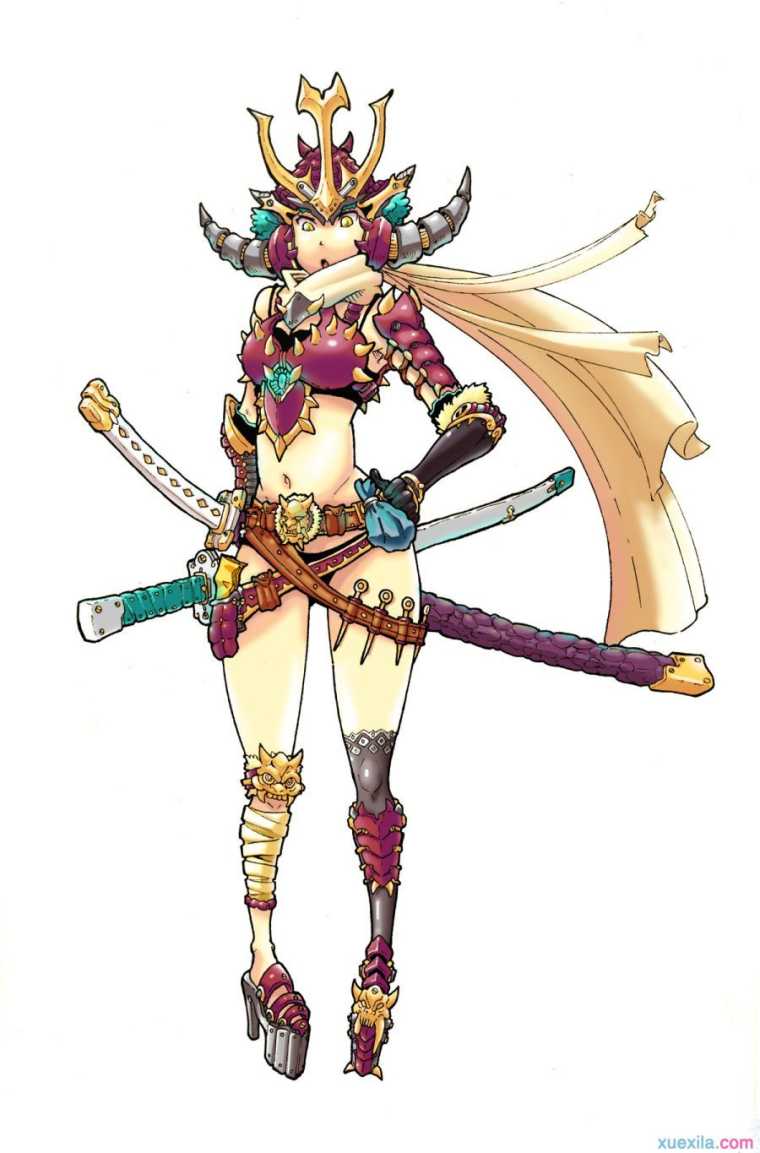
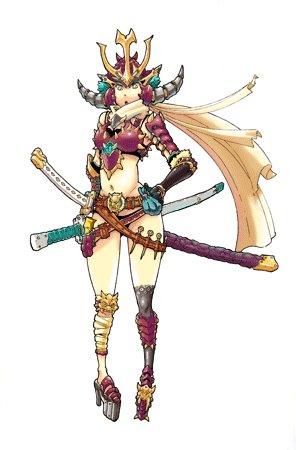
最后调下饱和度加点光效,作品基本完成~谢谢大家~

最后附上gif图~


Photoshop卡通人物线稿上色教程的评论条评论