如何使用ps功能设计海报
发布时间:2017-06-02 08:56
一个好看的海报一定会用到ps来设计,并且要用到ps很多功能。接下来就是小编精心整理的一些关于如何使用ps功能设计海报的相关资料,供你参考。
使用ps功能设计海报的方法
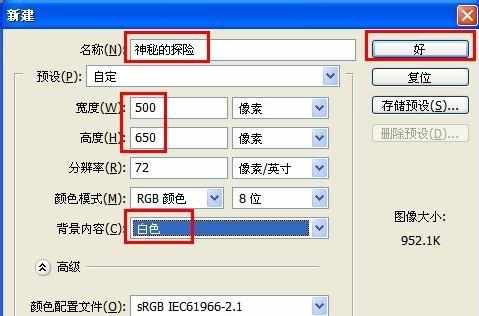
打开PS,新建一空白文档,背景色设置为白色,文档大小根据实现需要来定义。

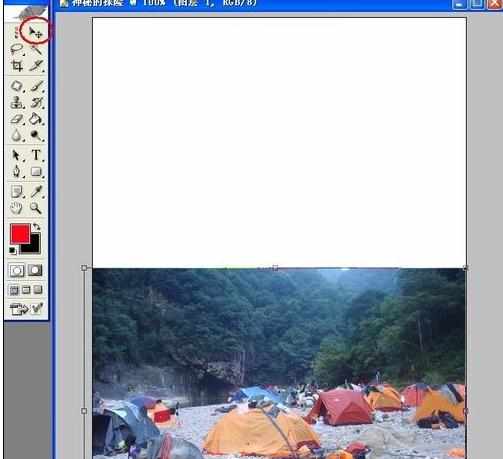
接着选择一张可作为底图的图片并打开,利用“移动工具”将该图片移动到当前文档界面中,以创建“图层1”,然后按“Ctrl+T”对其大小和位置进行调整,其中的一种效果如图:

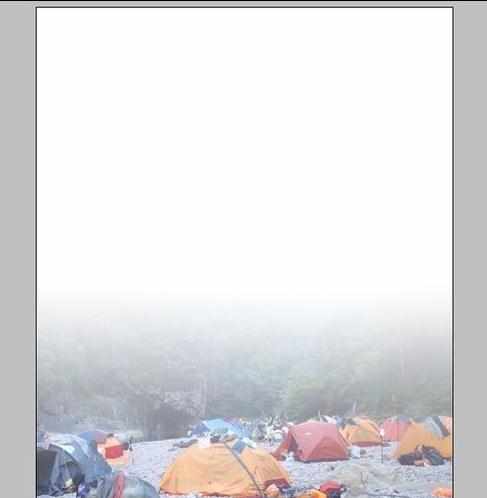
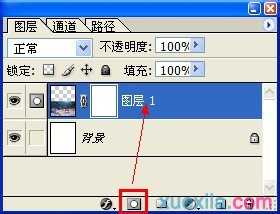
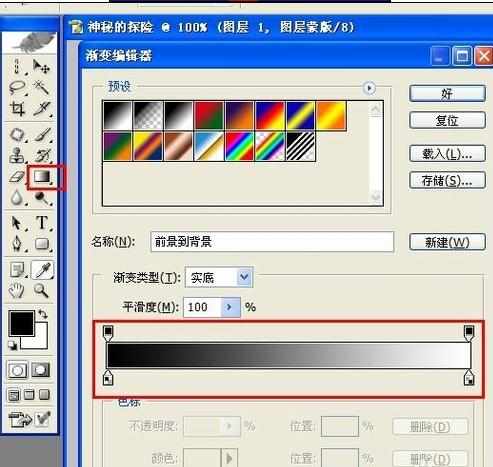
接着点击“图层”面板中的“添加图层蒙板”按钮,为当前图层添加蒙板。然后选择“渐变填充工具”为其填充“黑白”渐变,此时效果如图:



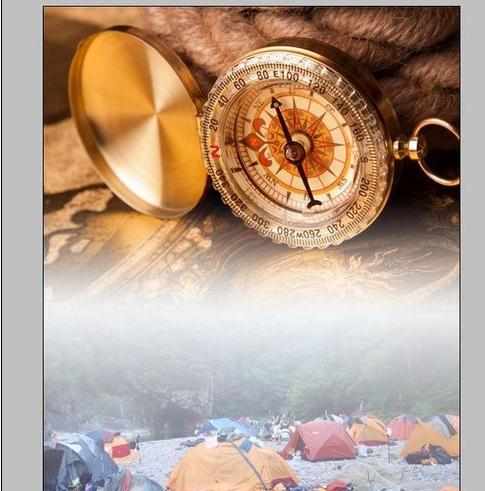
接着再打开一张可作为底图的图片,同时为其应用蒙板和渐变填充。并调整其透明度,使其看起来略显暗一些。效果如图:


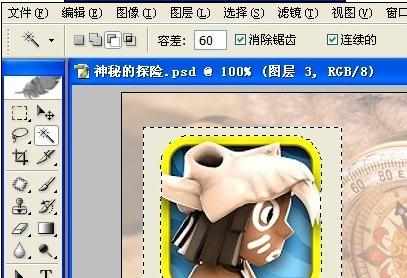
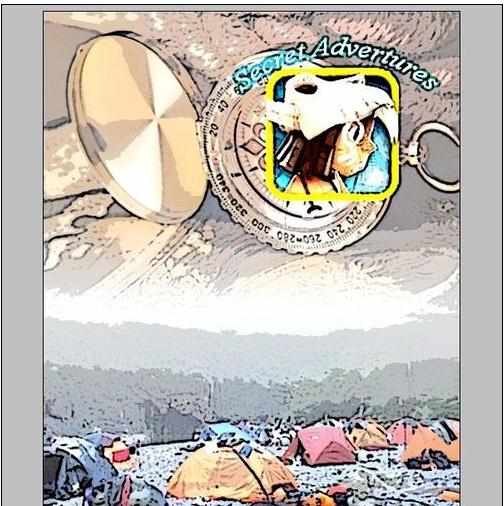
还后再插入一张图片,由于该图片有背景,因此选择“魔术棒工具”,将背景选中并删除掉。然后设置其“图层混合模式”为“强光”。


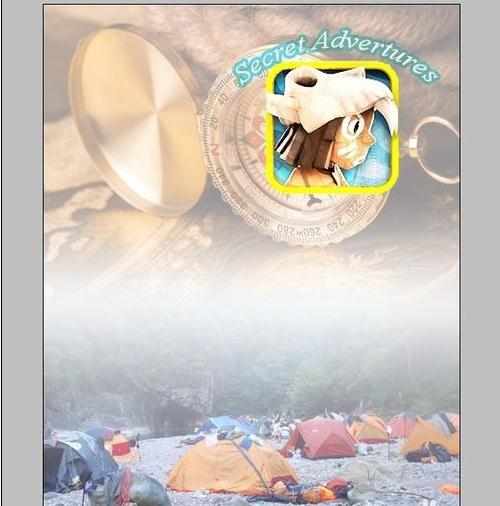
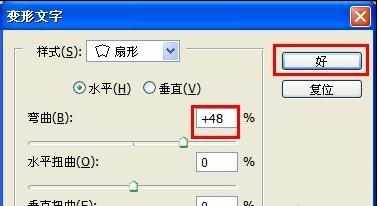
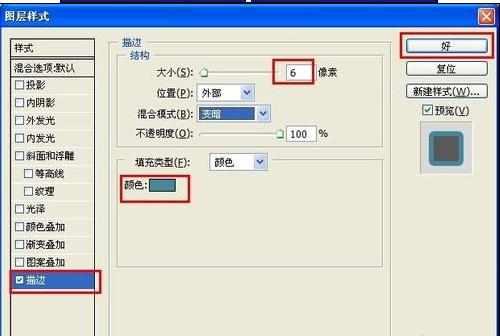
然后选择“文字工具”,输入与探险主题相关的内容,如“Secret Advertuers”,设置文字的形状,并应用样式,参数如图:



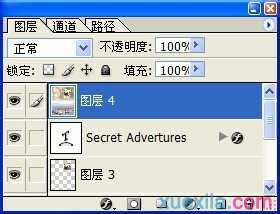
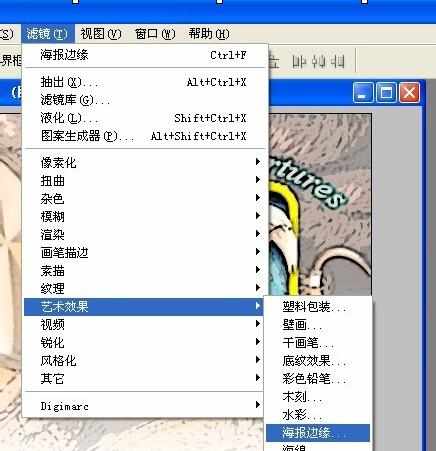
新建一图层,按“Ctrl+Alt+Shift+E”创建盖印图层。执行“滤镜”→“艺术效果”→“海报边缘”,参考如图:



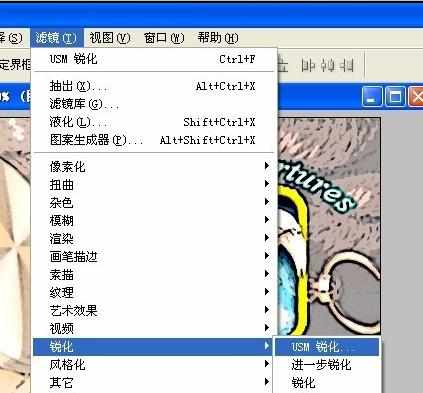
接着再执行“滤镜”→“锐化”→“USM锐化”,参数及效果如图:



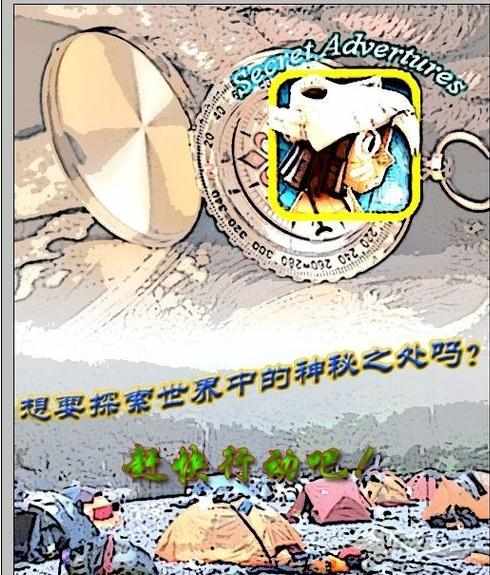
最后再加入一些文字性的描述信息,并应用相关样式。最终效果如图:


如何使用ps功能设计海报的评论条评论