fireworks制作花
发布时间:2017-03-22 22:22
fireworks功能多种多样,不仅可一制作动画,还可以在fireworks中绘制花,今天我们就来看看吧。下面小编给大家整理了关于fireworks制作花的方法,希望你们喜欢。
fireworks制作花的效果图:

图1
这次的创作纯粹出于偶然。
不过惊喜正是在偶然中被发现的。
希望学习本教程后,大家能创作出属于自己的X-ray花!

图2
fireworks制作花的方法步骤
fireworks制作花的步骤1.在fireworks中 新建一个1024×768px的文件,背景颜色为#000000。
fireworks制作花的步骤2. 利用矢量工具里面的“星形”在画布上画出一个五角星,大小调节为350×350px,调节五个黄色菱形手柄,使星形如图2所示。

图3
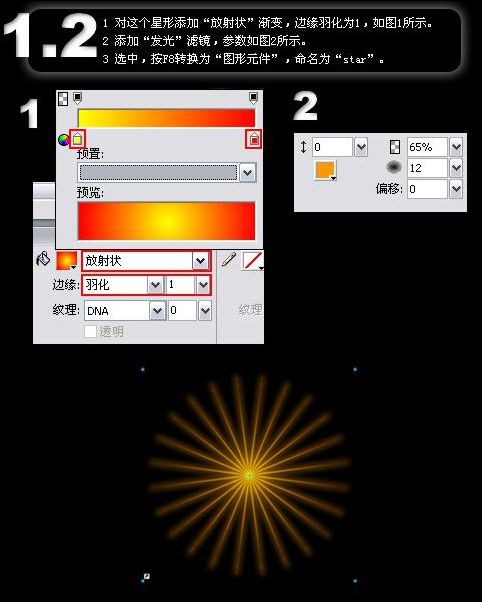
fireworks制作花的步骤3. 对这个星形添加“放射状”渐变,边缘羽化为1,如图1所示。
fireworks制作花的步骤4. 添加“发光”滤镜,参数如图2所示。
fireworks制作花的步骤5. 选中,按F8转换为“图形元件”,命名为“star”。

图4
fireworks制作花的步骤6. 从“库”面板中把一个“star”实例拖动到画布,混合模式使用“添加的”。
fireworks制作花的步骤7. 对这个实例应用滤镜“色相/饱和度”,参数如图2。
fireworks制作花的步骤8. 克隆这个实例,改变其滤镜参数如图3,然后“垂直翻转”该实例。

图5
fireworks制作花的步骤9. 同时选中两个“star”实例,按下ctrl+shift+alt+T补间实例,补间步骤为5。
fireworks制作花的步骤10. 删除掉变成中央绿色细线的那个实例。
fireworks制作花的步骤11. 选中所有实例,按下ctrl+shift+alt+Z将其平面化,然后用一个羽化为10的矩形选取框截取掉一半。余下的一半按F8转换为“图形元件”,命名为“part”。

图6
fireworks制作花的步骤12. 从“库”里拖三个“part”元件到画布,其混合模式选“添加的”,
利用“缩放工具”分别旋转、移动每个“part”实例,摆放成花状。
fireworks制作花的步骤13. 利用“矢量路径”工具绘制几个黑色填充,边缘羽化为10的形状,用以遮盖多余的线条。
到此,花部分完成。

花托、花茎和叶子的绘制步骤:
在fireworks中先新建一个层来画其它部分,该层应当在花朵的层的下方。
然后在fireworks中用“钢笔”工具画一个花托状,你可以应用以下的填充,笔触,混合模式和发光滤镜。

图8
用钢笔绘画一个无填充的路径作为花茎。参数如图。“发光”滤镜参数和花托相同。

图9
复制两个花托,用“钢笔”工具结合alt+“部分选定”工具拖动其节点和控制手柄,变成花叶状,摆好。

图10
最后加上logo和日期

图11
PNG源文件:

图12

图13
下面的是其他用星形文件制作的源文件

图14

图15
看过“ fireworks制作花“的认还看了:
1.用Fireworks制作网页
2.Fireworks制作GIF动画图片教程
3.怎么使用Fireworks制作gif图片
4.Fireworks设计制作化妆品网站首页
5.怎么在fireworks进行渐变的制作

fireworks制作花的评论条评论