Nginx服务器的编译安装与配置
Nginx 是一个很强大的轻量级、高性能Web和反向代理服务器,由俄罗斯人开发而成。它具有很多非常优越的特性:在高连接并发的情况下,Nginx是Apache服务器不错的替代品。而且还可以作为负载均衡服务器,代码用C语言完成,运行效率非常高,还可以做邮件代理服务器。下面是小编跟大家分享的是Nginx服务器的编译安装与配置,欢迎大家来阅读学习~
Nginx服务器的编译安装与配置
工具/原料
Linux服务器或虚拟机一台(这里使用的CentOS6.5)
Nginx源码包 (这里使用1.44的版本,下载链接:http://pan.baidu.com/s/1qWoe2te 密码:fqji)
方法/步骤
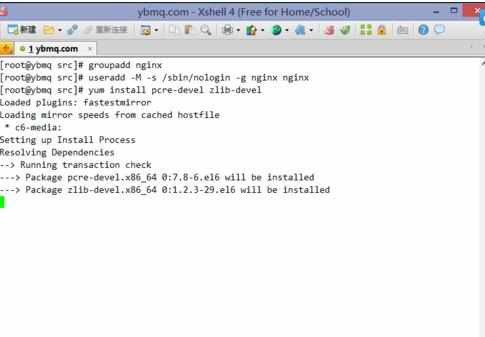
1要编译安装Nginx,首先我们要安装依赖包 pcre-devel 和 zlib-devel:
# yum install pcre-devel zlib-devel -y
程序默认是使用 nobody 身份运行的,我们建议使用 nginx 用户来运行,首先添加Nginx组和用户,不创建家目录,不允许登陆系统
# groupadd nginx
# useradd -M -s /sbin/nologin -g nginx nginx

2准备工作完成后就是下载编译安装Nginx了,可以从我提供的网盘下载,也可以去Nginx的官网下载。
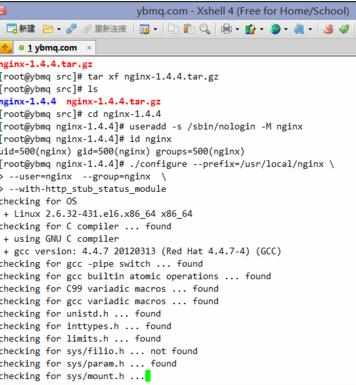
首先解压源码包:
# tar xf nginx-1.4.4.tar.gz
然后 cd 到解压后的目录就可以执行 ./configure 了
# cd nginx-1.4.4
指定安装目录和运行时用的属主和属组,并启用状态监控模块等
# ./configure
--prefix=/usr/local/nginx
--pid-path=/var/run/nginx/nginx.pid
--lock-path=/var/lock/nginx.lock
--user=nginx
--group=nginx
--with-http_ssl_module
--with-http_flv_module
--with-http_stub_status_module
--with-http_gzip_static_module
--http-client-body-temp-path=/var/tmp/nginx/client/
--http-proxy-temp-path=/var/tmp/nginx/proxy/
--http-fastcgi-temp-path=/var/tmp/nginx/fcgi/
--http-uwsgi-temp-path=/var/tmp/nginx/uwsgi
--http-scgi-temp-path=/var/tmp/nginx/scgi
--with-pcre
等配置完成后就可以 make && make install 了
# make && make install
# mkdir /var/tmp/nginx/client/ -pv

3等编译安装完成后在 /usr/local 下就会出现 Nginx 这个目录了,进入这个目录后发现目录非常简单。它的配置文件存放在 conf 目录中,网页文件存放在 html 中,日志文件存放在 logs 中,sbin 目录下只有一个可执行程序 "nginx"
接下来我们简单的为它提供一个服务脚本吧!
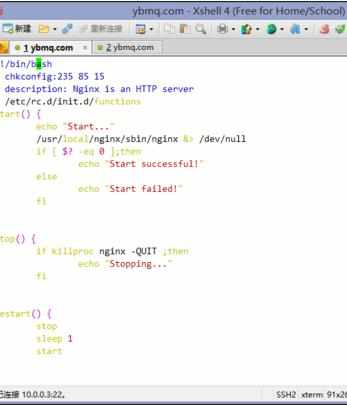
# vim /etc/init.d/nginx
新建文件/etc/rc.d/init.d/nginx,内容如下:
#!/bin/bash
# chkconfig:235 85 15
# description: Nginx is an HTTP server
. /etc/rc.d/init.d/functions
start() {
echo "Start..."
/usr/local/nginx/sbin/nginx &> /dev/null
if [ $? -eq 0 ];then
echo "Start successful!"
else
echo "Start failed!"
fi
}
stop() {
if killproc nginx -QUIT ;then
echo "Stopping..."
fi
}
restart() {
stop
sleep 1
start
}
reload() {
killproc nginx -HUP
echo "Reloading..."
}
configtest() {
/usr/local/nginx/sbin/nginx -t
}
case $1 in
start)
start ;;
stop)
stop ;;
restart)
restart ;;
reload)
reload ;;
configtest)
configtest ;;
*)
echo "Usage: nginx {start|stop|restart|reload|configtest}"
;;
esac
之后给这个文件可执行权限:
# chmod +x /etc/init.d/nginx
好了,现在可以使用 start,stop 这些参数控制Nginx服务了

4由于脚本是我自己写的,还有许多不尽人意的地方,欢迎大家修改和完善!
现在我们就试试启动服务看看效果吧:
# service nginx start
记得关闭 SElinux 和 iptables 防火墙哦,
# service iptables stop
# setenforce 0
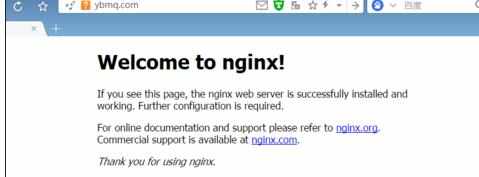
接下来就在浏览器中访问你服务的IP看看效果吧!是不是出项了欢迎的字样呢

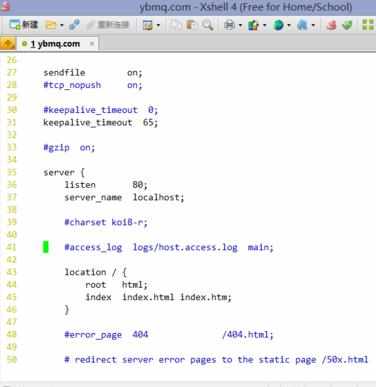
接下来就研究下 Nginx 的配置文件吧!
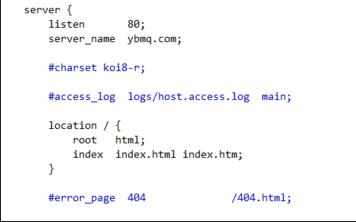
# vim /usr/local/nginx/conf/nginx.conf
各项参数的意义如下:
worker_processes 1; 工作进程数量
error_log logs/error.log; 日志文件位置
pid logs/nginx.pid; pid文件位置
worker_connections 1024; 没进程的连接数
listen 80; 监听端口
server_name localhost; 主机名
root html; 网站根目录
index index.html index.htm; 网站索引页
error_page 500 502 503 504 /50x.html; 访问错误页面
剩下的其他被注释掉的代码块:
location ~ .php$ { . . . . . . } 对PHP的支持,需要安装PHP
server { . . . . . . } 添加server代码块能添加虚拟主机
剩下还有监听443端口的超文本传输安全协议 HTTPS server 需要在编译Nginx时添加ssl的支持

接下来我们试着添加一台虚拟主机吧,虚拟主机的添加可以基于端口,可以基于IP,也可以基于主机名,我们挨个来看看:
基于端口:
首先编辑配置文件,添加server代码块,记得要写到http{ . . . . . . }这个大的代码块中。
server {
listen 8080;
server_name localhost;
location / {
root /var/www/html;
index index.html index.htm;
}
}
这样就添加了一个监听8080端口的服务,你也可以定义自己喜欢的端口哦。
接下来检查下配置文件有没有问题,如果最后一个单词显示successful就代表没问题了,可以重新启动Nginx了
# service nginx configtest
# service nginx restart
接下来就给第二个虚拟主机写一个index吧!首先创建目录
# mkdir -pv /var/www/html
# echo '
Hi! This is 8080!
' > /var/www/html/index.html
好了 接下来试着在浏览器中访问访问,记得第二个主机要加上端口访问哦

现在试着用不同的IP建立虚拟主机吧!我们可以在一块网卡上绑定多个IP地址的方式来实现
# ifconfig eth0:0 10.0.0.4/8
记得把IP换成你自己的哦!然后ifconfig看看是不是多出来一个网卡IP了呢
让后继续修改配置文件,这回要修改两个地方,一个是原本自带的站点的 listen 项,一个是自己添加的站点的 listen 项。
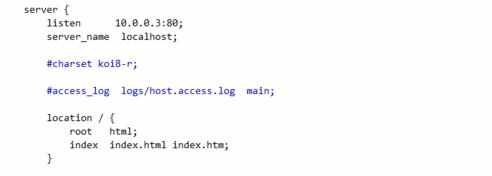
基于IP:
server {
listen 10.0.0.3:80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
}
server {
listen 10.0.0.4:80;
server_name localhost;
location / {
root /var/www/html;
index index.html index.htm;
}
}
让他们只监听不同的IP,用相同的端口


接下来再浏览器上用不同的IP来访问试试吧,及的还得重启Nginx,先检查一下,出现错误了看看哪里配置的不对,然后就可以重启了。
# service nginx congiftest
# service nginx restart
如果配置给网卡的第二个IP不想要了,把它停掉就可以了
# ifconfig eth0:0 down
再 ifconfig 看看是不是没有了呢


现在试试用不同的主机名吧!也是企业用的最多的方式。我们把两个站点的listen项都改为80,然后修改service_name项为定义的主机名
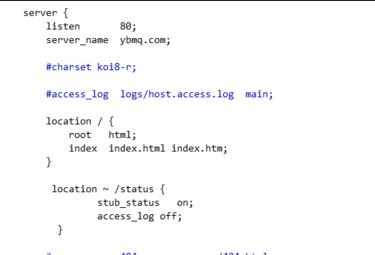
基于主机名:
server {
listen 80;
server_name ybmq.com;
location / {
root html;
index index.html index.htm;
}
}
server {
listen 80;
server_name zhzz.com;
location / {
root /var/www/html;
index index.html index.htm;
}
}
然后重启Nginx吧!


可是我们在浏览器上怎么通过域名访问呢?要知道我们访问 baidu 啊,qq 啊之类的是通过DNS服务器的,难道我们还要配置一台DNS服务器?其实不然,我们通过修改客户机的 hosts 文件就可以了。hosts文件是一个本地的域名解析文件,我们要解析哪些域名只要把域名和对应的IP写到一起就可以了。在Windows XP之后的系统中,这个文件位于:
C:WindowsSystem32driversetchosts
我们用文本编辑器打开,添加两个相同的IP对应的两个不同的主机名就可以了。
如下图所示

如果你打开这个文件发现已经有很多IP地址了,可以直接在最后加入这两行,也可以直接清空这个文件,不会有什么问题的。这个文件的用途还可以屏蔽一些网站哦,只需要把网址对于的IP改为 127.0.0.1 也就是本地回环地址,浏览器查询域名对应的IP时时先通过查询这个文件的,如果查询到了,不管对错都不会访问DNS服务器了,所以我们给它一个错误的地址,那它一辈子也打不开被屏蔽掉的网站了。
好了 接下来就在浏览器中试试用用域名访问你的两个站点吧。
如果大家还用IP访问会是什么情况呢?我不说了,大家还是自己测试吧 哈哈o(^▽^)o


Nginx的如何新建虚拟主机就到这里了,还记不记得在编译安装的时候的
--with-http_stub_status_module 这个参数?它的作用是启用状态统计模块,下面我们就开启这个模块看看吧!
还是编辑Nginx的配置文件,要监控哪一个站点,就在那个站点的server中添加:
location ~ /status {
stub_status on;
access_log off;
}
接着重启Nginx

我们可以通过在域名或IP后添加 " /status " 来访问状态统计:
http://ybmq.com/status
它会显示活动的连接和响应的次数,还有其他更多的统计选项这里就不再列举了,感兴趣的话可以问度娘查阅更多资料


Nginx服务器的编译安装与配置的评论条评论