fireworks制作闪动星星
发布时间:2017-03-22 21:39
相关话题
Fireworks做星星闪烁的gif动画,美丽漂亮的星星能给你许愿,下面小编给大家整理了关于fireworks制作闪动星星的方法,希望大家喜欢。
这里我们举个案例:Fireworks用陨石背景打造飞火流星动画特效实例教程
描述:本例中我们使用Fireworks软件,利用陨石背景打造飞火流星的动画。
1.整体造型a.圆形,复制一个备用b.钢笔工具勾出尾部造型c.选择两矢量图形,修改->组合路径->联合
2.模糊处理及颜色调整a.高斯模糊b.颜色填充,可选择红色,橙色,橙红等接近于火焰的颜色
3.陨石制作a.选择圆形,选择填充->图案->选择陨石背景图片b.调整背景c.选择[更改区域形状工具],并根据实际情况调...
fireworks制作天空中流星划过的方法步骤:
fireworks制作天空中流星划过步骤1、执行“文件/新建”命令,在弹出的面板选择“常规/FLASH文档”,选择后点确定。新建一个影片文档,在“属性”面板上设置文件大小为400*250像素,背景色为黑色。
fireworks制作天空中流星划过步骤2、执行“插入/新元件”命令,新建一个图形元件名为“star”。选择工具栏里的矩形工具,在编辑区中画一个白色的无边矩形,然后选择工具栏里的黑箭头工具将矩形上端的两点向中心点移动,调节成为一个三角形如下图一所示:

打开对齐面板居中对齐。选择工具栏里的任意变形工具,用鼠标左键按住三角形中“注册点”拖到三角形的最下端,执行“窗口/设计面板/变形”,打开变形面板,设置旋转角度为72度,按下“复制并应该变形”按扭,完成的“星”元件如下图二所示:

fireworks制作天空中流星划过步骤3、执行“插入/新元件”命令,新建一个影片剪辑元件(MC)名为“星1”。打开库从库中拖入一个“star”在编辑区并位于居中,选中第1帧,在属性面板里设置“star”的大小如下图一所示。中心点不变在第20帧按右键插入普通帧。新建图层二,从库中拖入一个“star”位置居中,放在图层一大“star”的中心,在第20帧按右键插入关键帧,把小的“star”拖入到大的“star”一个角上并在属性面板上设置小的“star”的透明度为40%。回到第一帧在属性面板上设置补间动作。

fireworks制作天空中流星划过步骤4、再新建图层三,选中图层二上第一帧的“star”执行“编辑/复制”选择复制,然后在图层三上执行“编辑/粘帖到当前位置”使二个图层上的“star”重合,在第20帧按右键插入关键帧,把小的“star”拖入到大的“star”另一个角上并在属性面板上设置小的“star”的透明度为40%。回到第一帧在属性面板上设置补间动作。用同样的方法做好另三个运动的小“star”,做好的5个“star”放在大五角星的如图二所示。然后删除图层一,做好的五个星从中间变为5个分。


fireworks制作天空中流星划过步骤5、执行“插入/新元件”命令,新建一个影片剪辑元件(MC)名为“星”。在图层一上添加引导层如下图一所示。然后把引导层拖到图层一的下方如下图二所示。
fireworks制作天空中流星划过步骤6、选择工具栏里的椭圆工具在引导层里画一个有边框无填充色的椭圆,做为运动星星的运动轨迹。(也可经按照自己的的喜爱画不同形状的运动轨迹)在第100帧按右键插入普通帧。
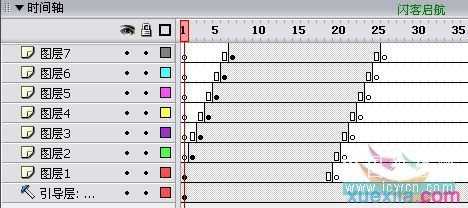
fireworks制作天空中流星划过步骤7、选择工具栏里的橡皮工具擦掉椭圆的一小段,按下工具栏里的按扭,然后点击图层一第一帧,从库中拖入“星1”放在椭圆的那一小段后面,中心对齐椭圆的运动轨迹如下图一所示。在第15帧点右键插入空白关键帧。新建图层二,在第2 帧点右键插入空白关键帧然后把“星1”拖放到第2帧,把这个“星1”放在第一个“星1”的后面,中心对齐椭圆的运动轨迹,然后在第16帧点右键插入空白关键帧。依照上面的方法把星星排放好设定的椭圆运动轨迹。下图二是星星全部排好的椭圆形状。在这个实例里我一共做了70多层,你可以按照自己的需要做多少层。“星”MC的完成后的时间帧面板一部分如下图三所示。






fireworks制作闪动星星的评论条评论