Fireworks打造时尚潮流3D文字效果
相关话题
本例向朋友介绍运用Fireworks配合xara3D创建时尚潮流3D文字效果,主要通过运用xara3D创建3D文字雏形,然后用Fireworks进行填充、调整,然后再添加素材完成,希望能给朋友们带来帮助~~
Fireworks打造时尚潮流3D文字效果
先看看效果:

步骤:
打开xara3D,这个软件到处都有下,搜索引擎搜下就可以了 我用这里的是多特下载的6.
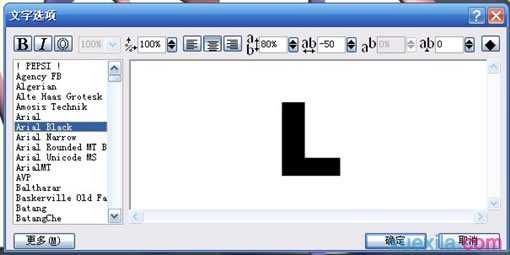
1.按Aa,打入自己需要创作的文字,并设置字体。这里我输入了L 字体为Arial Black;

2.在左侧的工具栏里,选择设置图案为纯文本,这样L外面的圈就没用了。
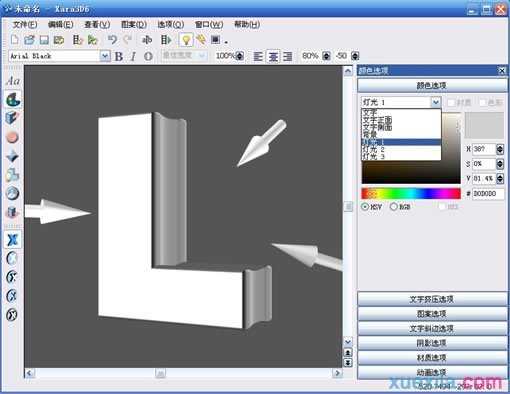
在右侧颜色选项中把灯光1设置为白色,灯光2、灯光3均为灰色。色彩在fireworks中调整。在查看菜单中,选择显示灯光。

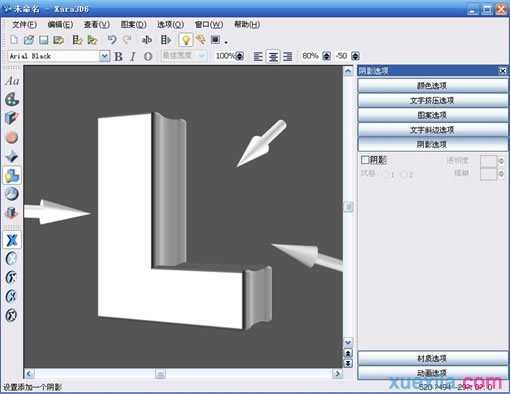
3.在阴影选项中去掉阴影效果

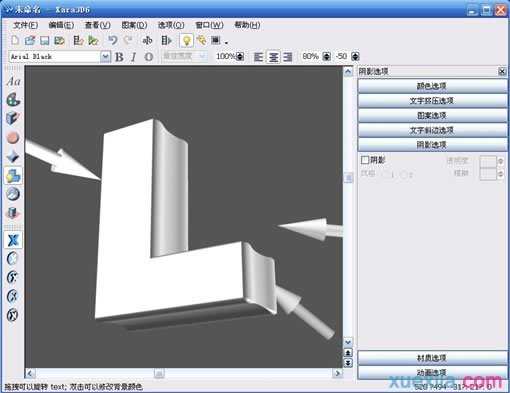
4.调整字体位置和光线角度,注意文字正面和侧面色彩对比要大,不然后面上色扣出来就麻烦了。

选择文件-文件导出-png,然后会弹出导出选项

5.打开fireworks,导入刚才导出的模型,加上色相饱和度,注意勾上着色。

6.用魔术棒选取白色文字部分,执行选择-将选区框转换为路径。

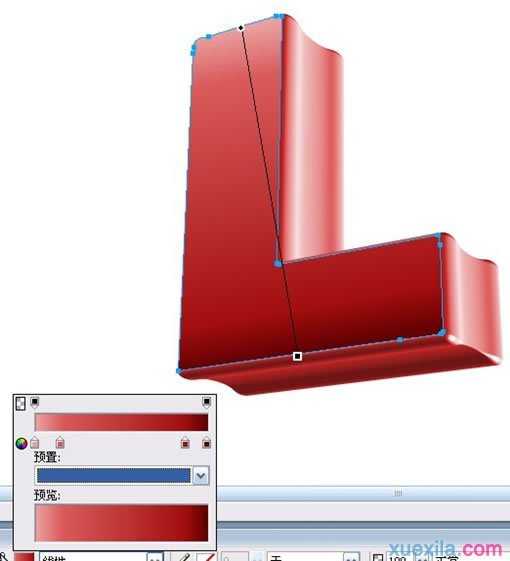
7.给路径加上渐变

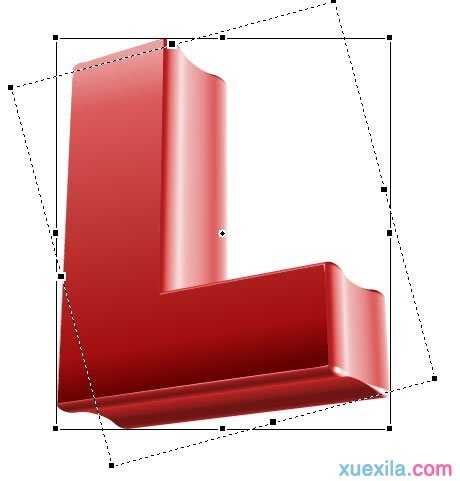
8.按住shift旋转一格

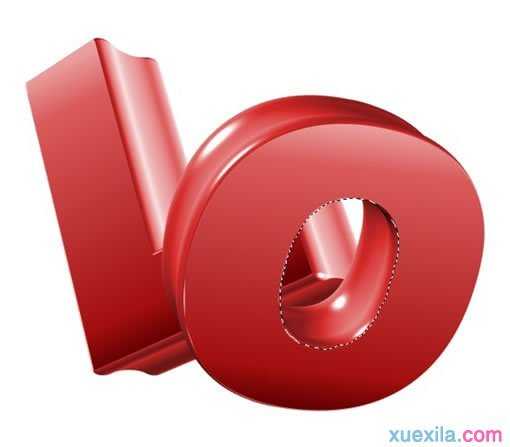
9.同样的方法制作O,每个字母都要组合起来,并备份,扣去被遮挡的部分。

10.同样制作love,并加上投影。
加上花纹,花纹很简单,可以下载潮流花纹,一大堆,用AI打开,直接复制到fireworks里是矢量路径,然后用备份过的文字面(就是扣出来的那部分)作为蒙版遮罩,平面化所选后再加蒙版作出渐变效果,并调整透明度。

11.复制一层,按住ALT,从上拉到下,倒置,然后用蒙版做个倒影,当然fireworks的快速蒙版简直太好用了,再设置透明度为56,模糊.

12.找个背景,稍微暗点的,突出文字,这里感谢背景原作者Asadal大人。

13.画个圆,设置如下,并在重要处加上,以增加亮点。

最终效果(等比大小):


Fireworks打造时尚潮流3D文字效果的评论条评论