photoshop怎么做出动画
发布时间:2017-06-02 13:03
一般动画就是再说gif格式的图片,对于这种动画用photoshop做出来也很方便。很多刚学习的新手小伙伴可能还不知道,下面是小编带来关于photoshop怎么做出动画的内容,希望可以让大家有所收获!
photoshop做出动画的方法
首先我们安装并打开PS软件


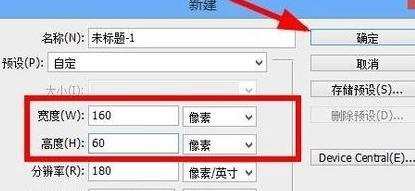
我们按自己的要求,新建一个文档,设置好高宽后,我们点击确定


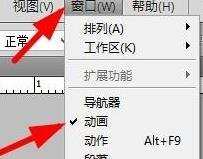
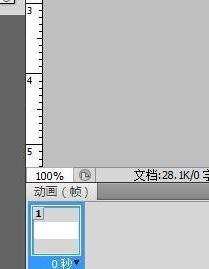
然后点击窗口,选择动画,这时可以在下方看到出现如下图所示的动画窗口


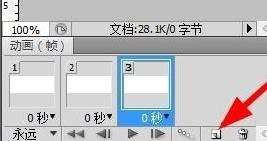
按自己的要求新建帧数,然后再修改动画帧数之间的时间间隔


在三帧里面我们创建自己要的内容,分别点击对应的帧写入文字或者导入图片

然后点击对应的帧,在右边的图层中把其他两帧的文字取消,可能需要反复点选几次,第一帧留百度两字,第二帧百度经验 四字 第三帧都在。



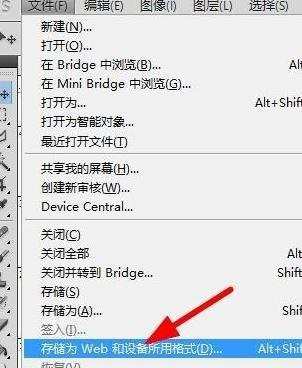
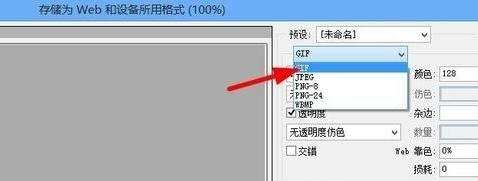
接下来就是导出gif,我们按图所示的选择,然后导出。至此教程结束。



photoshop怎么做出动画的评论条评论