Fireworks渐隐线的两种做法
发布时间:2016-12-02 05:42
问得多了,其实渐隐线的做法非常简单,一般来说有两种方法:一种是矩形的填充,矩形做法一,适合大部分的情况。
Fireworks渐隐线的两种做法
1.用矩形工具画出一个像素高的矩形:

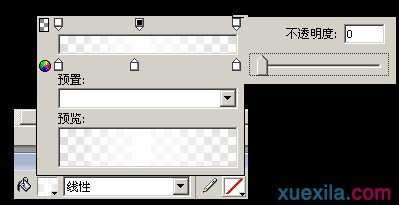
2.在面板处选择线性填充,具体的调节如下:

面板讲解:大家可以看到最上面有两排箭头.其中

这个标志的一排是透明度

这个标志的一排是颜色.
通过在上下点击面板添加新箭头。
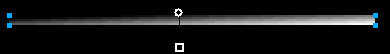
通过这样的渐变可以得到如下的效果:

矩形做法二
如果是单色背景,可以考虑直接选择颜色箭头中的两端为背景色,中间为你需要的线条颜色,模拟透明效果.
扩展:1.矩形并不是一定需要1px的高度,可以任意调节。
2.填充不一定是非得需要线性的,如果你需要更多的效果,可以考虑使用其他的渐变方法进行尝试。
3.通过调节填充手柄,你可以很容易的控制渐隐的方向。

4.通过仔细查看渐变的效果,聪明的人应该可以马上看出,firework的矩形并不是纯矢量的,实际上,它还是像素的。
利用矩形渐隐的组合,我们可以很容易的创建如下的效果:
矩形渐隐.

另外一种就是蒙版形成的渐隐了
相对于形状填充形成的渐隐效果来说,蒙版的渐隐使用的范围更广泛一些,因为矩形渐变并不能包括一些效果的渐变.例子如下:
例子1.

例子2


Fireworks渐隐线的两种做法的评论条评论