Flash cs6时间轴怎么设置 Flash cs6时间轴设置方法
发布时间:2017-05-13 10:13
相关话题
Flash cs6的时间轴在外观上有多种设置,适时根据需要对时间轴设置,可以方便工作,提高工作效率,本文小编就时间轴外观设置进行介绍。
Flash cs6时间轴设置方法
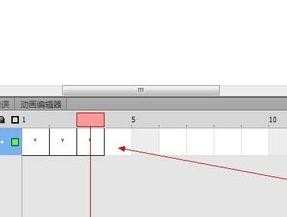
为便于观察效果,首先在时间轴上创建三个关键帧分别输入三个字符x,y,z下一步将通过更改时间轴外观来看时间轴的变化。

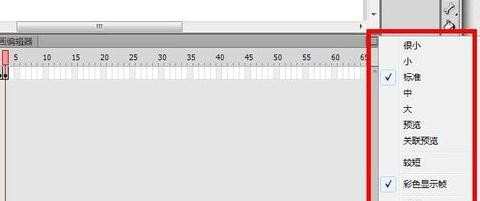
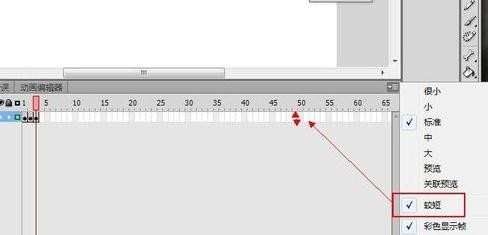
从时间轴右键的三角下拉菜单中可以看到时间轴外观的总体设置选项内容。

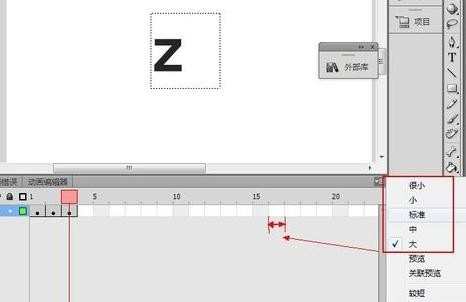
前五个选项为一组,主要用来设置时间轴上每一帧的宽度,当场景需要同时显示更多帧的时候,可以选择小一些的设置,当不需要显示太多帧,防止操作出现失误时,可以选择大或中选项。

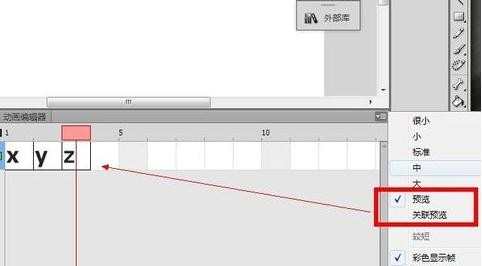
使用预览,可以在每一帧里实时观察每一帧内创建的内容,在制作逐帧动画时,很方便从这里观察每一帧的不同之处,因为主要显示的是有图形的范围,所以不能准确体现各种位置关系,而且预览图像不是足够大。

关联预览,可以看出每个图上各种元件及图形的位置关系,相当于是舞台的缩小显示。

当时间轴上有很多个层的时候,为了可以显示更多的层,可以勾选较短设置,此设置在预览和关联预览状态下不可用。

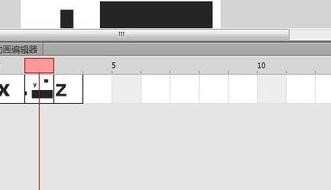
显示彩色帧,用来设置关键帧背景灰或白显示,在预览和关联预览状态下没有效果。

最后是关闭时间轴和关闭时间轴组,可直接关闭时间轴面板,再次打开,可以通过窗口菜单中的时间轴命令打开(或快捷键ctrl+shift+t)

END

Flash cs6时间轴怎么设置 Flash cs6时间轴设置方法的评论条评论