ps制作扫描动画效果的GIF动漫图
发布时间:2017-03-22 19:44
今天分享的这个教程主要使用Photoshop制作扫描动画效果的GIF动漫图,非常漂亮的GIF动画教程,像一些扫描效果的动画,喜欢的朋友让我们一起来学习吧。下面跟小编来了解一下吧!
Photoshop制作扫描动画效果的GIF动漫图的图文教程
效果图如下:

1.新建500X250的画布。在画布里新建三个组,在每个组里发一张图片。然后裁剪一次(目的是让多余的部分消除掉)如图:

2.新建图层,命名为矩形,使用圆角矩形工具制作出如图效果后把该图层锁定。


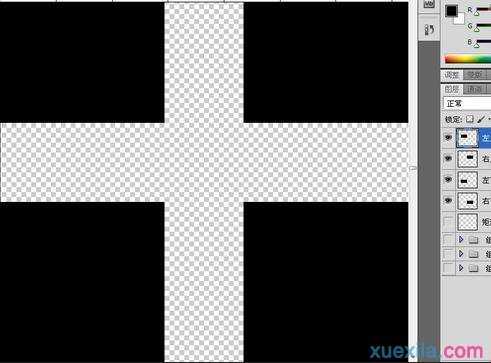
新建四个图层,为每个图层命名(方便记)然后alt+delete填充每个图层。 填充好后扩大10倍画布(图像—画布大小)将四个图层摆成如下图的样子。

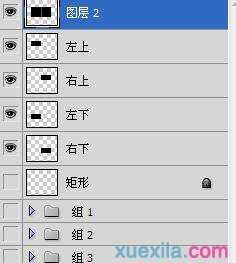
将组1.2.3.矩形隐藏后,ctrl+alt+shift+e盖印可见图层。
然后将盖印的图层载入选区后选择—反向,填充任意色(这里是十字架的颜色)这步就是为了做十字架。将图层(左上) 跟盖印的那个图层,删除掉。
如图所示:


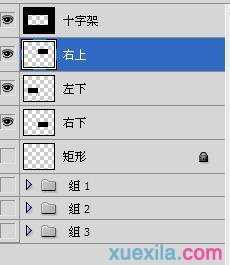
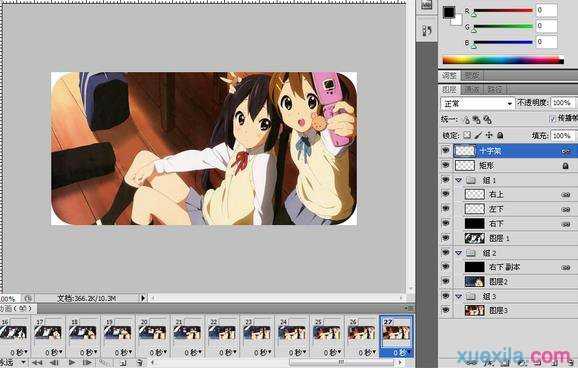
还原画布大小,将右下复制一份。将左下、右下、右上拖到图层组1,并拖到上方。把右下副本拖到图层组2,并拖到上方。如图:

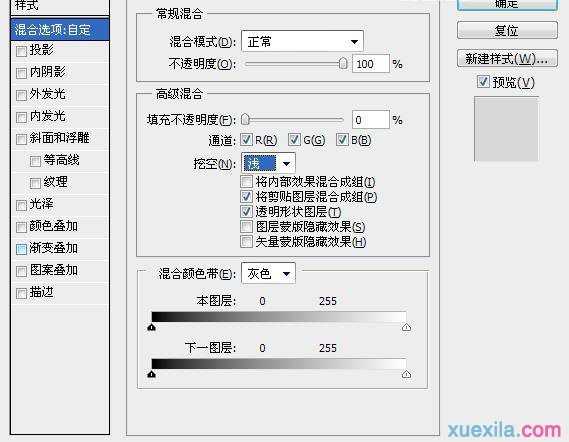
打开 左下、右下、右上,右下 的混合选项,将填充不透明度设置为0.挖空为浅如图:

上面说的
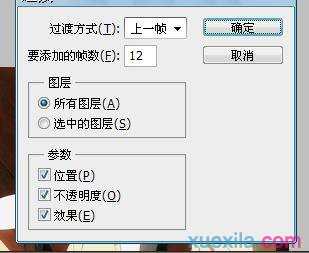
是将左下、右下、右上,右下副本的混合选项,将填充不透明度设置为0.挖空为浅,将左下、右下、右上,右下副本、十字架链接起来后,把十字架拉到左上角,打开动画窗口,复制一帧,然后十字架拉到右下角,过渡12帧。在最后一帧复制一帧,把十字架又重新拉到左上角,过渡12帧。动画制作完毕。



最终效果!


ps制作扫描动画效果的GIF动漫图的评论条评论