如何使用photoshop渐变
发布时间:2017-03-30 15:35
相关话题
PS中的渐变工具,我个人感觉很是强大,因为它可以制作出各种炫的效果出来,那么大家知道如何使用photoshop渐变吗?下面是小编整理的如何使用photoshop渐变的方法,希望能帮到大家!
使用photoshop渐变的方法
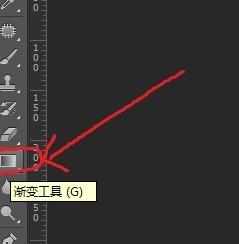
打开PS,新建一个任意尺寸的图像文件,在图中红色圆圈中的按钮就是渐变工具按钮。

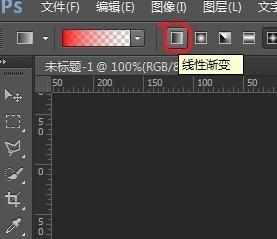
选中渐变工具按钮之后,上面的工具栏中就会出现图中红色圆圈中的部分,点击旁边的那个向下的三角形就会出现系统原来就有的渐变图案,想用哪个就选哪个。

那么它右边的那五个按钮是干什么用的呢,我们一个一个的来看。首先是第一个,线性渐变,点击,选中。

那么,它是怎么使用的呢,选中之后,在画面里作鼠标任意的划一下,就出现渐变了效果了。如果你划的是横向的,就会出现图中的效果;如果是纵向方向划的话就会出现图中旋转90度后的效果了。

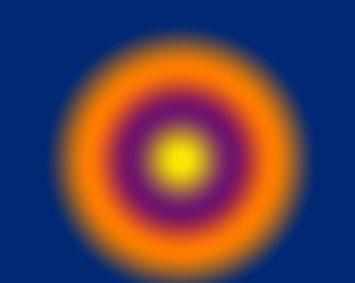
第二个呢,径向渐变,意思就是在你点击的地方为圆心,然后划的方向为向外半径的方向来做渐变。

试一下,看看,就是这个效果。

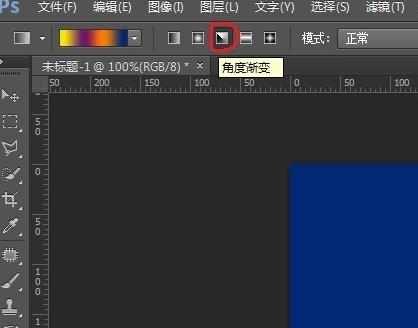
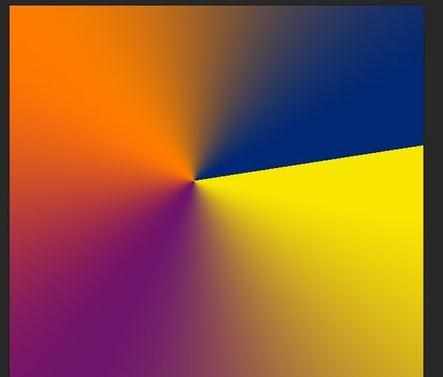
第三个,度角渐变,我个人理解就是从你划线的地方开始按照转一圈的方向来渐变。

用一下,原来是这个效果。

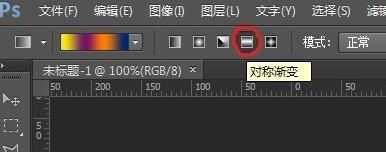
第四个,对称渐变,就是渐变出来的效果是对称的,比如说你在左边做出一个渐变效果,那么右边也会出现一个对称的渐变效果。这就好比是两个对称的线性渐变并在一起了。


如何使用photoshop渐变的评论条评论