photoshop怎样制作按钮控件
发布时间:2017-05-26 23:47
一般按钮都是在UI中叫做控件,使用photoshop制作最为方便。但是很多同学还不太清楚。那么接下来下面是小编整理的一些关于photoshop怎样制作按钮控件,供您参阅。
photoshop制作按钮控件的方法
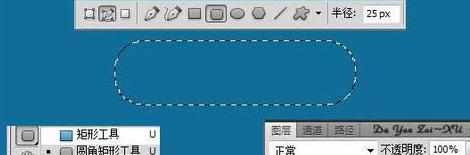
新建一个400 * 250像素的文档,背景填充蓝色:#106D98。新建一个图层,命名为“玻璃边框”,选择矩形工具,半径设置为25,然后拉出下图所示的选区并填充白色。填色后不要取消选区。


把当前图层复制一层,得到图层副本,隐藏“玻璃边框”图层,保持选区,执行:选择 > 修改 > 收缩,数值为1,确定后按Delete 删除。确定后不要取消选区。

再新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为1,然后选择渐变工具,拉上渐变。
渐变色设置如下图,两边为白色,中间位透明。由上至下拉出线性渐变。

输入自己需要的文字,字体颜色为白色。

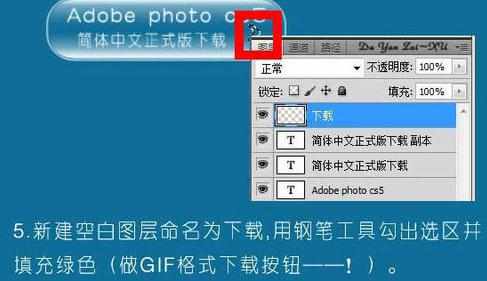
新建一个图层,命名为“下载”,用钢笔工具勾出选区,并填充绿色,用来制作动态效果。

调出“玻璃边框”图层的选区,新建一个图层填充白色,设置不透明度为:20%,用矩形选框工具删除其不需要的部分,如下图。

选择菜单:窗口 > 动画面板,选择下载图层,新建空白帧,使用移动工具把下载图层向下移几格像素。

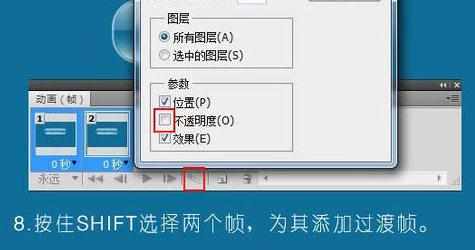
按住Shift 键选择两个帧,为其添加过渡帧。

再为其添加时间为0.6秒,储存为Web格式所用,完成最终效果。最终效果:


photoshop怎样制作按钮控件的评论条评论