Photoshop制作广告字体教程
发布时间:2017-01-03 09:55
相关话题
利用图层样式制作立体感的广告字-艺术字,pop广告字体设计,立体字制作,本教程应用了最简单的的复制命令来制作一个立体的广告字效果。下面是小编为大家整理的Photoshop制作广告字体教程,仅供大家参考~
Photoshop制作广告字体教程如下:
效果图:

素材1

素材2

操作步骤:
1、新建画布,输入文字“PSAHZ”,栅格化文字,ctrl+t自由变形,如图:


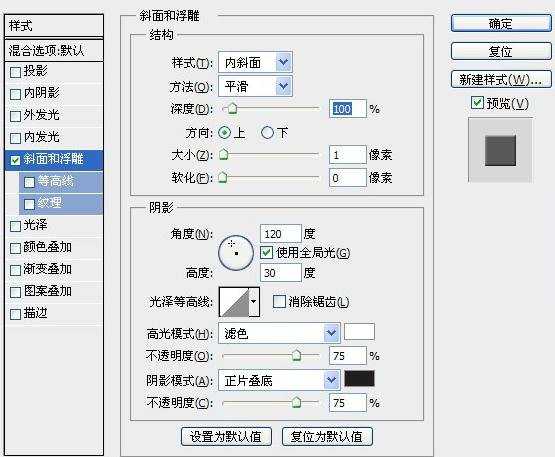
2、将文字复制一层,将复本隐藏,给文字添加文字效果,浮雕,默认值。

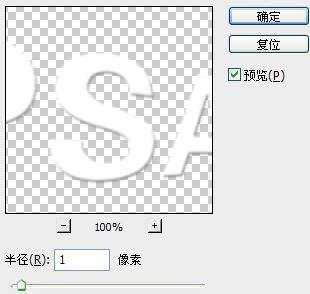
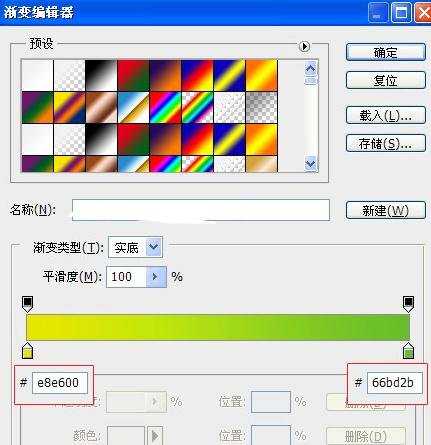
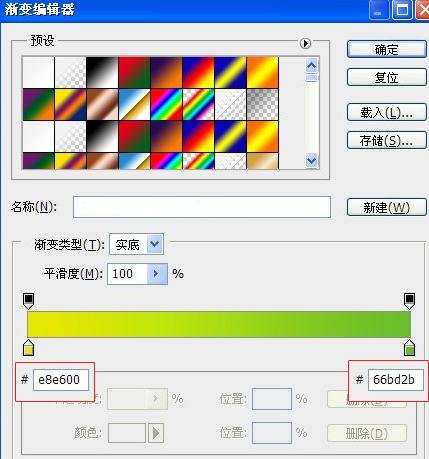
3、执行高斯模糊,1px。背景颜色作渐变填充。


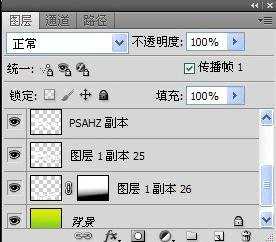
4、按下atl键,连续向左复制,依情况自定,这里复制了25层,将除背景、文字复本与图层1之外的图层1复本合并,将其移到图层1的下方,图层不透明度为“50%”并将其向后移动显出文字的立体效果。

5、合并,图层1与图层1的复本,并复制,垂直翻转,自由变换,做文字的倒影,添加蒙版,作黑色到透明的渐变



6、新建一层,作渐变填充,图层模式为颜色


7、将素材人物抠出放在合适的位置。效果完成如图:


Photoshop制作广告字体教程的评论条评论