如何在wps文字中添加自定义项目符号
发布时间:2017-03-02 10:26
相关话题
我们在wps文字中编辑文档的时候,经常会在其中添加项目符号,对于默认的项目符号我们可能觉得太单调,那么,我们可以在wps文字中添加自定义项目符号,下面就让小编告诉你如何在wps文字中添加自定义项目符号 的方法。
在wps文字中添加自定义项目符号的方法:
选中要插入项目符号的段落,右键点击鼠标,在其中出现的选项中选择项目符号和编号选项。

在项目符号和编号属性中,选择项目符号选项卡,选中一个带格式的选择(随便一个都可以)这个时候自定义选择就可以选择了,点击自定义选项。

在自定义选择中选择字符选项卡,文字位置制表位位置都选择为7.41毫米。当然这个是根据自己的需求来设置的。

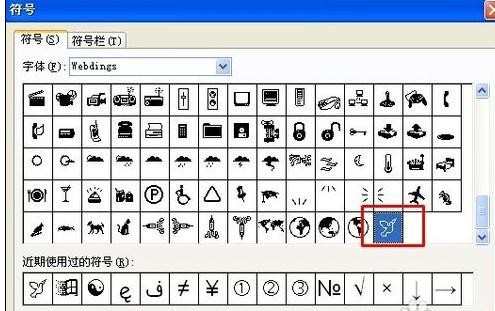
进入字符选项后,选择符号选项卡,选择字体为Webdings,当然这个也是个人喜好,可以根据自己的需求来设置。

进入字体Webdings后,选择一个自己喜欢的编号。然后点击插入。在上一次选择确定。

这个时候点击确定进入,最终效果如图所示。

如果我们经常需要插入同样的项目符号,每次都这样设置一遍是很麻烦的,有没有简单的办法呢?当然是有的,重复1到4步,在第五步选择符号后点击插入到符号栏。

完成后,点击上方的符号栏,这个时候我们在第一行就可以看到刚才我们插入到符号栏的符号了。选中它。将鼠标移动到快捷键栏按住Ctrl+0键,然后选择指定快捷键。


如何在wps文字中添加自定义项目符号的评论条评论